外部库:外部库的隐藏重量
你在学习文章相关的知识吗?本文《外部库:外部库的隐藏重量》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!

作为开发人员,我们经常依赖外部钩子库来节省时间,利用经过充分测试的解决方案,并专注于项目的大局。然而,考虑这些库对捆绑包大小的影响至关重要,这是影响应用程序性能和加载速度的关键因素。让我们探讨一下这些库如何影响包大小,如何检查是否支持 tree-shaking,以及如何做出明智的决策。
为什么捆绑尺寸很重要
- 用户体验:较大的包需要更长的时间来下载、解析和执行,特别是在较慢的网络或设备上。
- seo 和性能分数:google lighthouse 等工具会惩罚大量捆绑,从而影响您的搜索排名。
- 长期维护:随着项目的增长,较大的捆绑包可能会掩盖性能瓶颈。
外部 hook 库:便利与成本
钩子库是处理复杂状态或可重用模式的常见解决方案,但它们的捆绑成本取决于其结构:
颗粒状(模块化)
- 仅安装您需要的挂钩,最大限度地减少依赖关系。
- 示例:
import { usedebounce } from "hook-lib/usedebounce";
整体式(可摇树)
- 安装一个库,但确保您的构建工具删除未使用的导出。
- 示例:
import { usedebounce } from "hook-lib";
每种方法都有权衡。粒度库可以精确控制添加的内容,而整体库更容易管理,但需要适当的树摇动以避免膨胀。
hook 库增加了多少权重?
重量取决于:
- 库大小:有些库是轻量级的(几 kb),而另一些库如果依赖依赖项,可能会膨胀到几十 kb。
- tree-shaking 有效性:如果库不支持 tree-shaking,您可能会导入未使用的代码。
- 用法:导入单个钩子可能会引入共享实用程序或polyfill,从而扩大大小。
示例场景:
- 轻量级库(use-fetch-hook)增加了 5kb。
- 即使您只使用一个钩子,一个大型的、树形抖动较差的整体库也可能会增加 30kb 以上。
如何检查库是否支持 tree-shaking
要检查库是否支持 tree-shaking,您可以在了解其代码结构及其捆绑方式的基础上采用多种方法。 tree-shaking 是 webpack 和 rollup 等现代 javascript 捆绑器支持的一项功能,它会在构建过程中删除未使用的代码。以下是确定库是否支持它的方法:
1.查看库的包文档
-
寻找 es 模块 (esm) 支持:为了使 tree-shaking 工作,库必须使用 es 模块 (esm)。 esm 允许捆绑器分析导入/导出结构并安全地消除未使用的代码。
- 检查库是否提供 esm 构建(通常在其 package.json 的模块或导出字段中指定)。
- 搜索文档或存储库以查看 esm 是否被提及为首选用法。
2.检查library的package.json
- 导出字段:对于更新的软件包,检查是否使用了导出字段。这可以为不同的环境(如 commonjs 或 esm)指定不同的入口点,从而改进对 tree-shaking 的支持。
- module field:查看库的package.json文件。如果它包含指向 esm 构建的模块字段,则表明该库与 tree-shaking 兼容。例子:
{
"module": "dist/library.esm.js",
"main": "dist/library.cjs.js"
}
- 模块指向 esm 版本,该版本是可摇树的。
- main 通常指向 commonjs 版本,这对于 tree-shaking 来说并不理想。
3.检查库的源代码
-
导入/导出的使用:确保库使用 es 模块语法(例如导入和导出)。 tree-shaking 使用这种语法效果最好。
- 如果库使用 commonjs(require、module.exports),tree-shaking 将不会那么有效。
无副作用: 支持 tree-shaking 的库通常会避免代码中的副作用。检查库的源代码以确保函数或模块在导入时不会执行操作。例如,导入模块不应改变全局状态。
4. 使用 bundler 来测试 tree-shaking
- 您可以使用现代 javascript 捆绑器(如 webpack 或 rollup)来测试 tree-shaking 是否有效。这是一个简单的测试:
- 创建一个安装了库的最小项目。
- 仅导入代码中库的一部分(例如,单个函数)。
- 运行捆绑器并检查输出:
- a) 如果未使用的代码被排除在最终包之外,则该库支持 tree-shaking。
- b) 如果仍然包含未使用的代码,则该库要么不支持 tree-shaking,要么需要进一步配置(例如将某些代码标记为无副作用)。
5. 使用捆绑分析器
使用 webpack bundle analyzer 或 rollup 的内置分析器等工具来可视化最终的包。
- 在输出中查找库的大小。如果 tree-shaking 有效,则应排除未使用的代码,并且最终大小应更小。
6. 检查社区和问题
查看库存储库(例如 github)中的问题或讨论,看看是否有任何提及 tree-shaking 或与之相关的问题。维护者还可以提供有关启用 tree-shaking 的指导。
7. 寻找具体的构建说明
一些库可能有启用树摇动的具体说明,特别是当它们默认情况下不完全可树摇动时。检查有关如何配置捆绑器以实现最佳树摇动的任何指南。
示例:
如果您使用像 lodash 这样的库,它具有特定的“模块化”导入:
import { debounce } from 'lodash';
这允许像 webpack 这样的打包器在使用 lodash 的模块化导入时摆脱未使用的方法,而不是导入整个库(import _ from 'lodash'),这将包括整个代码库并防止 tree-shaking。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
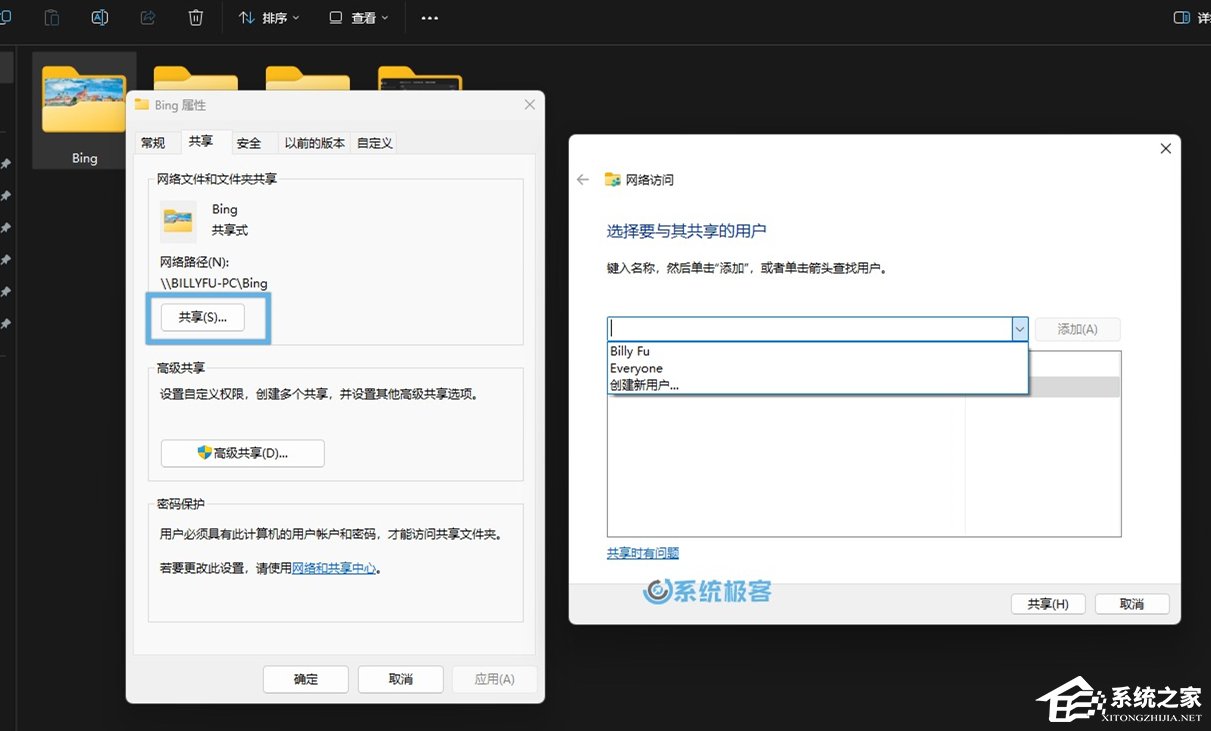
 Win11配置共享文件夹的两种方式-【入门/进阶】
Win11配置共享文件夹的两种方式-【入门/进阶】
- 上一篇
- Win11配置共享文件夹的两种方式-【入门/进阶】

- 下一篇
- linux关系运算符与比较
-

- 文章 · 前端 | 35分钟前 |
- Node.js实现GraphQL实时订阅教程
- 132浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- JSON.stringify保存对象教程
- 281浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- 插值查找原理与适用场景详解
- 135浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- HTML跨域图片加载失败怎么解决
- 400浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- CSS优化难?自动化工具提升效率
- 148浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- CSS多列布局实现技巧分享
- 340浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- CSS过渡影响性能?避开布局属性提升流畅度
- 353浏览 收藏
-

- 文章 · 前端 | 1小时前 | Overflow CSS Grid
- CSSGrid溢出控制方法与技巧
- 468浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 纯CSS实现响应式英雄区布局技巧
- 437浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- IDEA查看HTML5运行效果技巧
- 116浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 提升JavaScript代码覆盖率的实用方法解析
- 170浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3656次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3917次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3861次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5029次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4233次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




