漂浮的猫和立方体
哈喽!大家好,很高兴又见面了,我是golang学习网的一名作者,今天由我给大家带来一篇《漂浮的猫和立方体》,本文主要会讲到等等知识点,希望大家一起学习进步,也欢迎大家关注、点赞、收藏、转发! 下面就一起来看看吧!
我迫不及待地想要一些“空闲”时间,这样我就可以为我的项目添加样式。一点点交互性可以给页面增添活力。
你想要一只漂浮的猫吗?没问题。我使用 ai 制作了一张猫的图像,并在 illustrator 中“手动”提取了背景,为我的 .png 图像获得了漂亮的剪切效果。嘭。猫。
让他移动一点,这样他看起来就像是漂浮的。我最喜欢的 css 动画之一是轨道。它真的很有用,你可以用它做很多事情。
猫
在视图中,我将我的猫的图像带入并为其分配类别“cat”
<%= image_tag "favicon.png", alt:"供应商展位", 宽度:"40%", 高度:"40%", class:"cat" %>
现在,在我的 css 文件中,我构建了“cat”的样式。在 cat 中,我们将动画称为“轨道”,如下所示。
.cat {
animation: orbit 3s infinite linear;
}
@keyframes orbit {
from {
transform: rotate(0deg) translatex(15px) rotate(0deg);
}
to {
transform: rotate(360deg) translatex(15px) rotate(-360deg);
}
}
在这里您可以看到,我们“从 0 度角度开始旋转猫”,距离 x 原点 15px,从 0 度开始。
猫在 15px 处绕了一整圈 360 度,一直绕了一圈。 -360 的第二次旋转抵消了第一次旋转,使猫保持直立。如果你只看动画就更容易了。 xd。
我们只是稍微移动了他,因为我们不希望他在页面上飞来飞去。足以令人兴奋。
向左一点,
向右一点。 
魔法!
立方体
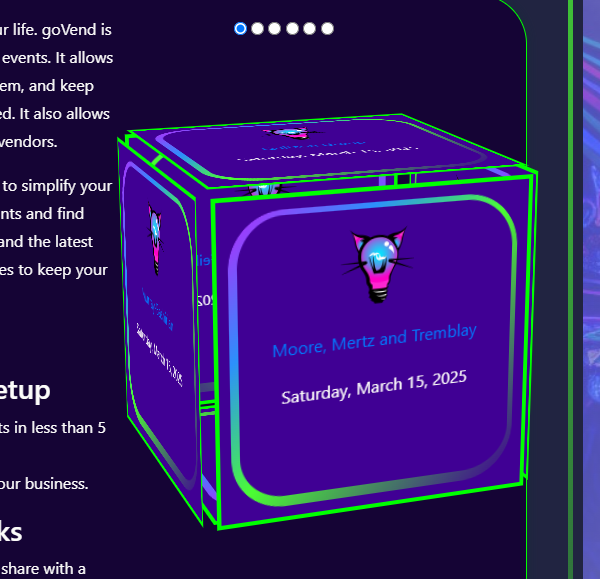
我之前学过如何用 css 创建立方体。虽然这很好,但我今天有了一个疯狂的想法,即以动态的方式重新使用立方体。我想用实时数据填充立方体表面。就像说,接下来的一些即将发生的事件。就像在登陆页面上发现一件有趣的事情一样。为什么不呢。这很令人兴奋。
因此,我在视图中构建了骨架。我们的立方体毕竟需要一个家。
我有一些单选按钮,以便用户可以与多维数据集进行交互。
每个单选按钮都会显示不同的立方体面。
我循环添加想要在每个面上显示的信息:
<div class="cube-container">
<input class="radio-button" type="radio" name="cube-gallery" checked/>
<input class="radio-button" type="radio" name="cube-gallery"/>
<input class="radio-button" type="radio" name="cube-gallery"/>
<input class="radio-button" type="radio" name="cube-gallery"/>
<input class="radio-button" type="radio" name="cube-gallery"/>
<input class="radio-button" type="radio" name="cube-gallery"/>
<div class="cube">
<% upcoming_events = event.where('started_at > ?', date.today).order(:started_at).limit(6) %>
<% upcoming_events.each do |event| %>
<div class="cube-side intro col">
<p><% if event.photo.present? %>
<%= image_tag url_for(event.photo), width: "75px", height: "75px", alt: "default photo" %>
<% else %>
<%= image_tag "bulb.png", width: "75px", height: "75px", alt: "default photo" %>
<% end %>
</p>
<p><%= link_to event.name, event_path(event.id) %></p>
<p><%= event.started_at.strftime("%a, %b %d, %y") %></p>
</div>
<% end %>
</div>
</div>
处理 css 有点麻烦。特别是对于视口之类的。这不是移动设备的答案,但它可以在更大的屏幕上工作并发挥作用,哈哈。我就把这个留给你。接受处理小屏幕尺寸的建议。

/*===========
rotating cube
==============*/
.cube-container {
width: 30vw;
height: 40vh;
text-align: center;
perspective: 100em;
}
.cube {
width: 100%;
height: 100%;
position: relative;
transform-style: preserve-3d;
transition-duration: 2s;
border: 5px solid transparent;
margin-top:100px;
display: block;
}
.cube-side {
position: absolute;
width: 300px;
height: 300px;
background-color: rgb(64, 0, 148);
border: 1px solid white;
background-position: center;
background-size: cover;
border: 4px solid lime;
}
.cube-side:nth-child(1){
transform: rotateY(0deg) translateZ(10em);
}
.cube-side:nth-child(2){
transform: rotateY(90deg) translateZ(10em);
}
.cube-side:nth-child(3){
transform: rotateY(180deg) translateZ(10em);
}
.cube-side:nth-child(4){
transform: rotateY(-90deg) translateZ(10em);
}
.cube-side:nth-child(5){
transform: rotateX(90deg) translateZ(9.75em);
border-top: 8px solid lime;
border-bottom: 8px solid lime;
}
.cube-side:nth-child(6){
transform: rotateX(-90deg) translateZ(9.3em);
border-top: 8px solid lime;
border-bottom: 8px solid lime;
}
/* cube radio buttons */
.radio-button {
transform: translateX(-50px);
}
.radio-button:checked ~ .cube{
transition-duration: 3s;
transition-timing-function: cubic-bezier(0.19. 1, 0.22, 1);
}
.radio-button:nth-child(1):checked ~ .cube {
transform: rotateX(-15deg) rotateY(20deg);
}
.radio-button:nth-child(2):checked ~ .cube {
transform: rotateX(-15deg) rotateY(180deg);
}
.radio-button:nth-child(3):checked ~ .cube {
transform: rotateX(-15deg) rotateY(90deg);
}
.radio-button:nth-child(4):checked ~ .cube {
transform: rotateX(-15deg) rotateY(-90deg);
}
.radio-button:nth-child(5):checked ~ .cube {
transform: rotateX(-105deg) rotateY(0deg);
}
.radio-button:nth-child(6):checked ~ .cube {
transform: rotateX(75deg) rotateY(0deg);
}
每个按钮和侧面都是单独处理的。我很想看到一个更优雅的解决方案(如果存在)。
我真的很兴奋它成功了。
感谢您的浏览!
本篇关于《漂浮的猫和立方体》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 解决电脑无法安装打印机的常见问题指南
解决电脑无法安装打印机的常见问题指南
- 上一篇
- 解决电脑无法安装打印机的常见问题指南

- 下一篇
- linux怎么压缩整个文件夹
-

- 文章 · 前端 | 2分钟前 |
- clear解决浮动布局混乱问题
- 138浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS定位点击区域偏移解决办法
- 166浏览 收藏
-

- 文章 · 前端 | 11分钟前 | html在线编辑
- 浏览器兼容性问题的HTML解决方法
- 242浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript语音识别API怎么用?如何转文字?
- 348浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- CSS浮动多行文字环绕技巧解析
- 125浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JavaScript快速添加虚拟节点方法
- 490浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- TV浏览器HTML5性能监控技巧
- 299浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JavaScriptthis指向解析与错误规避技巧
- 391浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- HTML透明颜色代码:父元素透明影响子元素opacity继承问题详解
- 372浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- HTML5确实移除了marquee标签,但可通过CSS实现类似效果。
- 279浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- HTML5颜色怎么调?CSS颜色教程
- 473浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- CSS固定返回顶部按钮位置技巧
- 124浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3714次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3983次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3924次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5098次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4294次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



