提升您网站的各种方法
本篇文章向大家介绍《提升您网站的各种方法》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
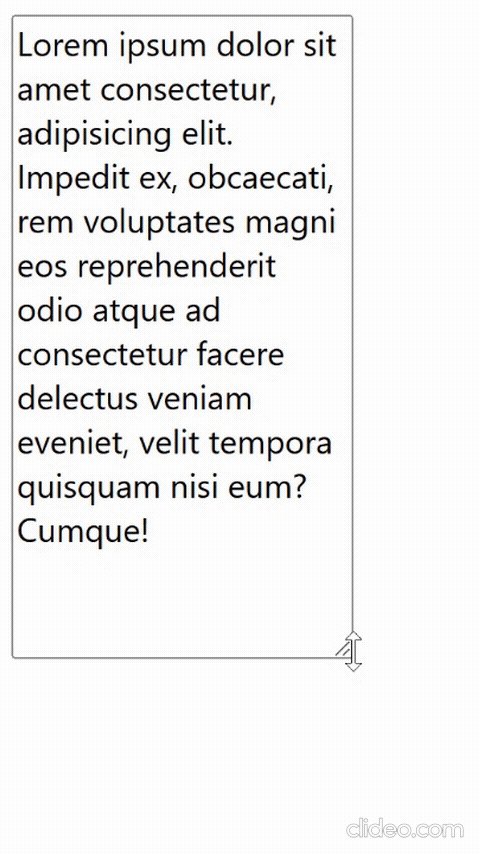
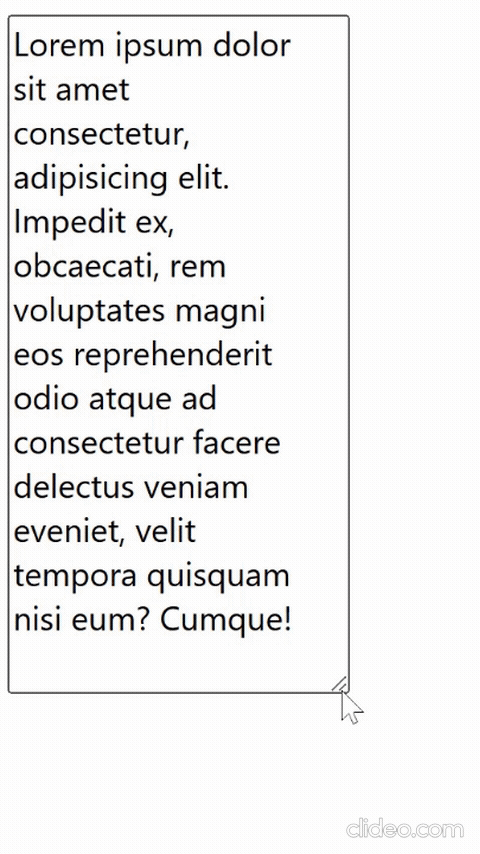
1. 防止溢出时布局变化
如果你有一个带有overflow: auto的元素,那么只有当该元素溢出时它才会有一个滚动条。问题是,一旦元素溢出并出现滚动条,内容就会缩小以适应滚动条的宽度。

为了避免不必要的布局转换,请添加:
滚动条装订线:稳定
即使滚动条不可见,它也会为滚动条保留空间。

在撰写本文时,只有 74% 的用户拥有此功能。但这是一个很好的渐进增强。这意味着使用较新浏览器的用户可以享受更好的用户体验,而使用较旧浏览器的用户则不受影响。
2.尊重设备对深色模式的偏好
如果您已经在网站中实现了深色模式,您可以通过检查设备对浅色或深色模式的偏好来避免用户手动选择深色模式
if (window.matchmedia && window.matchmedia('(prefers-color-scheme: dark)').matches) {
// dark mode
}
因此,如果用户已经在其设置中选择了深色模式,那么您也可以在您的网站中将默认值设置为深色模式。
一些网站甚至选择根本没有深色模式切换,而仅依赖设备的偏好。
3.链接应该是真实链接
当您有一个按钮应该重定向到网站的不同部分时,最明显的方法是使用一个用于单击的事件侦听器并使用 javascript 重定向用户。
这是错误的,只要您可以使用浏览器原语(例如:链接、表单),那么您几乎应该始终使用它。
使用 标签有很多好处。
- 能够按住 ctrl 键单击(或在移动设备上长按)以在不同选项卡中打开链接
- 将鼠标悬停在链接上会显示您将被重定向到的位置
- 屏幕阅读器和搜索引擎爬虫等其他程序会更好
如果您使用的是 react-router 或 next.js,那么您应该使用该框架的 link 组件来防止整个页面重新加载。
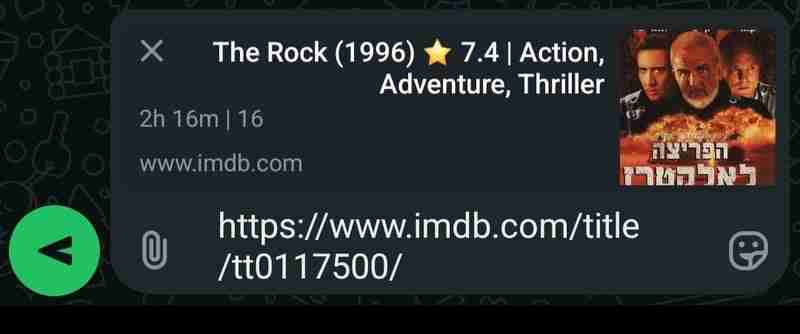
4. 链接预览
当用户分享指向您网站的链接时,所有聊天和社交媒体应用程序都具有预览功能,可以在用户单击该网站之前查看该网站的部分内容。只需向您的
对象添加几个元标记,您将允许其他应用程序向您的网站显示预览。<head> <title>the rock (1996)</title> <meta property="og:title" content="the rock" /> <meta property="og:type" content="video.movie" /> <meta property="og:url" content="https://www.imdb.com/title/tt0117500/" /> <meta property="og:image" content="https://ia.media-imdb.com/images/rock.jpg" /> ... </head>

在 react 19 中,编辑
function blogpost({ post }) {
return (
<article>
<h1>{post.title}</h1>
<p>{post.content}</p>
<title>{post.title}</title>
<meta name="description" content={post.excerpt} />
<meta property="og:title" content={post.title} />
<meta property="og:description" content={post.excerpt} />
<meta property="og:image" content={post.image} />
<meta property="og:url" content={post.url} />
<meta property="og:type" content="article" />
</article>
);
}
这称为开放图谱协议。
社交共享预览是一个非常有用的工具,它可以让您测试预览在不同网站中的外观,并为您提供如何改进的建议。
5. 在输入中使用标签
我经常看到复选框,当我尝试单击复选框的标签时没有任何反应。除了可访问性差之外,这意味着用户必须单击小复选框才能选择它。
要解决此问题,请使用
<label>
<input type="checkbox"> Click me to select the checkbox
</label>
这适用于所有输入类型。例如,单击文本输入的标签将聚焦到文本框。
今天关于《提升您网站的各种方法》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 曝RTX 5080 16GB版本将率先亮相!或在2025年1月推出
曝RTX 5080 16GB版本将率先亮相!或在2025年1月推出
- 上一篇
- 曝RTX 5080 16GB版本将率先亮相!或在2025年1月推出

- 下一篇
- 电脑重装系统的全面指南:步骤、注意事项与技巧
-

- 文章 · 前端 | 5小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 5小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 5小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3676次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3941次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3882次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5057次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4254次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



