可维护性就是您所需要的
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《可维护性就是您所需要的》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!

优秀的技术文档如同优秀的软件一样,需要持续更新和迭代,以满足所有项目参与者的需求。理想的技术文档需在详尽性和简洁性之间取得平衡,既要涵盖所有必要细节,又要保持易于理解。
然而,随着项目演进,文档可能逐渐落后于实际情况。新增功能、代码重构都可能导致文档需要同步更新。因此,在文档编写过程中,可维护性至关重要。
理解技术文档的可维护性
文档的可维护性是指保持文档准确、及时、与项目保持同步的难易程度。可维护的文档结构清晰、风格一致、模块化设计。更新和修改应简单易行,方便所有利益相关者参与。
维护产品文档需要投入额外的时间和精力,但对于长期项目而言,这绝对是值得的。良好的文档能吸引更多开发者,减少重复性问题,降低沟通成本。提升文档的可维护性是解决这些问题的关键!
通过提升可维护性,您将为所有利益相关者节省时间和成本:
- 开发者可以轻松更新文档,帮助其他开发者解决类似问题。
- 减少向团队重复提交相同问题的次数。
- 文档得以持续更新,无需大量维护。
这些益处并非遥不可及,只需从一开始就注重可维护性,从工具选择到文档发布流程,都应有周全考虑。
可维护文档的最佳实践
提升文档可维护性是一个持续改进的过程。以下策略能有效提升文档的可维护性:
文档即代码 (Docs as Code)
对于长期维护,特别是工程团队,采用“文档即代码”的策略至关重要。
将文档视为代码库的一部分,使用 Git 等版本控制系统跟踪所有更改,确保文档与项目代码保持同步。强制代码审查,将文档更新集成到 CI/CD 流程中,使文档随着代码的演进而演进。
自动化测试与验证
手动验证文档费时费力且容易出错。自动化验证流程能显著提高效率和准确性。
使用 linting 工具、语法检查器和排版工具强制执行文档的样式和语法一致性,并在部署前将其集成到 CI/CD 流程中。
内容复用框架
重复是可维护性的敌人。内容复用允许您编写一次内容,并在多个文档页面或产品中重复使用。这确保了内容的一致性,并减少了重复更新的开销。
创建可复用的内容块,例如安装说明或 API 参考。结构化的复用能确保一致性,并节省更新时间。
建立审核和更新流程
定期审查文档以确保其相关性和准确性至关重要,尤其是在跨职能团队协作时。
建立高效审核流程的步骤:
- 明确责任: 为不同的文档部分分配具体的团队成员。
- 设定审核频率: 安排定期审核(例如,每季度或主要版本发布后)。
- 反馈机制: 建立用户和开发者反馈问题的渠道。
- 版本同步: 确保文档更新与产品版本保持一致。
将此流程集成到开发工作流程中,使文档成为产品生命周期的一部分。
所有利益相关者的参与
可维护的文档是团队协作的成果。开发人员、产品经理、技术作家和其他利益相关者都应参与文档的贡献和维护。这将创建一个更全面、更有用的知识库。
您可以通过以下方式促进所有利益相关者的参与:
- 使用 GitBook、Mintlify 等易于使用的工具。
- 使用 Markdown 等易于理解的标记语言。
- 定期召开会议讨论更新和问题。
- 培训团队成员如何有效贡献文档。
所有与文档交互的人都是利益相关者,应将他们纳入文档维护流程。
结论
可维护性是确保技术文档长期保持价值的关键。它不仅是优秀文档的特征,更是对项目开发和技术营销的重要投资。 记住,应像对待代码库一样认真对待文档,并确保所有利益相关者都能方便地访问和参与维护。
到这里,我们也就讲完了《可维护性就是您所需要的》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 全面解析电脑像素:如何影响屏幕显示质量与用户体验
全面解析电脑像素:如何影响屏幕显示质量与用户体验
- 上一篇
- 全面解析电脑像素:如何影响屏幕显示质量与用户体验

- 下一篇
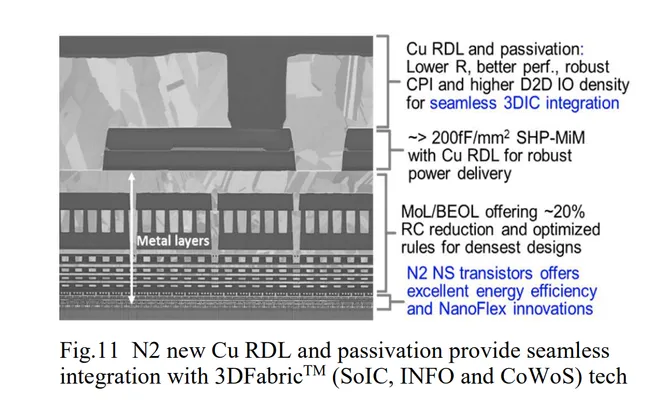
- 台积电 2 纳米制程技术细节出炉:性能跃升 15%、功耗降低 30%,晶圆价格上涨
-

- 文章 · 前端 | 38秒前 |
- 浮动元素与inline元素使用技巧
- 431浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- JavaScript地理定位使用及隐私保护指南
- 309浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- JS深拷贝方法与性能评测
- 437浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSS背景固定在移动端失效的解决方法
- 339浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JavaScript原型链与属性查找解析
- 116浏览 收藏
-

- 文章 · 前端 | 23分钟前 | JS性能 js注解教程
- JS索引签名注解写法详解
- 157浏览 收藏
-

- 文章 · 前端 | 25分钟前 | html如何查漏洞
- HTMLWeb存储安全指南:IndexedDB与WebSQL防护技巧
- 206浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSS绝对定位动画闪烁怎么解决?
- 211浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- 动态表格添加编辑按钮教程
- 212浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- Flex布局实现水平居中技巧
- 147浏览 收藏
-

- 文章 · 前端 | 47分钟前 | 逃逸分析
- JavaScript逃逸分析与优化技巧
- 216浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- CSS浮动失效原因及解决方法
- 399浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3670次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3932次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3875次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5047次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4248次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



