Webpack新特性详解及性能优化实践
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《Webpack新特性详解及性能优化实践》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~

1. 长期缓存
webpack 5 通过确定性的 chunk id、模块 id 和导出 id 实现长期缓存,这意味着相同的输入将始终产生相同的输出。这样,当您的用户再次访问更新后的网站时,浏览器可以重用旧的缓存,而不用重新下载所有资源。
// webpack.config.js
module.exports = {
// ...
output: {
// use contenthash to ensure that the file name is associated with the content
filename: '[name].[contenthash].js',
chunkfilename: '[name].[contenthash].chunk.js',
// configure the asset hash to ensure long-term caching
assetmodulefilename: '[name].[contenthash][ext][query]',
// use file system cache
cache: {
type: 'filesystem',
},
},
// ...
};
2. tree shaking 优化
webpack 5 增强了 tree shaking 的效率,特别是对 esm 的支持。
// package.json
{
"sideeffects": false, // tell webpack that this package has no side effects and can safely remove unreferenced code
}
// library.js
export function mylibraryfunction() {
// ...
}
// main.js
import { mylibraryfunction } from './library.js';
3. 连接模块
webpack 5 的 concatenatemodules 选项可以组合小模块来减少 http 请求的数量。不过这个功能可能会增加内存消耗,所以使用时需要权衡一下:
// webpack.config.js
module.exports = {
// ...
optimization: {
concatenatemodules: true, // defaults to true, but may need to be turned off in some cases
},
// ...
};
4. node.js 模块 polyfills 移除
webpack 5 不再自动为 node.js 核心模块注入 polyfill。开发者需要根据目标环境手动导入:
// if you need to be compatible with older browsers, you need to manually import polyfills import 'core-js/stable'; import 'regenerator-runtime/runtime'; // or use babel-polyfill import '@babel/polyfill';
5. 性能优化实践
使用缓存:配置cache.type:'filesystem'使用文件系统缓存来减少重复构建。
splitchunks 优化:根据项目需求调整 optimization.splitchunks,例如:
// webpack.config.js
module.exports = {
// ...
optimization: {
splitchunks: {
chunks: 'all',
minsize: 10000, // adjust the appropriate size threshold
maxsize: 0, // allow code chunks of all sizes to be split
},
},
// ...
};
模块解析优化:通过resolve.mainfields和resolve.modules配置减少模块解析的开销。
并行编译:使用threads-loader或worker-loader并行处理任务,加快编译速度。
代码分割:使用动态导入(import())按需加载代码,减少初始加载时间。
// main.js
import('./dynamic-feature.js').then((dynamicfeature) => {
dynamicfeature.init();
});
- 模块联合:使用webpack.container.module配置实现跨应用程序的代码共享,减少重复打包。
// webpack.config.js
module.exports = {
// ...
experiments: {
outputmodule: true, // enable output module support
},
// ...
};
6、tree shaking的深入应用
虽然webpack 5本身对tree shake进行了优化,但开发者可以通过一些策略进一步提高其效果。确保您的代码遵循以下原则:
- 避免全局变量污染:全局变量可以防止 tree shake 识别未使用的代码。
- 使用纯函数:确保函数没有副作用,以便webpack可以安全地删除未调用的函数。
- 显式导出:使用显式导出(export const func = ... 而不是导出默认 func)有助于 tree shake 更准确地工作。
- 死代码消除:结合eslint的no-unused-vars规则,确保没有未使用的导入。
7.loader和plugin优化
- 减少 loader 使用:每个 loader 都会增加构建时间。仅在必要时使用loaders,并考虑是否可以合并某些loaders的功能。
- 加载器缓存:确保加载器支持并启用缓存,例如使用cachedirectory选项。
- 选择高效的插件:有些插件可能对性能影响较大。评估并选择性能更好的替代方案,或调整其配置以减少开销。
8. source map策略
源映射对于调试至关重要,但它也会增加构建时间和输出大小。您可以根据环境调整source map类型:
// webpack.config.js
module.exports = {
// ...
devtool: isproduction ? 'source-map' : 'cheap-module-source-map', // use a smaller source map in production environment
// ...
};
9. 图片及静态资源处理
- asset modules:webpack 5引入了asset modules,可以直接处理图片等静态资源,无需额外配置loader。此功能可以简化配置并提高性能。
module.exports = {
// ...
module: {
rules: [
{
test: /\.(png|jpe?g|gif|svg)$/i,
type: 'asset/resource', // Automatic resource processing
},
],
},
// ...
};
- 图像压缩和优化:使用 image-webpack-loader 等工具在构建过程中自动压缩图像,以减小文件大小。
10.持续监测和分析
- 使用webpack bundle analyzer:这是一个强大的可视化工具,可以帮助您了解输出包的组成,识别大模块,然后对其进行优化。
- 定期检查依赖项:使用npmaudit或yarnaudit等工具检查依赖项的安全性和更新状态,及时删除不再使用的包或升级到更轻的替代方案。
到这里,我们也就讲完了《Webpack新特性详解及性能优化实践》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
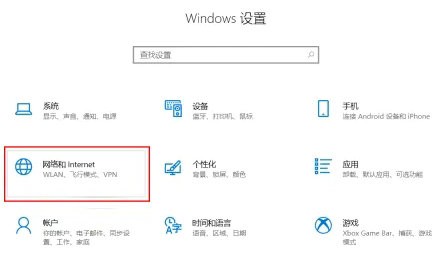
 win10企业版怎么开启wifi win10企业版开启wifi的方法介绍
win10企业版怎么开启wifi win10企业版开启wifi的方法介绍
- 上一篇
- win10企业版怎么开启wifi win10企业版开启wifi的方法介绍

- 下一篇
- 如何快速有效地锁定电脑桌面保护隐私
-

- 文章 · 前端 | 7小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 7小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3694次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3961次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3903次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5076次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4274次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





