日 - HTML 和 CSS
2025-01-07 17:54:40
0浏览
收藏
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《日 - HTML 和 CSS》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
HTML、CSS 和 JavaScript:网页开发三剑客
HTML(超文本标记语言)是构建网页的基石,它定义网页内容的结构和语义。CSS(层叠样式表)则负责网页的样式和布局,控制颜色、字体、间距等视觉效果,让网页更美观易用。JavaScript 赋予网页动态交互能力,实现各种动画、特效和用户体验的提升。 三者协同工作,才能打造出功能丰富、界面精美的现代网页。

HTML 元素:网页的积木
HTML 元素是网页的基本组成单元,由起始标签和结束标签构成(某些元素是自闭合标签,例如 到 )、段落()、图像(
HTML 结构示例:
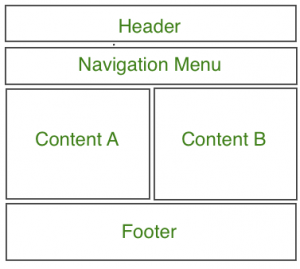
以下代码片段展示了一个简单的 HTML 结构,包含标题、样式和一个容器:
</div>
</div>
</body>
</html>
代码说明:
: HTML 文档的根元素。: 包含页面元数据,例如标题和样式。: 包含页面可见内容。</code>: 设置浏览器标签页的标题。</li> <li><code><style></code>: 内联 CSS 样式,用于设置页面的样式。</li> <li><code>.container</code>, <code>.header</code>, <code>.navbar</code>, <code>.layout</code>, <code>.mainlayout</code>, <code>.sidelayout</code>, <code>.footer</code>: 使用类选择器定义的 CSS 样式类,用于对不同部分进行样式设置。</li> </ul><p>CSS 选择器:精准控制样式</p> <p>CSS 提供多种选择器,用于选择特定 HTML 元素并应用样式。</p> <ul><li>类选择器 (<code>.classname</code>):选择具有指定类属性的元素。</li> <li>元素选择器 (element):选择特定类型的 HTML 元素。</li> </ul><p>CSS 布局属性:掌控空间</p> <ul><li><code>margin</code>:设置元素外边距,控制元素与周围元素之间的空间。</li> <li><code>padding</code>:设置元素内边距,控制元素内容与边框之间的空间。</li> </ul><p>通过 HTML 结构、CSS 样式和 JavaScript 行为,我们可以创建各种类型的网页,从简单的静态页面到复杂的动态应用。</p><p>以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。</p> </div> <div class="labsList"> </div> <div class="cateBox"> <div class="cateItem"> <a href="/article/177105.html" title="linux kerberos怎样进行认证" class="img_box"> <img src="/uploads/20250107/1736243504677cf9304e67c.jpg" onerror="this.onerror='',this.src='/assets/images/moren/morentu.png'" alt="linux kerberos怎样进行认证">linux kerberos怎样进行认证 </a> <dl> <dt class="lineOverflow"><a href="/article/177105.html" title="linux kerberos怎样进行认证" class="aBlack">上一篇<i></i></a></dt> <dd class="lineTwoOverflow">linux kerberos怎样进行认证</dd> </dl> </div> <div class="cateItem"> <a href="/article/177107.html" title="如何解决电脑只显示英文界面的问题" class="img_box"> <img src="/uploads/20250107/1736245840677d02502fed3.jpg" onerror="this.onerror='',this.src='/assets/images/moren/morentu.png'" alt="如何解决电脑只显示英文界面的问题"> </a> <dl> <dt class="lineOverflow"><a href="/article/177107.html" class="aBlack" title="如何解决电脑只显示英文界面的问题">下一篇<i></i></a></dt> <dd class="lineTwoOverflow">如何解决电脑只显示英文界面的问题</dd> </dl> </div> </div> </div> </div> <div class="leftContBox pt0"> <div class="pdl20"> <div class="contTit"> <a href="/articlelist.html" class="more" title="查看更多">查看更多<i class="iconfont"></i></a> <div class="tit">最新文章</div> </div> </div> <ul class="newArticleList"> <li> <div class="contBox"> <a href="/article/464037.html" class="img_box" title="CSSonly-child选择器使用详解"> <img src="/uploads/20260119/1768809574696de46675ad4.jpg" onerror="this.src='/assets/images/moren/morentu.png'" alt="CSSonly-child选择器使用详解"> </a> <dl> <dd class="cont1"> <span> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 3分钟前 | </span> </dd> <dt class="lineOverflow"> <a href="/article/464037.html" class="aBlack" target="_blank" title="CSSonly-child选择器使用详解">CSSonly-child选择器使用详解</a> </dt> <dd class="cont2"> <span><i class="view"></i>262浏览</span> <span class="collectBtn user_collection" data-id="464037" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </dd> </dl> </div> </li> <li> <div class="contBox"> <a href="/article/464035.html" class="img_box" title="JavaScript函数默认参数设置方法"> <img src="/uploads/20260119/1768809475696de4030c6a0.jpg" onerror="this.src='/assets/images/moren/morentu.png'" alt="JavaScript函数默认参数设置方法"> </a> <dl> <dd class="cont1"> <span> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 5分钟前 | </span> </dd> <dt class="lineOverflow"> <a href="/article/464035.html" class="aBlack" target="_blank" title="JavaScript函数默认参数设置方法">JavaScript函数默认参数设置方法</a> </dt> <dd class="cont2"> <span><i class="view"></i>474浏览</span> <span class="collectBtn user_collection" data-id="464035" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </dd> </dl> </div> </li> <li> <div class="contBox"> <a href="/article/464031.html" class="img_box" title="JavaScript动态添加表单元素技巧分享"> <img src="/uploads/20260119/1768809274696de33ac7011.png" onerror="this.src='/assets/images/moren/morentu.png'" alt="JavaScript动态添加表单元素技巧分享"> </a> <dl> <dd class="cont1"> <span> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 8分钟前 | <a href="javascript:;" class="aLightGray" title="html搭建">html搭建</a> </span> </dd> <dt class="lineOverflow"> <a href="/article/464031.html" class="aBlack" target="_blank" title="JavaScript动态添加表单元素技巧分享">JavaScript动态添加表单元素技巧分享</a> </dt> <dd class="cont2"> <span><i class="view"></i>309浏览</span> <span class="collectBtn user_collection" data-id="464031" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </dd> </dl> </div> </li> <li> <div class="contBox"> <a href="/article/464024.html" class="img_box" title="JavaScript复制剪贴板方法及兼容方案"> <img src="/uploads/20260119/1768808971696de20be6fe5.jpg" onerror="this.src='/assets/images/moren/morentu.png'" alt="JavaScript复制剪贴板方法及兼容方案"> </a> <dl> <dd class="cont1"> <span> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 13分钟前 | </span> </dd> <dt class="lineOverflow"> <a href="/article/464024.html" class="aBlack" target="_blank" title="JavaScript复制剪贴板方法及兼容方案">JavaScript复制剪贴板方法及兼容方案</a> </dt> <dd class="cont2"> <span><i class="view"></i>138浏览</span> <span class="collectBtn user_collection" data-id="464024" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </dd> </dl> </div> </li> <li> <div class="contBox"> <a href="/article/464003.html" class="img_box" title="HTM转PDF转换技巧与方法"> <img src="/uploads/20260119/1768807971696dde230eddd.png" onerror="this.src='/assets/images/moren/morentu.png'" alt="HTM转PDF转换技巧与方法"> </a> <dl> <dd class="cont1"> <span> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 30分钟前 | <a href="javascript:;" class="aLightGray" title="html代码">html代码</a> </span> </dd> <dt class="lineOverflow"> <a href="/article/464003.html" class="aBlack" target="_blank" title="HTM转PDF转换技巧与方法">HTM转PDF转换技巧与方法</a> </dt> <dd class="cont2"> <span><i class="view"></i>192浏览</span> <span class="collectBtn user_collection" data-id="464003" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </dd> </dl> </div> </li> <li> <div class="contBox"> <a href="/article/464001.html" class="img_box" title="AntDesignPopover按钮控制方法"> <img src="/uploads/20260119/1768807855696dddaf335e3.jpg" onerror="this.src='/assets/images/moren/morentu.png'" alt="AntDesignPopover按钮控制方法"> </a> <dl> <dd class="cont1"> <span> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 32分钟前 | </span> </dd> <dt class="lineOverflow"> <a href="/article/464001.html" class="aBlack" target="_blank" title="AntDesignPopover按钮控制方法">AntDesignPopover按钮控制方法</a> </dt> <dd class="cont2"> <span><i class="view"></i>319浏览</span> <span class="collectBtn user_collection" data-id="464001" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </dd> </dl> </div> </li> <li> <div class="contBox"> <a href="/article/463996.html" class="img_box" title="浮动元素换行异常解决方法"> <img src="/uploads/20260119/1768807662696ddcee5109f.jpg" onerror="this.src='/assets/images/moren/morentu.png'" alt="浮动元素换行异常解决方法"> </a> <dl> <dd class="cont1"> <span> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 35分钟前 | </span> </dd> <dt class="lineOverflow"> <a href="/article/463996.html" class="aBlack" target="_blank" title="浮动元素换行异常解决方法">浮动元素换行异常解决方法</a> </dt> <dd class="cont2"> <span><i class="view"></i>129浏览</span> <span class="collectBtn user_collection" data-id="463996" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </dd> </dl> </div> </li> <li> <div class="contBox"> <a href="/article/463995.html" class="img_box" title="移动端适配方案:JS响应式设计详解"> <img src="/uploads/20260119/1768807563696ddc8b60ecf.png" onerror="this.src='/assets/images/moren/morentu.png'" alt="移动端适配方案:JS响应式设计详解"> </a> <dl> <dd class="cont1"> <span> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 36分钟前 | <a href="javascript:;" class="aLightGray" title="响应式设计">响应式设计</a> <a href="javascript:;" class="aLightGray" title="移动端适配">移动端适配</a> </span> </dd> <dt class="lineOverflow"> <a href="/article/463995.html" class="aBlack" target="_blank" title="移动端适配方案:JS响应式设计详解">移动端适配方案:JS响应式设计详解</a> </dt> <dd class="cont2"> <span><i class="view"></i>177浏览</span> <span class="collectBtn user_collection" data-id="463995" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </dd> </dl> </div> </li> <li> <div class="contBox"> <a href="/article/463994.html" class="img_box" title="JS动态替换HTML5背景图方法"> <img src="/uploads/20260119/1768807497696ddc49cca81.png" onerror="this.src='/assets/images/moren/morentu.png'" alt="JS动态替换HTML5背景图方法"> </a> <dl> <dd class="cont1"> <span> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 38分钟前 | </span> </dd> <dt class="lineOverflow"> <a href="/article/463994.html" class="aBlack" target="_blank" title="JS动态替换HTML5背景图方法">JS动态替换HTML5背景图方法</a> </dt> <dd class="cont2"> <span><i class="view"></i>217浏览</span> <span class="collectBtn user_collection" data-id="463994" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </dd> </dl> </div> </li> <li> <div class="contBox"> <a href="/article/463993.html" class="img_box" title="CSS定位不准怎么调?position属性实用技巧"> <img src="/uploads/20260119/1768807475696ddc330b448.jpg" onerror="this.src='/assets/images/moren/morentu.png'" alt="CSS定位不准怎么调?position属性实用技巧"> </a> <dl> <dd class="cont1"> <span> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 38分钟前 | </span> </dd> <dt class="lineOverflow"> <a href="/article/463993.html" class="aBlack" target="_blank" title="CSS定位不准怎么调?position属性实用技巧">CSS定位不准怎么调?position属性实用技巧</a> </dt> <dd class="cont2"> <span><i class="view"></i>127浏览</span> <span class="collectBtn user_collection" data-id="463993" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </dd> </dl> </div> </li> <li> <div class="contBox"> <a href="/article/463992.html" class="img_box" title="CSS新手简历制作指南"> <img src="/uploads/20260119/1768807373696ddbcde123b.jpg" onerror="this.src='/assets/images/moren/morentu.png'" alt="CSS新手简历制作指南"> </a> <dl> <dd class="cont1"> <span> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 39分钟前 | <a href="javascript:;" class="aLightGray" title="CSS">CSS</a> <a href="javascript:;" class="aLightGray" title="个人简历">个人简历</a> </span> </dd> <dt class="lineOverflow"> <a href="/article/463992.html" class="aBlack" target="_blank" title="CSS新手简历制作指南">CSS新手简历制作指南</a> </dt> <dd class="cont2"> <span><i class="view"></i>126浏览</span> <span class="collectBtn user_collection" data-id="463992" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </dd> </dl> </div> </li> <li> <div class="contBox"> <a href="/article/463978.html" class="img_box" title="CSS命名规范有哪些?"> <img src="/uploads/20260119/1768806632696dd8e8119db.jpg" onerror="this.src='/assets/images/moren/morentu.png'" alt="CSS命名规范有哪些?"> </a> <dl> <dd class="cont1"> <span> <a href="/articlelist/19_new_0_1.html" class="aLightGray" title="文章">文章</a> · <a href="/articlelist/88_new_0_1.html" class="aLightGray" title="前端">前端</a> | 52分钟前 | </span> </dd> <dt class="lineOverflow"> <a href="/article/463978.html" class="aBlack" target="_blank" title="CSS命名规范有哪些?">CSS命名规范有哪些?</a> </dt> <dd class="cont2"> <span><i class="view"></i>411浏览</span> <span class="collectBtn user_collection" data-id="463978" data-type="article" title="收藏"><i class="collect"></i>收藏</span> </dd> </dl> </div> </li> </ul> </div> </div> <div class="mainRight"> <!-- 右侧广告位banner --> <div class="rightContBox" style="margin-top: 0px;"> <div class="rightTit"> <a href="/courselist.html" class="more" title="查看更多">查看更多<i class="iconfont"></i></a> <div class="tit lineOverflow">课程推荐</div> </div> <ul class="lessonRecomRList"> <li> <a href="/course/9.html" class="img_box" target="_blank" title="前端进阶之JavaScript设计模式"> <img src="/uploads/20221222/52fd0f23a454c71029c2c72d206ed815.jpg" onerror="this.onerror='',this.src='/assets/images/moren/morentu.png'" alt="前端进阶之JavaScript设计模式"> </a> <dl> <dt class="lineTwoOverflow"><a href="/course/9.html" target="_blank" class="aBlack" title="前端进阶之JavaScript设计模式">前端进阶之JavaScript设计模式</a></dt> <dd class="cont1 lineTwoOverflow"> 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。 </dd> <dd class="cont2">543次学习</dd> </dl> </li> <li> <a href="/course/2.html" class="img_box" target="_blank" title="GO语言核心编程课程"> <img src="/uploads/20221221/634ad7404159bfefc6a54a564d437b5f.png" onerror="this.onerror='',this.src='/assets/images/moren/morentu.png'" alt="GO语言核心编程课程"> </a> <dl> <dt class="lineTwoOverflow"><a href="/course/2.html" target="_blank" class="aBlack" title="GO语言核心编程课程">GO语言核心编程课程</a></dt> <dd class="cont1 lineTwoOverflow"> 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。 </dd> <dd class="cont2">516次学习</dd> </dl> </li> <li> <a href="/course/74.html" class="img_box" target="_blank" title="简单聊聊mysql8与网络通信"> <img src="/uploads/20240103/bad35fe14edbd214bee16f88343ac57c.png" onerror="this.onerror='',this.src='/assets/images/moren/morentu.png'" alt="简单聊聊mysql8与网络通信"> </a> <dl> <dt class="lineTwoOverflow"><a href="/course/74.html" target="_blank" class="aBlack" title="简单聊聊mysql8与网络通信">简单聊聊mysql8与网络通信</a></dt> <dd class="cont1 lineTwoOverflow"> 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让 </dd> <dd class="cont2">500次学习</dd> </dl> </li> <li> <a href="/course/57.html" class="img_box" target="_blank" title="JavaScript正则表达式基础与实战"> <img src="/uploads/20221226/bbe4083bb3cb0dd135fb02c31c3785fb.jpg" onerror="this.onerror='',this.src='/assets/images/moren/morentu.png'" alt="JavaScript正则表达式基础与实战"> </a> <dl> <dt class="lineTwoOverflow"><a href="/course/57.html" target="_blank" class="aBlack" title="JavaScript正则表达式基础与实战">JavaScript正则表达式基础与实战</a></dt> <dd class="cont1 lineTwoOverflow"> 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。 </dd> <dd class="cont2">487次学习</dd> </dl> </li> <li> <a href="/course/28.html" class="img_box" target="_blank" title="从零制作响应式网站—Grid布局"> <img src="/uploads/20221223/ac110f88206daeab6c0cf38ebf5fe9ed.jpg" onerror="this.onerror='',this.src='/assets/images/moren/morentu.png'" alt="从零制作响应式网站—Grid布局"> </a> <dl> <dt class="lineTwoOverflow"><a href="/course/28.html" target="_blank" class="aBlack" title="从零制作响应式网站—Grid布局">从零制作响应式网站—Grid布局</a></dt> <dd class="cont1 lineTwoOverflow"> 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。 </dd> <dd class="cont2">485次学习</dd> </dl> </li> </ul> </div> <div class="rightContBox"> <div class="rightTit"> <a href="/ai.html" class="more" title="查看更多">查看更多<i class="iconfont"></i></a> <div class="tit lineOverflow">AI推荐</div> </div> <ul class="lessonRecomRList"> <li> <a href="/ai/13100.html" target="_blank" title="ChatExcel酷表:告别Excel难题,北大团队AI助手助您轻松处理数据" class="img_box"> <img src="/uploads/20251027/176155320368ff2b3345c06.jpg" onerror="this.onerror='',this.src='/assets/images/moren/morentu.png'" alt="ChatExcel酷表:告别Excel难题,北大团队AI助手助您轻松处理数据" style="object-fit:cover;width:100%;height:100%;"> </a> <dl> <dt class="lineTwoOverflow"><a href="/ai/13100.html" class="aBlack" target="_blank" title="ChatExcel酷表">ChatExcel酷表</a></dt> <dd class="cont1 lineTwoOverflow"> ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。 </dd> <dd class="cont2">3683次使用</dd> </dl> </li> <li> <a href="/ai/13099.html" target="_blank" title="Any绘本:开源免费AI绘本创作工具深度解析" class="img_box"> <img src="/uploads/20251023/176120760368f9e5333da5f.jpg" onerror="this.onerror='',this.src='/assets/images/moren/morentu.png'" alt="Any绘本:开源免费AI绘本创作工具深度解析" style="object-fit:cover;width:100%;height:100%;"> </a> <dl> <dt class="lineTwoOverflow"><a href="/ai/13099.html" class="aBlack" target="_blank" title="Any绘本">Any绘本</a></dt> <dd class="cont1 lineTwoOverflow"> 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。 </dd> <dd class="cont2">3951次使用</dd> </dl> </li> <li> <a href="/ai/13098.html" target="_blank" title="可赞AI:AI驱动办公可视化智能工具,一键高效生成文档图表脑图" class="img_box"> <img src="/uploads/20251021/176103600268f746e238bb8.jpg" onerror="this.onerror='',this.src='/assets/images/moren/morentu.png'" alt="可赞AI:AI驱动办公可视化智能工具,一键高效生成文档图表脑图" style="object-fit:cover;width:100%;height:100%;"> </a> <dl> <dt class="lineTwoOverflow"><a href="/ai/13098.html" class="aBlack" target="_blank" title="可赞AI">可赞AI</a></dt> <dd class="cont1 lineTwoOverflow"> 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。 </dd> <dd class="cont2">3892次使用</dd> </dl> </li> <li> <a href="/ai/13097.html" target="_blank" title="星月写作:AI网文创作神器,助力爆款小说速成" class="img_box"> <img src="/uploads/20251014/176043000368ee07b3159d6.jpg" onerror="this.onerror='',this.src='/assets/images/moren/morentu.png'" alt="星月写作:AI网文创作神器,助力爆款小说速成" style="object-fit:cover;width:100%;height:100%;"> </a> <dl> <dt class="lineTwoOverflow"><a href="/ai/13097.html" class="aBlack" target="_blank" title="星月写作">星月写作</a></dt> <dd class="cont1 lineTwoOverflow"> 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。 </dd> <dd class="cont2">5066次使用</dd> </dl> </li> <li> <a href="/ai/13096.html" target="_blank" title="MagicLight.ai:叙事驱动AI动画视频创作平台 | 高效生成专业级故事动画" class="img_box"> <img src="/uploads/20251014/176040000268ed9282edf80.jpg" onerror="this.onerror='',this.src='/assets/images/moren/morentu.png'" alt="MagicLight.ai:叙事驱动AI动画视频创作平台 | 高效生成专业级故事动画" style="object-fit:cover;width:100%;height:100%;"> </a> <dl> <dt class="lineTwoOverflow"><a href="/ai/13096.html" class="aBlack" target="_blank" title="MagicLight">MagicLight</a></dt> <dd class="cont1 lineTwoOverflow"> MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。 </dd> <dd class="cont2">4264次使用</dd> </dl> </li> </ul> </div> <!-- 相关文章 --> <div class="rightContBox"> <div class="rightTit"> <a href="/articlelist.html" class="more" title="查看更多">查看更多<i class="iconfont"></i></a> <div class="tit lineOverflow">相关文章</div> </div> <ul class="aboutArticleRList"> <li> <dl> <dt class="lineTwoOverflow"><a href="/article/207000.html" class="aBlack" title="JavaScript函数定义及示例详解">JavaScript函数定义及示例详解</a></dt> <dd> <span class="left">2025-05-11</span> <span class="right">502浏览</span> </dd> </dl> </li> <li> <dl> <dt class="lineTwoOverflow"><a href="/article/72840.html" class="aBlack" title="优化用户界面体验的秘密武器:CSS开发项目经验大揭秘">优化用户界面体验的秘密武器:CSS开发项目经验大揭秘</a></dt> <dd> <span class="left">2023-11-03</span> <span class="right">501浏览</span> </dd> </dl> </li> <li> <dl> <dt class="lineTwoOverflow"><a href="/article/76259.html" class="aBlack" title="使用微信小程序实现图片轮播特效">使用微信小程序实现图片轮播特效</a></dt> <dd> <span class="left">2023-11-21</span> <span class="right">501浏览</span> </dd> </dl> </li> <li> <dl> <dt class="lineTwoOverflow"><a href="/article/83771.html" class="aBlack" title="解析sessionStorage的存储能力与限制">解析sessionStorage的存储能力与限制</a></dt> <dd> <span class="left">2024-01-11</span> <span class="right">501浏览</span> </dd> </dl> </li> <li> <dl> <dt class="lineTwoOverflow"><a href="/article/85057.html" class="aBlack" title="探索冒泡活动对于团队合作的推动力">探索冒泡活动对于团队合作的推动力</a></dt> <dd> <span class="left">2024-01-13</span> <span class="right">501浏览</span> </dd> </dl> </li> </ul> </div> </div> </div> <div class="footer"> <div class="footerIn"> <div class="footLeft"> <div class="linkBox"> <a href="/about/1.html" target="_blank" class="aBlack" title="关于我们">关于我们</a> <a href="/about/5.html" target="_blank" class="aBlack" title="免责声明">免责声明</a> <a href="#" class="aBlack" title="意见反馈">意见反馈</a> <a href="/about/2.html" class="aBlack" target="_blank" title="联系我们">联系我们</a> <a href="/send.html" class="aBlack" title="广告合作">内容提交</a> </div> <div class="footTip">Golang学习网:公益在线Go学习平台,帮助Go学习者快速成长!</div> <div class="shareBox"> <span><i class="qq"></i>技术交流群</span> </div> <div class="copyRight"> Copyright 2023 http://www.17golang.com/ All Rights Reserved | <a href="https://beian.miit.gov.cn/" target="_blank" title="备案">苏ICP备2023003363号-1</a> </div> </div> <div class="footRight"> <ul class="encodeList"> <li> <div class="encodeImg"> <img src="/assets/examples/qrcode_for_gh.jpg" alt="Golang学习网"> </div> <div class="tit">关注公众号</div> <div class="tip">Golang学习网</div> </li> <div class="clear"></div> </ul> </div> <div class="clear"></div> </div> </div> <!-- 微信登录弹窗 --> <style> .popupBg .n-error{ color: red; } </style> <div class="popupBg"> <div class="loginBoxBox"> <div class="imgbg"> <img src="/assets/images/leftlogo.jpg" alt=""> </div> <!-- 微信登录 --> <div class="loginInfo encodeLogin" style="display: none;"> <div class="closeIcon" onclick="$('.popupBg').hide();"></div> <div class="changeLoginType cursorPointer create_wxqrcode" onclick="$('.loginInfo').hide();$('.passwordLogin').show();"> <div class="tip">密码登录在这里</div> </div> <div class="encodeInfo"> <div class="tit"><i></i> 微信扫码登录或注册</div> <div class="encodeImg"> <span id="wx_login_qrcode"><img src="/assets/examples/code.png" alt="二维码"></span> <!-- <div class="refreshBox"> <p>二维码失效</p> <button type="button" class="create_wxqrcode">刷新1111</button> </div> --> </div> <div class="tip">打开微信扫一扫,快速登录/注册</div> </div> <div class="beforeLoginTip">登录即同意 <a href="#" class="aBlue" title="用户协议">用户协议</a> 和 <a href="#" class="aBlue" title="隐私政策">隐私政策</a></div> </div> <!-- 密码登录 --> <div class="loginInfo passwordLogin"> <div class="closeIcon" onclick="$('.popupBg').hide();"></div> <div class="changeLoginType cursorPointer create_wxqrcode" onclick="$('.loginInfo').hide();$('.encodeLogin').show();"> <div class="tip">微信登录更方便</div> </div> <div class="passwordInfo"> <ul class="logintabs selfTabMenu"> <li class="selfTabItem loginFormLi curr">密码登录</li> <li class="selfTabItem registerFormBox ">注册账号</li> </ul> <div class="selfTabContBox"> <div class="selfTabCont loginFormBox" style="display: block;"> <form name="form" id="login-form" class="form-vertical form" method="POST" action="/index/user/login"> <input type="hidden" name="url" value="//www.17golang.com/article/177106.html"/> <input type="hidden" name="__token__" value="d90b480d6579ecacfc4e440c30df3b4d" /> <div class="form-group" style="height:70px;"> <input class="form-control" id="account" type="text" name="account" value="" data-rule="required" placeholder="邮箱/用户名" autocomplete="off"> </div> <div class="form-group" style="height:70px;"> <input class="form-control" id="password" type="password" name="password" data-rule="required;password" placeholder="密码" autocomplete="off"> </div> <div class="codeBox" style="height:70px;"> <div class="form-group" style="height:70px; width:205px; float: left;"> <input type="text" name="captcha" class="form-control" placeholder="验证码" data-rule="required;length(4)" /> </div> <span class="input-group-btn" style="padding:0;border:none;"> <img src="/captcha.html" width="100" height="45" onclick="this.src = '/captcha.html?r=' + Math.random();"/> </span> </div> <div class="other"> <a href="#" class="forgetPwd aGray" onclick="$('.loginInfo').hide();$('.passwordForget').show();" title="忘记密码">忘记密码</a> </div> <div class="loginBtn mt25"> <button type="submit">登录</button> </div> </form> </div> <div class="selfTabCont registerFormBox" style="display: none;"> <form name="form1" id="register-form" class="form-vertical form" method="POST" action="/index/user/register"> <input type="hidden" name="invite_user_id" value="0"/> <input type="hidden" name="url" value="//www.17golang.com/article/177106.html"/> <input type="hidden" name="__token__" value="d90b480d6579ecacfc4e440c30df3b4d" /> <div class="form-group" style="height:70px;"> <input type="text" name="email" id="email2" data-rule="required;email" class="form-control" placeholder="邮箱"> </div> <div class="form-group" style="height:70px;"> <input type="text" id="username" name="username" data-rule="required;username" class="form-control" placeholder="用户名必须3-30个字符"> </div> <div class="form-group" style="height:70px;"> <input type="password" id="password2" name="password" data-rule="required;password" class="form-control" placeholder="密码必须6-30个字符"> </div> <div class="codeBox" style="height:70px;"> <div class="form-group" style="height:70px; width:205px; float: left;"> <input type="text" name="captcha" class="form-control" placeholder="验证码" data-rule="required;length(4)" /> </div> <span class="input-group-btn" style="padding:0;border:none;"> <img src="/captcha.html" width="100" height="45" onclick="this.src = '/captcha.html?r=' + Math.random();"/> </span> </div> <div class="loginBtn"> <button type="submit">注册</button> </div> </form> </div> </div> </div> <div class="beforeLoginTip">登录即同意 <a href="https://www.17golang.com/about/3.html" target="_blank" class="aBlue" title="用户协议">用户协议</a> 和 <a href="https://www.17golang.com/about/4.html" target="_blank" class="aBlue" title="隐私政策">隐私政策</a></div> </div> <!-- 重置密码 --> <div class="loginInfo passwordForget"> <div class="closeIcon" onclick="$('.popupBg').hide();"></div> <div class="returnLogin cursorPointer" onclick="$('.passwordForget').hide();$('.passwordLogin').show();">返回登录</div> <div class="passwordInfo"> <ul class="logintabs selfTabMenu"> <li class="selfTabItem">重置密码</li> </ul> <div class="selfTabContBox"> <div class="selfTabCont"> <form id="resetpwd-form" class="form-horizontal form-layer nice-validator n-default n-bootstrap form" method="POST" action="/api/user/resetpwd.html" novalidate="novalidate"> <div style="height:70px;"> <input type="text" class="form-control" id="email" name="email" value="" placeholder="输入邮箱" aria-invalid="true"> </div> <div class="codeBox" style="height:70px;"> <div class="form-group" style="height:70px; width:205px; float: left;"> <input type="text" name="captcha" class="form-control" placeholder="验证码" /> </div> <span class="input-group-btn" style="padding:0;border:none;"> <a href="javascript:;" class="btn btn-primary btn-captcha cursorPointer" style="background: #2080F8; border-radius: 4px; color: #fff; padding: 12px; position: absolute;" data-url="/api/ems/send.html" data-type="email" data-event="resetpwd">发送验证码</a> </span> </div> <input type="password" class="form-control" id="newpassword" name="newpassword" value="" placeholder="请输入6-18位密码"> <div class="loginBtn mt25"> <button type="submit">重置密码</button> </div> </form> </div> </div> </div> </div> </div> </div> <script> var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?3dc5666f6478c7bf39cd5c91e597423d"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> <script src="/assets/js/require.js" data-main="/assets/js/require-frontend.js?v=1671101972"></script> </body> </html>
