了解冒泡排序算法:分步指南
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《了解冒泡排序算法:分步指南》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。

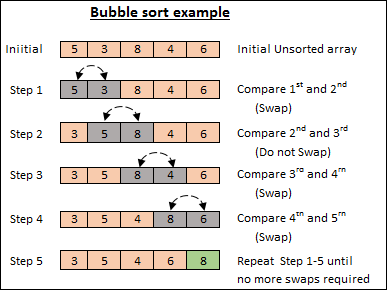
图片来源:medium
排序是数据结构和算法中最重要的部分之一。排序算法有很多种,这是最简单的算法之一:冒泡排序。
排序算法是计算机科学的基础,而冒泡排序是最简单、最直观的排序算法之一。这篇文章将探讨冒泡排序的工作原理,分析其时间复杂度,并演练 javascript 实现。
在本系列中,我将分享使用 javascript 的完整排序算法数据结构和算法,并从冒泡排序开始。如果您喜欢并希望我通过示例分享完整的排序算法,请喜欢并关注我。它激励我为你们创建和准备内容。
什么是冒泡排序?
冒泡排序是一种简单的排序算法,它重复遍历列表,比较相邻元素(下一个元素),如果顺序错误则交换它们。重复此过程直到列表排序完成。该算法因其较小的元素“冒泡”到列表顶部而得名。
javascript 实现:
让我们深入代码看看冒泡排序是如何在 javascript 中实现的:
// by default ascending order
function bubble_sort(array) {
const len = array.length; // get the length of an array
//the outer loop controls the inner loop, which means the outer loop will decide how many times the inner loop will be run.
//if the length is n then the outer loop runs n-1 times.
for (let i = 0; i < len - 1; i++) {
// inner loop will run based on the outer loop and compare the value,
//if the first value is higher than the next value then swap it, loop must go on for each lowest value
for (let j = 0; j > len - i -1; j++) {
// checking if the first element greater than to the next element
if (array[j] > array[j + 1]) {
// then, swap the value array[j] to array[j+1]
let temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
}
}
}
return array; // return the sorted array;
}
const array = [7, 12, 9, 11, 3]; // input data
console.log(bubble_sort(array));
// output data after sorted!
// [3, 7, 9, 11, 12];
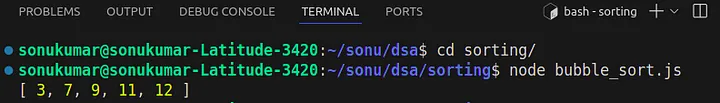
输出

按降序排序:
// descending order
function bubble_sort_descending_order(array) {
const len = array.length;
for (let i = 0; i < len - 1; i++) {
for (let j = 0; j < len - i -1; j++) {
// checking if first element greter than next element,
if (array[j] < array[j + 1]) {
// then, swap the value array[j] to array[j+1]
let temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
}
}
}
return array;
}
const array = [7, 12, 9, 11, 3]; // input data
console.log(bubble_sort_descending_order(array));
// output data after sorted!
// [ 12, 11, 9, 7, 3 ]
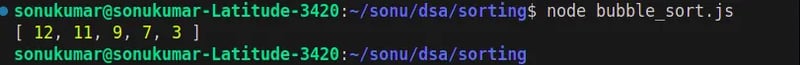
输出:

已经添加了注释并解释了上面的每一行代码。但我也会详细解释,以帮助您理解完整的流程和代码。
工作原理:
- 初始化:我们首先确定数组的长度,这有助于控制迭代次数。
- 外循环:该循环运行 n-1 次,其中 n 是数组的长度。每次迭代都会确保下一个最大元素被放置在正确的位置。
- 内循环:对于外循环的每一次循环,内循环都会比较相邻元素,如果它们无序,则交换它们。内部循环的范围随着每次传递而减小,因为最大的元素已经排序在数组的末尾。
- 交换:如果一个元素大于下一个元素,则使用临时变量交换它们。
- 返回:最后返回排序后的数组。
优化版本:
// optimized version:
function bubble_sort(array) {
const len = array.length; // get the length of the array
//the outer loop controls the inner loop, which means the outer loop will decide how many times the inner loop will be run.
//if the length is n then the outer loop run n-1 times.
for (let i = 0; i < len - 1; i++) {
// inner loop will run based on the outer loop and compare the value,
//if the first value is higher than the next value then swap it, loop must go on for each lowest value
let isswapped = false;
for (let j = 0; j < len - i -1; j++) {
//check if the first element is greater than the next element
if (array[j] > array[j + 1]) {
// then, swap the value array[j] to array[j+1]
let temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
isswapped = true;
}
}
//if no element swap by inner loop then break;
if (isswapped === false) {
break;
}
}
return array;
}
const array = [7, 12, 9, 11, 3]; // input data
console.log(bubble_sort(array));
// output data after sorted!
// [3, 7, 9, 11, 12];
说明:
- for (令 i = 0; i < len — 1; i ) 这是外部循环,运行 n-1 次,其中 n 是数组的长度。外循环控制内循环执行的次数。外循环的每次迭代都会确保下一个最大元素被放置在正确的位置。
- 让 isswapped = false 布尔变量 isswapped 被初始化为 false。该变量用于跟踪在内部循环的当前传递期间是否交换了任何元素。如果没有发生交换,则数组已经排序,算法可以提前终止。
- for (让 j = 0; j < len — i — 1; j ) { 这是内部循环,它迭代数组元素直到 len - i - 1。 - i 部分确保循环不考虑在之前的循环中已经排序的元素。
- if (数组[j] > 数组[j 1]) { 此条件检查当前元素是否大于下一个元素。如果为 true,则需要进行交换才能正确排序元素。
let temp = array[j];
array[j] = array[j + 1];
array[j + 1] = temp;
isswapped = true;
- 这些行使用临时变量 temp 执行元素 array[j] 和 array[j 1] 的交换。交换后,isswapped 设置为 true,表示发生了交换。
if (isSwapped === false) {
break;
}
- 内部循环完成后,此条件检查 isswapped 是否仍然为 false。如果没有进行交换,则数组已经排序,并且可以使用break提前退出外循环。
- 最后返回排序后的数组。
时间复杂度
在最坏和平均情况下,冒泡排序的时间复杂度为 (o(n²)),其中 (n) 是数组中元素的数量。这是因为每个元素都会与其他元素进行比较。在最好的情况下,当数组已经排序时,如果添加优化以在不需要交换时停止算法,时间复杂度可以是 (o(n))。
在最好的情况下,当数组已经排序时,由于 isswapped 优化,算法可以提前终止,导致时间复杂度为 (o(n))。
总体而言,由于其二次时间复杂度,冒泡排序对于大型数据集效率不高,但对于小型数组或作为理解排序算法的教育工具可能很有用。
结论
冒泡排序由于其简单性而成为一种用于教育目的的优秀算法。然而,由于其二次时间复杂度,它不适合大型数据集。尽管冒泡排序效率低下,但理解冒泡排序为学习更高级的排序算法奠定了基础。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《了解冒泡排序算法:分步指南》文章吧,也可关注golang学习网公众号了解相关技术文章。
 全面指南:如何在Windows 10电脑上进行截图
全面指南:如何在Windows 10电脑上进行截图
- 上一篇
- 全面指南:如何在Windows 10电脑上进行截图

- 下一篇
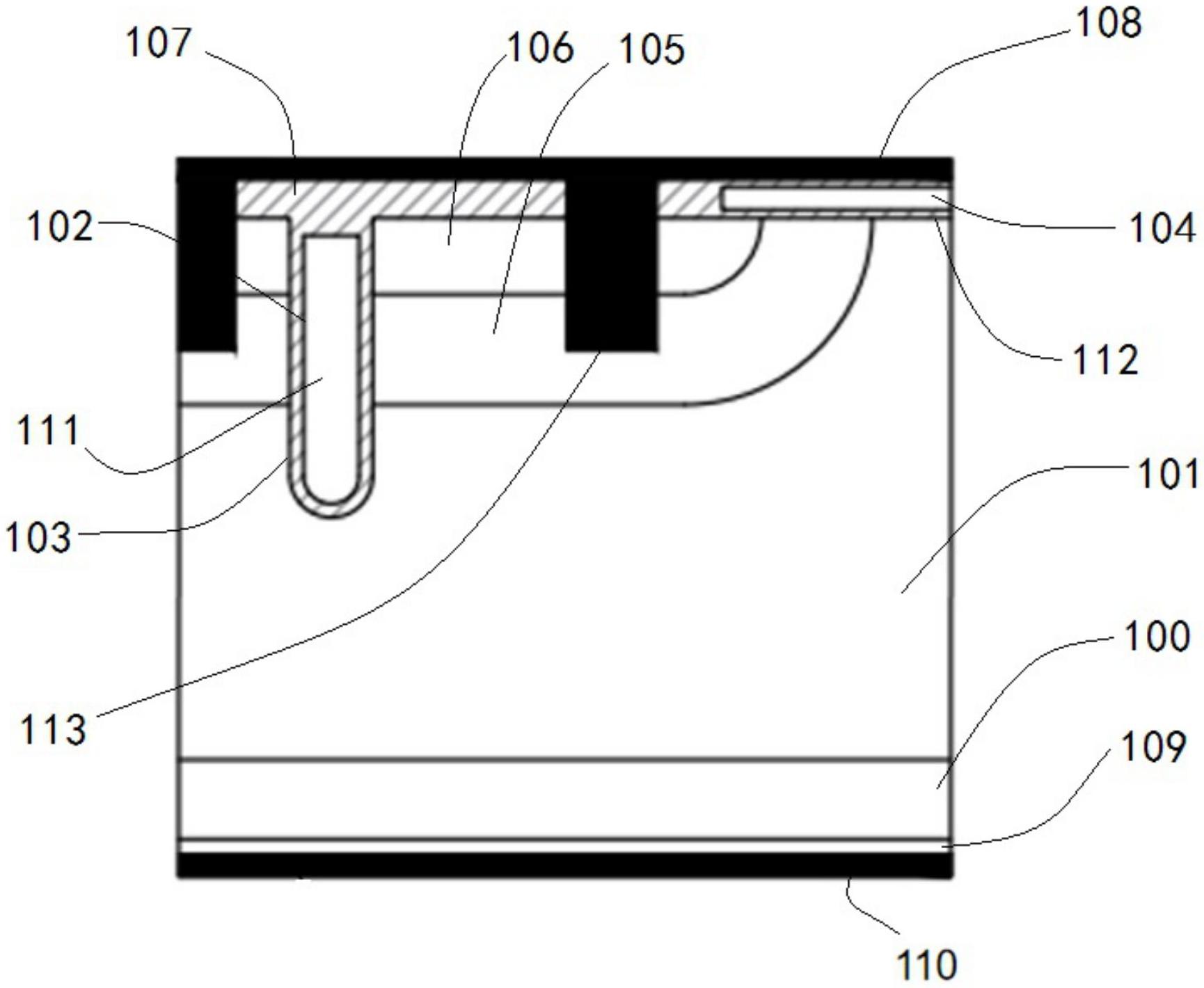
- 捷捷微电“一种混合栅IGBT结构及其制备方法”专利公布
-

- 文章 · 前端 | 4分钟前 |
- Tailwind卡片布局制作教程
- 353浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSSflex布局文字垂直居中技巧
- 287浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- JavaScript变量是什么?怎么声明和使用
- 136浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- Tailwind热度上升,CSS趋势全解析
- 210浏览 收藏
-

- 文章 · 前端 | 27分钟前 | 多线程
- JavaScript多线程详解:Worker并发模型解析
- 240浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSSHoudini原生动画技巧解析
- 282浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- 浮动布局难维护?用clearfix清理更简单
- 304浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- HTML步骤向导提升可访问性技巧
- 462浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- HTMLJS实现音频动态切换技巧
- 237浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- ZTE手机HTML5适配技巧全解析
- 417浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- CSS图标缩放动画怎么实现
- 106浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3668次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3930次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3873次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5043次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4244次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




