使用 YUP 进行表单验证
2025-01-06 20:36:38
0浏览
收藏
从现在开始,努力学习吧!本文《使用 YUP 进行表单验证》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!

使用Yup简化React表单验证
构建Web应用时,表单验证是确保数据完整性的关键步骤。如果您正在寻找一种简单而有效的方法来验证React表单,那么Yup是您的理想选择!本教程将指导您如何设置Yup,并创建一个经过良好验证的表单。
您将学到什么
阅读本教程后,您将掌握以下技能:
- 在React项目中配置Yup进行表单验证。
- 创建包含验证规则的表单。
- 使用外部CSS样式表美化表单。
先决条件
开始之前,请确保您具备以下条件:
- React基础知识。
- Node.js已安装在您的计算机上。
步骤1:安装Yup
首先,在您的React项目中安装Yup。在终端中运行以下命令:
提交</button>
</form>
</div>
);
}
export default MyForm;
结论
Yup是一个功能强大的表单验证工具,即使不使用Formik也能轻松实现。只需几行代码,即可为您的React应用程序添加强大的验证功能。 本示例展示了基本的验证,您可以根据需求添加更多复杂的验证规则。
以上就是《使用 YUP 进行表单验证》的详细内容,更多关于的资料请关注golang学习网公众号!
 如何解决电脑E盘不见了的问题:全面指南
如何解决电脑E盘不见了的问题:全面指南
- 上一篇
- 如何解决电脑E盘不见了的问题:全面指南

- 下一篇
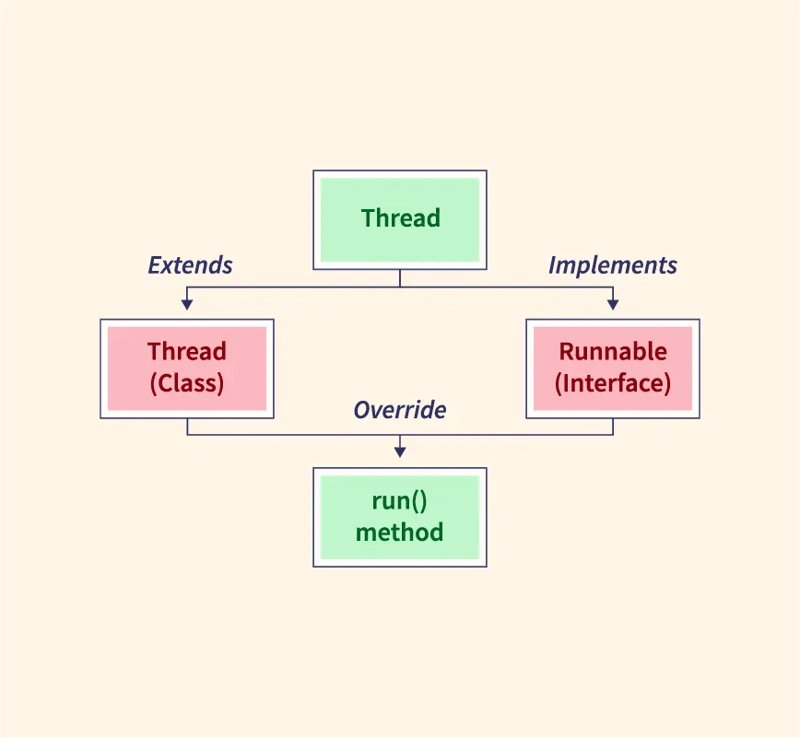
- 了解 Java 中的 Runnable 和 Callable:示例和代码演示
查看更多
最新文章
-

- 文章 · 前端 | 2分钟前 |
- JavaScript异步日志记录方法解析
- 386浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HTML添加背景图片的CSS方法
- 418浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- 事件循环原理详解与工作机制
- 305浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- Flex布局子元素垂直居中技巧
- 307浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS控制元素宽高尺寸方法详解
- 299浏览 收藏
-

- 文章 · 前端 | 59分钟前 | HTML5
- PhaserHTML5游戏开发教程详解
- 467浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- ES6类与传统构造函数对比解析
- 179浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML外包技巧与获客方法分享
- 213浏览 收藏
-

- 文章 · 前端 | 1小时前 | JS 事件监听
- JS创建元素并绑定事件方法
- 347浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSScounter()函数使用教程与详解
- 160浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML5拖拽上传识别文件方法
- 280浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript作用域是什么?如何区分全局和局部?
- 343浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3670次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3932次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3875次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5047次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4248次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



