无法在模块外部使用导入语句:如何解决此常见错误
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《无法在模块外部使用导入语句:如何解决此常见错误》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。

ES6 模块的引入彻底改变了 JavaScript 的代码组织和重用方式,但同时也带来了新的挑战。其中一个常见问题就是令人头疼的“无法在模块外部使用 import 语句”错误。本文将深入剖析此错误的成因及解决方案,帮助您更好地理解和应用 ES6 模块。
错误解析:
该错误通常发生在不支持 ES6 模块的环境中使用 import 语句时。我们需要明确 ES6 模块与 CommonJS 模块的区别:
- CommonJS 模块 (Node.js 默认): 使用
require()导入模块。 - ES6 模块: 使用
import和export进行模块化。
此错误表明您的运行环境(例如 Node.js 或浏览器)未正确配置以处理 ES6 模块语法。
错误原因:
- 环境不兼容: Node.js 默认使用 CommonJS,需要特殊配置才能支持 ES6 模块。
- 文件扩展名: Node.js 将
.js文件视为 CommonJS 模块,除非您明确指定。 - 工具过时: Webpack、Babel 等构建工具版本过低可能无法正确处理 ES6 模块。
解决方案:
根据您的具体情况,可以选择以下方法:
1. 在 package.json 中添加 "type": "module":
这是在 Node.js 环境中启用 ES6 模块最直接的方法。在 package.json 文件中添加 "type": "module" 属性:
import express from 'express'; // 会报错,除非 package.json 中有 "type": "module" const app = express();
示例 2: 旧版浏览器中使用 import:
需要使用 Babel 进行转译,并使用 Webpack 等构建工具打包,以确保浏览器兼容性。
调试技巧:
- 再次检查 Node.js 版本。
- 仔细检查
package.json和构建工具的配置。 - 验证构建工具是否正确配置。
最佳实践:
- 保持 Node.js、浏览器和构建工具版本最新。
- 使用
.mjs扩展名或"type": "module"。 - 使用 Babel 和构建工具确保兼容性。
- 使用代码检查工具尽早发现问题。
总结:
“无法在模块外部使用 import 语句” 错误虽然常见,但可以通过本文提供的方案轻松解决。理解 ES6 模块与 CommonJS 模块的区别,并根据您的环境选择合适的解决方案,将帮助您高效地使用 ES6 模块,提升 JavaScript 开发效率。
今天关于《无法在模块外部使用导入语句:如何解决此常见错误》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 linux grep如何排除关键字
linux grep如何排除关键字
- 上一篇
- linux grep如何排除关键字

- 下一篇
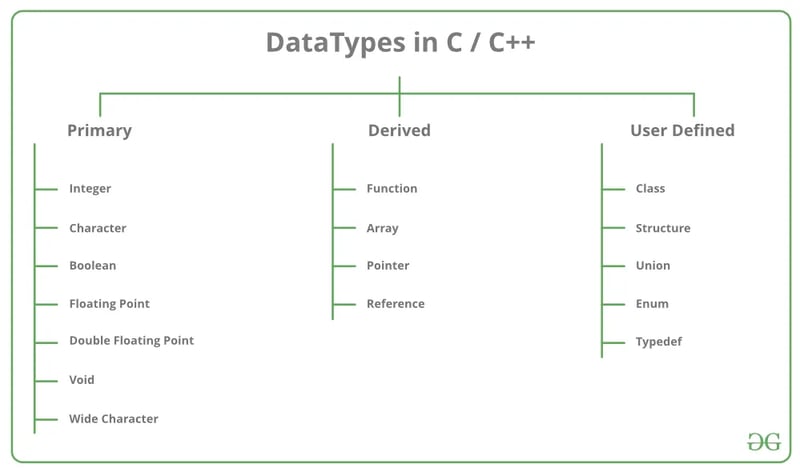
- 了解 C++ 数据类型、漏洞以及与 Java 的主要区别
-

- 文章 · 前端 | 2分钟前 |
- CSS控制元素宽高尺寸方法详解
- 299浏览 收藏
-

- 文章 · 前端 | 11分钟前 | HTML5
- PhaserHTML5游戏开发教程详解
- 467浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- ES6类与传统构造函数对比解析
- 179浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- HTML外包技巧与获客方法分享
- 213浏览 收藏
-

- 文章 · 前端 | 20分钟前 | JS 事件监听
- JS创建元素并绑定事件方法
- 347浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- CSScounter()函数使用教程与详解
- 160浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HTML5拖拽上传识别文件方法
- 280浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- JavaScript作用域是什么?如何区分全局和局部?
- 343浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- 前端脚手架工具开发教程
- 367浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSS网格布局动画实现方法及transition技巧
- 362浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSS定位与margin调整元素位置方法
- 414浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- CSS重置对盒模型与边距的影响解析
- 279浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3670次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3932次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3875次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5046次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4248次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



