构建具有全屏预览的 Tailwind Gallery 网格布局
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《构建具有全屏预览的 Tailwind Gallery 网格布局》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。

在构建视觉上令人惊叹的网站时,创建 Tailwind Gallery 网格布局是在有组织的响应式网格中显示图像的绝佳方法。使用 TailwindCSS,您可以创建动态调整以适应不同屏幕尺寸和设备的图库。本文将引导您完成构建具有全屏预览功能的 Tailwind Gallery 网格布局的过程,还将介绍如何使用 TailwindCSS 创建动漫图片库和 Tailwind 响应式图片库以增强用户交互。
**什么是 Tailwind Gallery 网格布局?
**
Tailwind Gallery 网格布局是一种多功能网格系统,可让您以结构化且干净的格式显示图像。 TailwindCSS 提供了实用程序类,使开发人员能够轻松控制网格布局,包括列数、图像之间的间隙和对齐方式。这种网格布局对于创建在不同设备(从智能手机到台式电脑)上都能正常工作的响应式图库特别有用。
使用 TailwindCSS 进行图片库的好处
使用 TailwindCSS 进行 Tailwind Gallery 网格布局的主要优点是实用程序优先的方法,它允许快速定制。使用 TailwindCSS,您无需为每个布局编写自定义 CSS;相反,您可以使用预定义的实用程序类来构建网格并确保其响应。
此外,TailwindCSS 简化了创建响应式设计的过程。 Tailwind 响应式图片库可无缝调整以适应各种屏幕尺寸。例如,您可以将图库设置为在移动设备上显示一列,在平板电脑上显示两列,在较大屏幕上显示三列或更多列。这种适应性对于现代 Web 开发至关重要,因为用户可以从各种设备访问内容。
**如何创建 Tailwind Gallery 网格布局
**
创建 Tailwind Gallery 网格布局非常简单。首先,您需要定义网格容器。您可以使用 Tailwind 的网格类来定义布局结构,然后使用 grid-cols-{n} 类来指定列数。 gap-{n} 类用于控制图像之间的间距,确保布局看起来干净且有组织。
TailwindCSS 的灵活性允许您根据不同的断点修改列数,因此您的图库将适应移动设备、平板电脑和桌面设备。
**使用 TailwindCSS 进行响应式设计
**
Tailwind Gallery 网格布局本质上是响应式的,这意味着网格布局会根据屏幕尺寸的变化自动调整。通过使用 sm:grid-cols-2 和 lg:grid-cols-4 等类,您可以确保您的图库在所有设备上看起来都很棒。
例如,在小屏幕(移动设备)上,您的图库将显示一栏。随着屏幕尺寸的增加,列数也会增加,从而可以在更大的屏幕上显示更广泛的内容。在设计 Tailwind 响应式图片库时,此功能至关重要,可确保无论设备如何,都能获得最佳的用户体验。
**向图库添加全屏预览
**
现在 Tailwind Gallery 网格布局已就位,让我们通过添加单击时的全屏图像预览来增强用户体验。全屏预览是让用户仔细查看图库中的图像的好方法,特别是对于艺术品、摄影或其他视觉媒体。
**如何实现全屏图像预览
**
要实现全屏预览,您需要创建一个在单击图像时打开的模式。模式应该以其原始大小显示图像,并且用户应该能够在查看完毕后关闭它。
此功能增加了互动性,使画廊更具吸引力。此外,它在使用 TailwindCSS 的动漫图片库中完美运行,用户可能希望放大并更详细地探索艺术品。
增强不同图像类型的全屏预览
在 Tailwind Gallery 网格布局中,您可能希望根据图像类型自定义全屏预览。例如,使用 TailwindCSS 创建动漫图像库时,您可以包含动画、效果和缩放功能,使图像预览更加动态。这增加了一层交互性,增强了用户的体验。
**适用于所有设备的 Tailwind 响应式图片库
**
Tailwind 响应式图片库对于任何现代网站都是必不可少的。通过使用 TailwindCSS,您可以确保您的画廊在台式机、平板电脑和移动设备上看起来很棒。 Tailwind 的实用程序类允许您控制每个屏幕尺寸的网格布局、间距和响应能力,确保图库完美适应用户的设备。
**图库中灵活性的重要性
**
Tailwind Gallery 网格布局通过使用响应式类来提供灵活性,这些类根据设备的屏幕尺寸更改列数。例如,在大屏幕上,您的图库可以显示四列或更多列,而在较小的屏幕上,它将自动切换到单列或两列。这可确保您的 Tailwind 响应式图片库在所有设备上提供最佳的观看体验。
**结论
**
Tailwind Gallery 网格布局是一个强大的工具,用于创建有组织且响应迅速的图像画廊。通过利用 TailwindCSS 的网格系统和响应式实用程序,您可以构建一个可无缝调整以适应各种屏幕尺寸的图库。添加全屏预览增强了图库的交互性,让用户可以更仔细地查看图像。无论您是使用 TailwindCSS 设计动漫图片库还是 Tailwind 响应式图片库,TailwindCSS 都可以让您灵活地创建适用于任何设备的简洁、视觉上吸引人的设计。凭借其实用性优先的方法和响应能力,TailwindCSS 是构建现代动态画廊的完美框架。
终于介绍完啦!小伙伴们,这篇关于《构建具有全屏预览的 Tailwind Gallery 网格布局》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 Js 位 - (数据类型 - BigInt)
Js 位 - (数据类型 - BigInt)
- 上一篇
- Js 位 - (数据类型 - BigInt)

- 下一篇
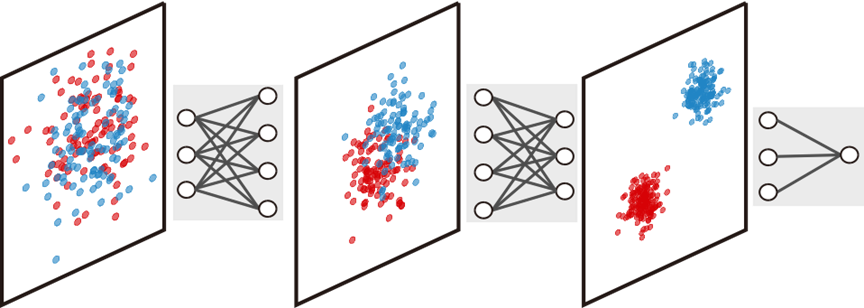
- 中山大学实验室黄海平教授团队在神经网络的表示学习方面取得重要进展
-

- 文章 · 前端 | 2小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 3小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 3小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3675次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3939次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3881次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5056次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4253次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



