前端挑战 - 十二月魅力我的标记:冬至 ☃️
2024-12-30 16:43:01
0浏览
收藏
哈喽!今天心血来潮给大家带来了《前端挑战 - 十二月魅力我的标记:冬至 ☃️》,想必大家应该对文章都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到,若是你正在学习文章,千万别错过这篇文章~希望能帮助到你!
前端挑战赛12月版提交:冬至主题登陆页面
项目概述
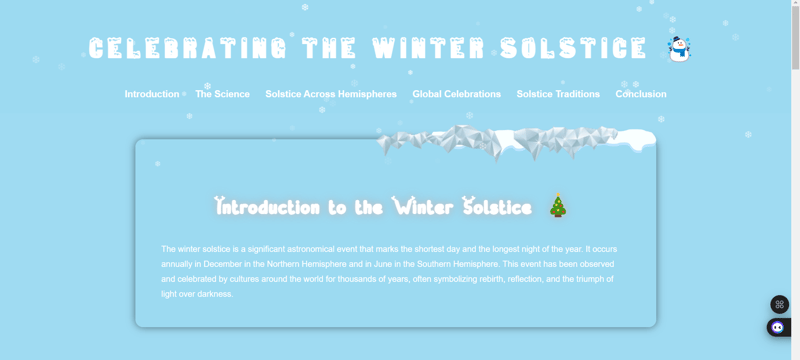
我构建了一个以冬至为主题的、引人入胜的登陆页面!该页面融入了炫酷的动画、交互式按钮以及动态视觉效果,并确保其在各种设备上都能完美运行,提供流畅的用户体验。
核心功能:
- 契合节日氛围的精美冬季主题字体。
- 流畅的滚动和动画,带来愉悦的浏览体验。
- 方便的“返回顶部”按钮,在页面滚动时自动出现。
- 柔和的飘雪动画,营造出浓厚的冬日氛围。
- 清晰明了、布局合理的文本,易于阅读理解。
项目演示

项目已部署至Github Pages:
- Github项目链接:[此处插入Github链接]
- 在线演示:[此处插入演示链接]
开发过程
本次挑战让我有机会实践各种前端技术。我的开发过程如下:
- 深入研究了提供的素材,并进行了创意设计,力求提升页面美观度和功能性。
- 在遵守比赛规则的前提下,优先提升用户体验。
开发亮点:
- 通过加入精美的动画和悬停效果,增强了页面的互动性和趣味性。
- 实现了全响应式设计,确保页面在所有设备上都能呈现最佳效果。
- 巧妙地设计了“返回顶部”按钮,方便用户快速回到页面顶部。
- 使用了冬季主题字体,与节日氛围完美融合。
挑战与解决方案
- 动画流畅度: 通过优化CSS和JavaScript代码,确保动画在所有设备上都能流畅运行,避免延迟。
- 可访问性与视觉效果的平衡: 使用了良好的色彩对比度和语义化HTML,确保页面易于所有用户访问。
- 简洁美观的页面设计: 保持页面布局简洁明了,同时兼顾视觉吸引力和用户体验。
代码许可证
该项目采用MIT许可证。
感谢您的阅读!如果您喜欢这个项目,请点赞并为我的仓库Star!
好了,本文到此结束,带大家了解了《前端挑战 - 十二月魅力我的标记:冬至 ☃️》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 linux lvm缩容有哪些步骤
linux lvm缩容有哪些步骤
- 上一篇
- linux lvm缩容有哪些步骤

- 下一篇
- LAMP环境下如何集成Node.js或Python应用?
查看更多
最新文章
-

- 文章 · 前端 | 1分钟前 |
- JS操作Cookie、localStorage与sessionStorage教程
- 120浏览 收藏
-

- 文章 · 前端 | 3分钟前 | html
- Tomcat如何运行HTML文件详解
- 245浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- HTML多标签页表单实现与同步技巧
- 160浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- PHP显示页面最后修改时间的几种方法
- 401浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- HTML5article标签使用技巧详解
- 233浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- WebWorkers多线程编程全解析
- 104浏览 收藏
-

- 文章 · 前端 | 34分钟前 | html代码怎么用
- HTML代码压缩原理与工具使用教程
- 203浏览 收藏
-

- 文章 · 前端 | 39分钟前 | html5源代码发行
- HTML5动画添加与代码实现教程
- 239浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- API数据空格处理方法详解
- 144浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- Node.js事件循环原理全解析
- 409浏览 收藏
-

- 文章 · 前端 | 49分钟前 | html5源代码发行
- HTML5添加favicon图标方法详解
- 287浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript迭代器详解及forof原理剖析
- 211浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5078次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



