使用 KaibanJS 彻底改变 GitHub 问题管理
小伙伴们对文章编程感兴趣吗?是否正在学习相关知识点?如果是,那么本文《使用 KaibanJS 彻底改变 GitHub 问题管理》,就很适合你,本篇文章讲解的知识点主要包括。在之后的文章中也会多多分享相关知识点,希望对大家的知识积累有所帮助!
告别 GitHub Issue 管理的繁琐!使用 Kaiban.js 自动化你的工作流程。Kaiban.js 是一个用于构建多代理系统的 JavaScript 框架,结合 GitHub Issues 工具,可实现 Issue 的自动化收集、分析和报告,从而节省时间并提升效率。
本文将深入探讨 Kaiban.js 和 GitHub Issues 工具如何协同工作,并通过一个实际案例展示其强大功能。
为什么选择 Kaiban.js 管理 GitHub Issues?
手动管理 GitHub Issues 费时费力且容易出错。Kaiban.js 的多代理系统有效解决了这些问题,赋予开发者以下能力:
- 自动化重复性任务: 将任务分配给智能代理,减少手动操作。
- 数据结构化: 从 GitHub 仓库提取干净、有序的数据。
- 生成可行性见解: 快速识别趋势、瓶颈和高优先级 Issue。

GitHub Issues 工具 通过与 GitHub API 的无缝集成,实现 Issue 数据的获取、分页和处理,进一步增强了 Kaiban.js 的优势。
实践案例:自动化 Issue 报告
为了更好地理解 Kaiban.js 和 GitHub Issues 工具的功能,让我们来看一个实际应用:自动化收集 GitHub Issues 并生成 Markdown 报告。
工作流程分解
系统依赖两个代理:
- Luna: Issue 收集代理,负责从指定的 GitHub 仓库获取 Issue。
- Atlas: 报告生成代理,负责分析收集到的 Issue 并生成详细的 Markdown 报告。
每个代理负责特定任务:
- Issue 收集任务: 获取仓库中最近的 10 个 Issue,包括标题、标签、状态等元数据。
- 报告生成任务: 分析数据并生成总结结果的 Markdown 报告。
主要特点
- 代理专业化: Luna 和 Atlas 分工明确,确保模块化和效率。
- Markdown 报告: 提供清晰、结构化的见解,便于项目规划。
- 可定制性: 易于调整工作流程以适应不同的仓库或团队需求。
工作原理:代码概览
以下是简化实现版本:
import { Agent, Task, Team } from 'kaibanjs';
import { GithubIssues } from '@kaibanjs/tools';
// 定义 GitHub Issues 工具
const githubTool = new GithubIssues({ limit: 10 });
// 定义代理
const issueCollector = new Agent({
name: 'Luna',
role: 'Issue Collector',
tools: [githubTool]
});
const reportGenerator = new Agent({
name: 'Atlas',
role: 'Report Generator'
});
// 定义任务
const issueCollectionTask = new Task({
description: 'Collect GitHub issues.',
agent: issueCollector
});
const generateReportTask = new Task({
description: 'Generate a markdown report.',
agent: reportGenerator,
action: async (context) => {
const { issues } = context.data;
const report = `Report: ${issues.length} issues analyzed.`;
console.log(report);
context.output = { report };
}
});
// 创建并启动团队工作流程
const team = new Team({
name: 'GitHub Issue Analysis Team',
agents: [issueCollector, reportGenerator],
tasks: [issueCollectionTask, generateReportTask],
inputs: { repository: 'https://github.com/user/repo' }
});
team.start();
结果:Markdown 报告
工作流程输出详细的 Markdown 报告,包括:
- 总结:
- 分析的 Issue 总数。
- 常见标签和趋势。
- Issue 概述:
- Issue ID、标题、标签和状态的汇总表格。
- 建议:
- 优化工作流程和解决瓶颈的可行性建议。
Kaiban.js 如何改变游戏规则
通过结合 Kaiban.js 和 GitHub Issues 工具,开发者可以:
- 自动化繁琐流程,专注于更高级别任务。
- 通过清晰、可操作的报告改善团队协作。
- 更深入地了解项目健康状况和优先级。
立即开始使用 Kaiban.js
想要改变你的 GitHub Issues 管理工作流程吗?Kaiban.js 为开发者和团队提供了一个优雅而强大的解决方案。
- 访问 Kaiban.js 官网了解更多信息。
- 查看 Kaiban.js GitHub 仓库。
- 加入 Kaiban.js Discord 社区,与其他开发者交流。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《使用 KaibanJS 彻底改变 GitHub 问题管理》文章吧,也可关注golang学习网公众号了解相关技术文章。
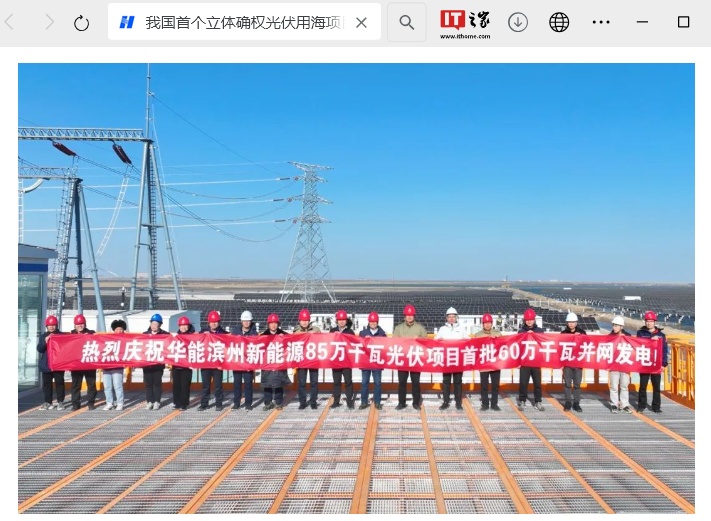
 我国首个立体确权光伏用海项目首批 60 万千瓦并网发电
我国首个立体确权光伏用海项目首批 60 万千瓦并网发电
- 上一篇
- 我国首个立体确权光伏用海项目首批 60 万千瓦并网发电

- 下一篇
- 今日课程:
-

- 文章 · 前端 | 1分钟前 |
- 浮动定位布局技巧解析
- 250浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- Edge浏览器XML解析错误解决方法
- 399浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSS表单空状态样式怎么改?用placeholder-shown实现
- 353浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- JavaScriptPromise链怎么串联异步操作?
- 473浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- Flexbox卡片布局:flex-basis与flex-grow详解
- 334浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS字体溢出处理:text-overflow与媒体查询优化技巧
- 207浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS盒模型调试方法详解
- 227浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- 动态按钮事件绑定与DOM控制技巧
- 416浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- MongoDB连接失败排查与IP白名单设置
- 348浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- HTML背景图片怎么选?
- 473浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JavaScriptTreeShaking原理与应用解析
- 448浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- JavaScriptWeakMap弱引用技巧分享
- 181浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3689次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3956次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3897次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5071次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4268次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



