如何在 Postman 中设置授权不记名令牌?
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习文章相关编程知识。下面本篇文章就来带大家聊聊《如何在 Postman 中设置授权不记名令牌?》,介绍一下,希望对大家的知识积累有所帮助,助力实战开发!
当使用需要使用不记名令牌进行身份验证的 API 时,了解如何在 Postman 中设置授权不记名者至关重要。请按照以下简单步骤确保您的请求得到正确验证:
打开邮递员应用程序
在您的设备上启动 Postman 应用程序以开始该过程。

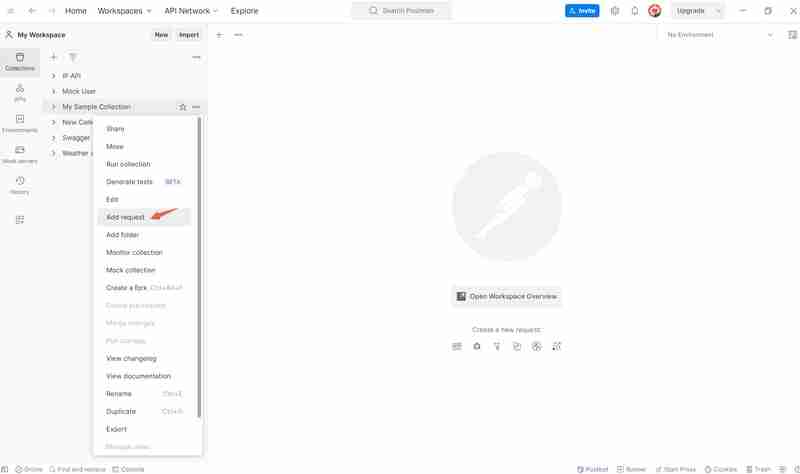
1. 创建一个新请求或打开一个现有请求
单击“新建”按钮创建新请求,或者打开需要添加授权持有者的现有请求。

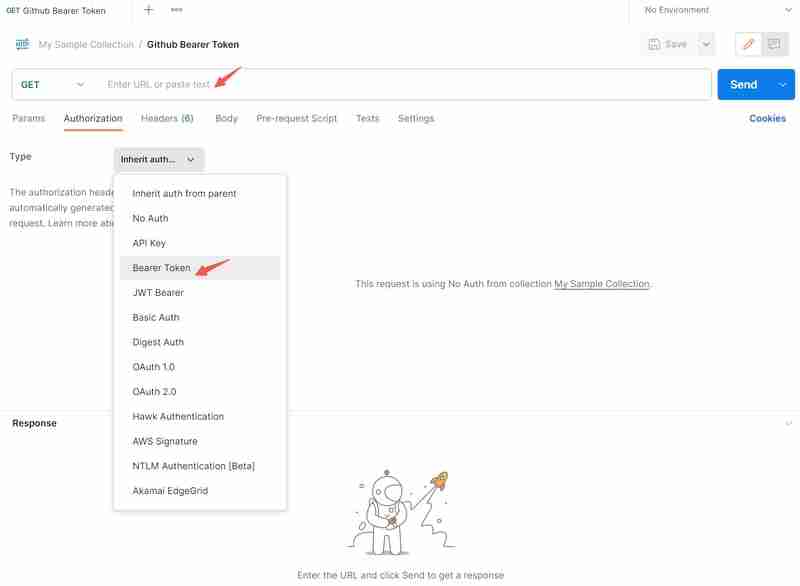
2. 导航到授权选项卡并选择不记名令牌类型
在请求中,找到并单击请求 URL 下方的“授权”选项卡。从“类型”下的下拉菜单中,选择“不记名令牌”作为您要添加的授权类型。

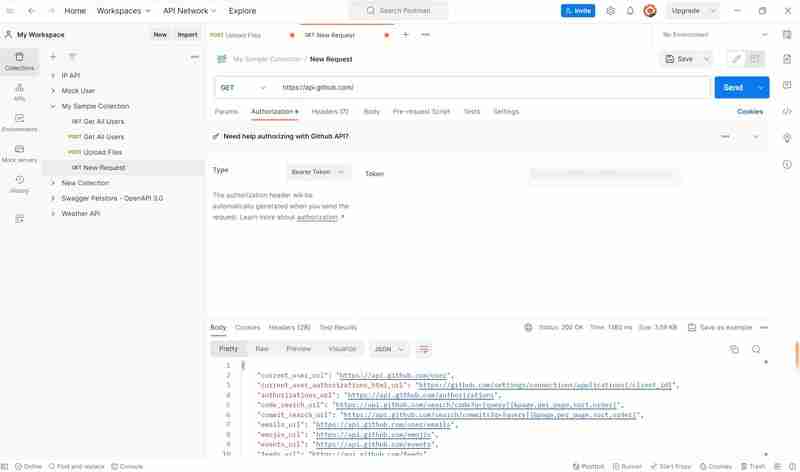
3. 输入不记名令牌
在提供的输入字段中,输入您从 API 提供商处收到或自己生成的不记名令牌。

4. 应用并保存授权设置
点击“保存”或“更新”按钮将不记名令牌授权应用于您的请求。
5. 发送请求
添加并保存授权承载后,您可以通过单击“发送”按钮继续将请求发送到 API 端点。
6. 验证授权
发送请求后,检查响应以确保授权承载已成功应用并且请求已通过身份验证。
在 EchoAPI 中设置 Bearer Token 的更好方法
EchoAPI是一个API综合开发协作平台,旨在满足整个开发生命周期的业务需求。它促进了团队成员之间的无缝协调,从产品经理概述需求到前端和后端开发人员之间的协作界面设计讨论。该平台支持创建和共享模型以供前端使用,然后进行后端编码和接口调试,以确保符合预期。

第1步:获取Bearer Token
首先,获取一个有效的不记名令牌,其中包含用户 ID、权限和到期详细信息等基本信息。如果您需要生成不记名令牌的指导,请参阅以下示例。
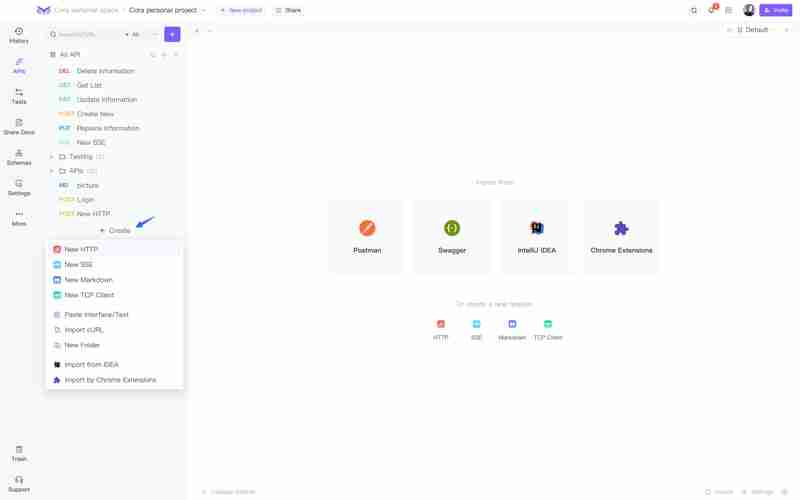
第 2 步:使用 Bearer Token 创建新的 HTTP 请求
在 EchoAPI 中,通过选择“ 创建”按钮发起 HTTP GET 或 POST 请求。输入 URL 并从身份验证类型下拉列表中选择“承载令牌”继续。在指定字段中输入您的不记名令牌。

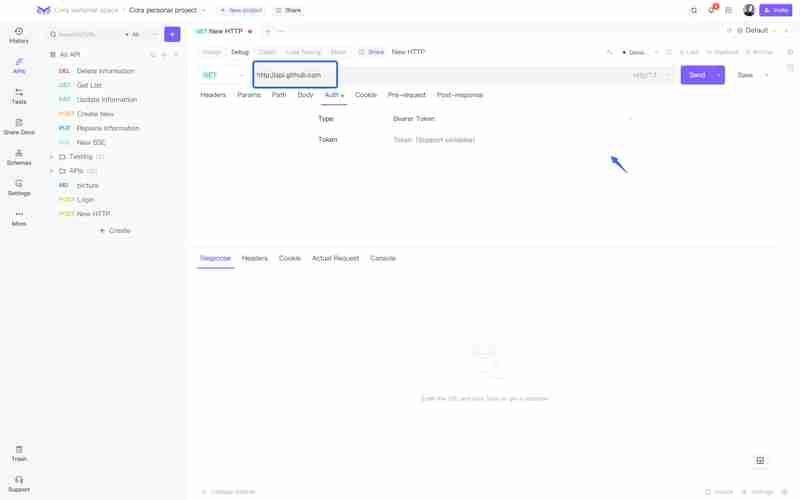
第 3 步:输入您的不记名令牌
在“令牌”字段中提供您的特定承载令牌字符串。此步骤确保服务器可以验证令牌的有效性并安全地授权 GET 或 POST 请求。请记住,不记名令牌应始终通过 HTTPS 传输以增强安全性。

第 4 步:发送请求并查看响应
单击“发送”按钮以通过 API 服务器验证令牌。服务器将解码标头、提取令牌、验证它,并在令牌有效且处于活动状态时对请求进行身份验证。
响应处理
授权成功后,服务器将响应请求的资源。此时,客户端可以使用经过身份验证的请求与受保护的资源无缝交互,确保安全高效的交互过程。
结论
本指南应帮助用户理解并执行有效地将授权承载添加到 Postman 请求的过程。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 社科院经济所课题组报告:直播平台帮助演艺市场规模翻番
社科院经济所课题组报告:直播平台帮助演艺市场规模翻番
- 上一篇
- 社科院经济所课题组报告:直播平台帮助演艺市场规模翻番

- 下一篇
- 人工智能应用场景概览
-

- 文章 · 前端 | 39秒前 |
- HTML5触控事件禁用技巧详解
- 365浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- call、apply、bind区别及使用场景解析
- 220浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JavaScript数组常用方法及原数组影响解析
- 301浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- 浮动导致点击错位怎么解决?清除浮动恢复文档流
- 451浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- 对象字面量与构造函数创建对象的区别
- 196浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- CSS瀑布流布局:grid-auto-fill与gap应用技巧
- 390浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- 点击菜单加载外部HTML的实现方式
- 188浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSS网格对齐难?gridtemplateareas轻松解决
- 114浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JavaScript错误处理与调试方法详解
- 113浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScript装饰器是什么?如何使用装饰器增强函数功能
- 356浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- JavaScript深拷贝的几种实现方式
- 274浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- JS动态渲染HTML技术详解
- 351浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5041次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



