前端挑战 - 12 月版,魅力我的标记:冬至
2025-01-06 09:36:32
0浏览
收藏
学习文章要努力,但是不要急!今天的这篇文章《前端挑战 - 12 月版,魅力我的标记:冬至》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!
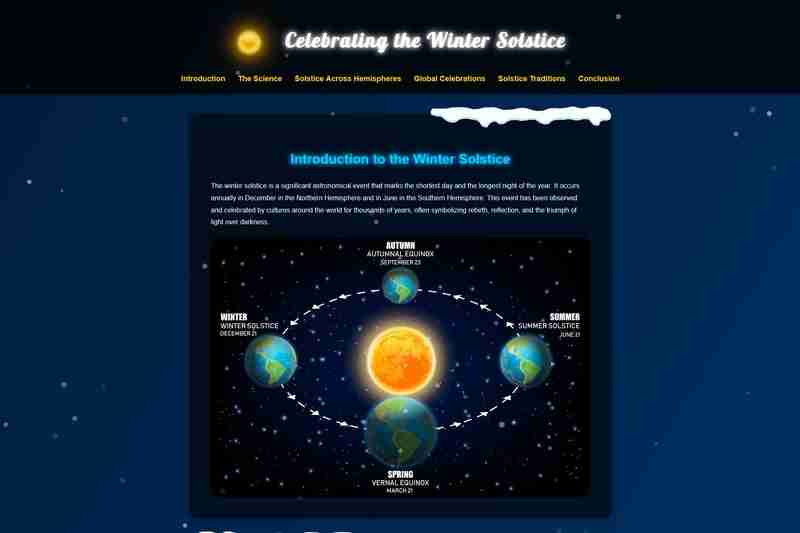
冬至主题交互式登陆页面设计与开发
本文介绍一个为冬至节日设计的交互式登陆页面项目,旨在通过现代化的设计元素提升用户体验。项目重点关注流畅的动画效果、交互式按钮、动态视觉效果,并兼顾可访问性和跨设备响应式设计。
主要功能:
- 沉浸式视觉体验: 流畅的滚动动画和视觉效果,增强用户参与感。
- 便捷的页面导航: 交互式“返回顶部”按钮,根据滚动位置动态显示,方便用户快速返回页面顶部。
- 高效的图片展示: 采用轮播功能,有序地展示多个图像,避免页面内容过于冗杂。
- 节日氛围营造: 精细的雪花动画,营造舒适的冬日氛围。
- 优化内容呈现: 改进的排版和布局,提升内容的可读性和组织性。
项目链接:

开发历程:
本项目是一次极具挑战性的学习经历,让我有机会实践各种前端技术。开发流程主要包括以下阶段:
1. 规划与设计: 对现有设计方案进行评估,并集思广益,在遵守竞赛规则的基础上优化页面美观性和功能性,提升用户体验。
2. 开发阶段:
- 动画与交互: 添加动画和悬停效果,使页面更具活力和吸引力。
- 响应式设计: 实现跨设备兼容性,确保在不同屏幕尺寸下都能提供一致的用户体验。
- 轮播功能: 为图片展示部分引入轮播功能,优化视觉元素的组织方式。
- “返回顶部”按钮: 开发交互式“返回顶部”按钮,并根据滚动位置动态调整其可见性,实现平滑的页面跳转。
挑战与解决方案:
- 跨设备动画优化: 确保动画在各种设备上都能流畅运行,这需要对CSS动画和JavaScript代码进行优化。
- 可访问性与视觉效果平衡: 在增强视觉效果的同时,保证页面的可访问性,这需要仔细选择颜色对比度并使用语义化的HTML。
项目总结与未来展望:
我为项目中实现的流畅动画和无缝滚动效果感到满意,这些元素显著提升了页面的互动性和用户体验。未来,我计划探索更高级的交互功能,例如用户触发的事件或可自定义的主题。
项目代码已开源,并采用MIT许可证。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《前端挑战 - 12 月版,魅力我的标记:冬至》文章吧,也可关注golang学习网公众号了解相关技术文章。
 简单易懂的步骤:如何在电脑上更换QQ头像
简单易懂的步骤:如何在电脑上更换QQ头像
- 上一篇
- 简单易懂的步骤:如何在电脑上更换QQ头像

- 下一篇
- win10玩英雄联盟卡顿怎么办 win10玩英雄联盟卡顿解决办法
查看更多
最新文章
-

- 文章 · 前端 | 3小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 3小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4272次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





