我在 NPM 中的第一个库
来源:dev.to
2025-01-09 13:33:43
0浏览
收藏
小伙伴们对文章编程感兴趣吗?是否正在学习相关知识点?如果是,那么本文《我在 NPM 中的第一个库》,就很适合你,本篇文章讲解的知识点主要包括。在之后的文章中也会多多分享相关知识点,希望对大家的知识积累有所帮助!
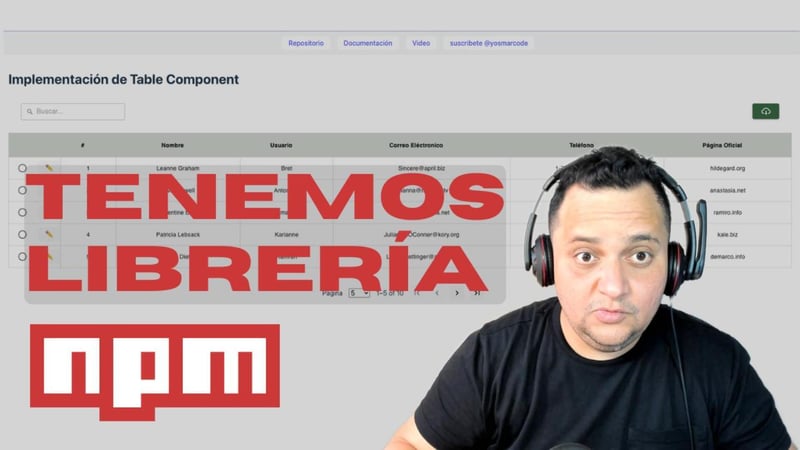
基于 material ui 的组件表。
这个想法来自于不同软件的不同实现中出现的许多困难
该板仅经过测试使用。 react 但可以在不同的工具中使用
材质表文档
ui 材质
npm i table-component-mui-lib
npm 文档
视频实现

参考表
- 数据源表中可见的数据
- 列 表中可见的列
- ischeckbox 启用复选框以在列中进行多项选择
- isradiobox radiobox 启用后只能从列中选择一个元素
- selecteddata 挂钩选定的数据(这允许在主组件中使用数据)
- setselecteddata 挂钩 data 以选择数据
- ispaginate true - false 生成表格分页
- 搜索 启用文本框以在表格内搜索
- isdowmload 允许您启用下载 excel 文件的按钮
- _stylecolumn 表格列的可定制样式
- childrebutton 桌面上的可自定义按钮
数据类型列
export interface headcell {
disablepadding?: boolean;
id?: keyof any;
label?: string;
numeric?: boolean;
sort?: boolean;
width?: number;
}
自定义列创建
const column: headcell[] = [
{
id: 'id',
numeric: false,
disablepadding: false,
label: 'id',
sort: true
},
{
id: 'name',
numeric: false,
disablepadding: false,
label: 'name',
sort: true
},
{
id: 'username',
numeric: false,
disablepadding: false,
label: 'user name',
sort: true
},
{
id: 'email',
numeric: false,
disablepadding: false,
label: 'correo eléctronico',
sort: true
},
]
组件示例
`
import { TableComponents, HeadCell } from 'table-component-mui-lib'
<TableComponents
dataSource={dataSource ?? []}
dataSourceExcel={dataTableFields.data ?? []}
columns={columns ?? []}
isCheckbox={false}
isRadioBox={false}
selectedData={data seleccionada de las columnas}
setSelectedData={hooks de selección de datos}
isPaginate
search
isDowmload
initialSelectionNumber={5}
_styleColumn={{ backgroundColor: `#cdcd`, color: '#000' }}
childreButton={(row: any) => (
<Box sx={{ display: 'flex', gap: 1, alignContent: 'center' }}>
<RadioGroup
aria-labelledby='demo-controlled-radio-buttons-group'
name='controlled-radio-buttons-group'
>
<FormControlLabel
sx={{ ml: 1 }}
control={<Radio
color='success'
checked={boolean}
onClick={() => { }}
/>}
onClick={(e: React.ChangeEvent<HTMLInputElement> | any) => { }} // Guarda los datos de la fila seleccionada}
label=''
/>
</RadioGroup>
<IconButton size='medium' sx={{ mr: 1 }}>
<Edit
style={{ color: #000 }} onClick={() => { }}
/>
</IconButton>
</Box>
)}
/>
`
终于介绍完啦!小伙伴们,这篇关于《我在 NPM 中的第一个库》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 「linux」如何实现一个malloc
「linux」如何实现一个malloc
- 上一篇
- 「linux」如何实现一个malloc

- 下一篇
- 德尔股份:上海固态电池试制线已完成样品试制准备工作
查看更多
最新文章
-

- 文章 · 前端 | 3小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 3小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 3小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3675次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3940次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3881次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5056次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4253次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



