DOM 操作从简单更新到虚拟 DOM
珍惜时间,勤奋学习!今天给大家带来《DOM 操作从简单更新到虚拟 DOM》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
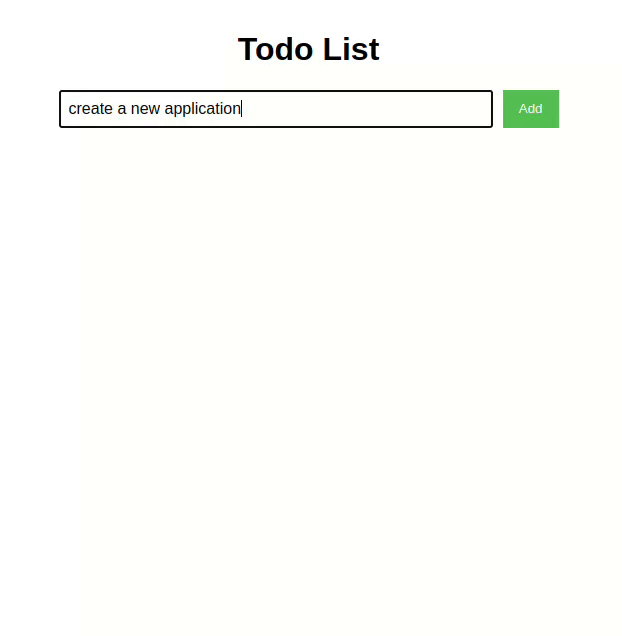
构建 Web 应用时,有效更新 DOM 以响应用户交互和状态变化是核心挑战。本文通过一个待办事项应用的三种不同实现,探讨了 DOM 操作方法的演变。

GitHub 代码:https://github.com/sreeharsha-rav/javascript_projects/blob/main/todo-app/readme.md
DOM 更新方法的演变
1. 直接 DOM 操作:简单但有限
初始实现直接操作 DOM。添加待办事项的简化代码如下:
let todoState = [];
let oldTodoState = [];
function updateState(newTodos) {
const added = newTodos.filter(newTodo => !oldTodoState.some(oldTodo => oldTodo.id === newTodo.id));
const deleted = oldTodoState.filter(oldTodo => !newTodos.some(newTodo => newTodo.id === oldTodo.id));
const updated = // ... find updated items
added.forEach(todo => addTodoElement(todo));
deleted.forEach(todo => removeTodoElement(todo));
updated.forEach(todo => updateTodoElement(todo));
oldTodoState = [...newTodos];
}
协调与差异
React 等框架的核心概念是协调(reconciliation),即高效更新 DOM 以匹配目标状态。我们的简化实现展示了三个关键方面:
-
状态比较: 比较当前状态和先前状态,识别差异。
-
最小化更新: 只更新发生变化的部分,而非重建整个 DOM。
-
批量更新: 将所有 DOM 更新集中处理,提高效率。
智能 DOM 操作的优势
改进后的方法具有以下优势:
- 性能提升: 最小化 DOM 操作,提高效率。
- 可预测性增强: 单一状态来源,更易于理解和调试。
- 可扩展性: 即使应用规模扩大,仍然高效。
- 可维护性: 关注点分离,代码更易于维护。
现实世界应用
虽然简化了实现,但该示例演示了 React 等框架的核心思想。实际的虚拟 DOM 实现更复杂,处理嵌套结构、事件委托、组件生命周期等。
结论
待办事项应用的演变展示了不同 DOM 操作方法的权衡。直接 DOM 操作简单易懂,但基于状态和智能更新的方法更可维护、可扩展。 理解 DOM 更新机制对于高效开发至关重要,无论使用框架与否。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《DOM 操作从简单更新到虚拟 DOM》文章吧,也可关注golang学习网公众号了解相关技术文章。
 普惠电脑:让科技惠及每一个家庭的理想选择
普惠电脑:让科技惠及每一个家庭的理想选择
- 上一篇
- 普惠电脑:让科技惠及每一个家庭的理想选择

- 下一篇
- 全国首个海雾智能观测实验室在杭州揭牌,成果已在舟山、宁波等地应用
-

- 文章 · 前端 | 9分钟前 |
- HTML转PDF交互保留技巧详解
- 222浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- BOM获取短信权限方法详解
- 207浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- 微博定位功能开启与使用教程
- 164浏览 收藏
-

- 文章 · 前端 | 25分钟前 | html
- JS与HTML协同运行步骤全解析
- 427浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- JavaScript语音识别方法与WebSpeechAPI教程
- 179浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- 多列布局提升宽屏页面紧凑感
- 319浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- ES6模块导出导入方法详解
- 104浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- Grid布局优化大屏视觉效果技巧
- 241浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- HTML空格符号怎么输入?CSS控制空格对比指南
- 133浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- Tailwind卡片布局制作教程
- 353浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- CSSflex布局文字垂直居中技巧
- 287浏览 收藏
-

- 文章 · 前端 | 57分钟前 |
- JavaScript变量是什么?怎么声明和使用
- 136浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3669次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3931次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3874次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5044次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4247次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



