Narriva - 传统和庆祝活动的极简主义博客**
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《Narriva - 传统和庆祝活动的极简主义博客**》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
Narriva:一个极简主义博客,颂扬传统与节日
Narriva 是一款极简主义且视觉效果出众的博客网站,致力于展现传统和节日庆祝活动的魅力。本项目旨在创建一个博客,重点突出现代设计理念、响应式布局以及 CSS 和 JavaScript 交互技术。
我追求简洁优雅的设计风格,通过干净利落的界面和直观的导航来呈现内容。项目核心目标是确保其在各种设备上都能呈现出最佳视觉效果,同时保持良好的功能性。
演示
项目链接:
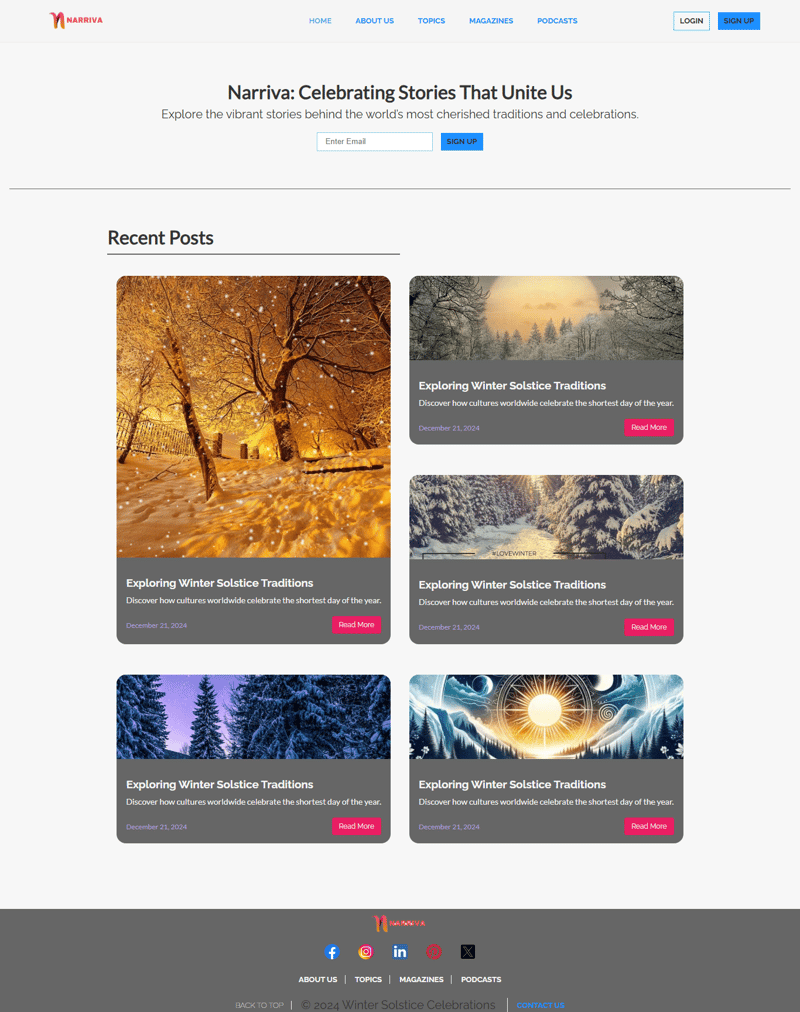
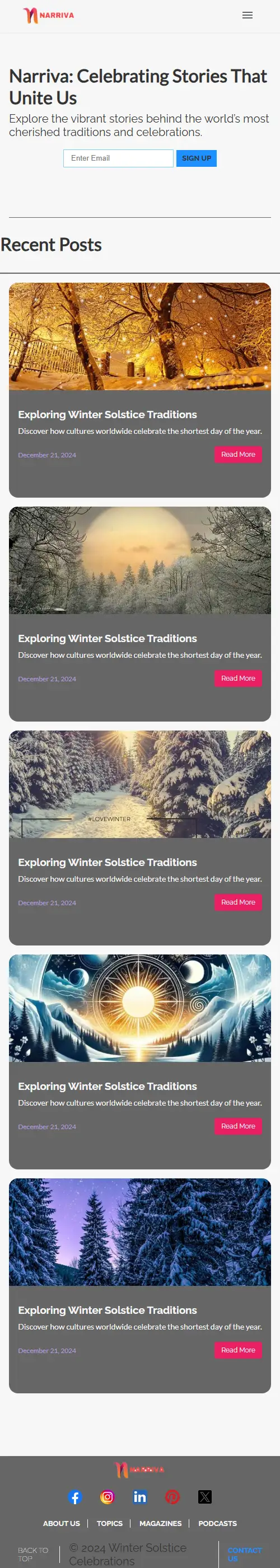
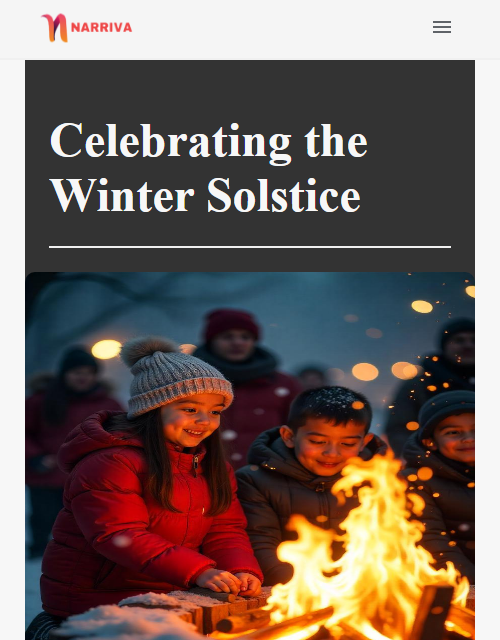
以下是对博客主页和文章页面的简要预览:
- 主页: 醒目的导航栏、动态博客标题以及采用简洁现代卡片设计的最新文章网格。


- 文章页面: 基于图片的内容列表、大型特色图片以及引人入胜的章节设计。

开发历程
项目启动
项目伊始,我首先明确了项目的挑战和需求。我为博客选择了一个主题——一个在视觉上引人注目,并能与关注传统和节日庆祝活动的读者产生共鸣的主题。“Narriva”这个名字便由此而来,它旨在唤起一种讲故事的感觉和文化底蕴。
我规划了博客的结构,列出了核心组件,包括:
- 固定导航栏,确保无缝浏览体验。
- 具有渐变效果和搜索栏的吸引人的博客标题。
- 带有交互式布局的最新文章卡片。
- 统一设计的页脚,连接各个页面。
关键阶段
设计与实现
设计过程中,我采用浅色调和紫粉色渐变,力求打造一个精致且视觉效果出众的布局。我确保用户界面符合可访问性标准,同时保持现代美感。主要设计亮点包括:
- 导航栏: 响应式固定位置导航,适用于博客和文章页面,并针对小屏幕进行了优化。
- 标题区域: 大标题和副标题,采用渐变文本效果,具有视觉冲击力。
- 文章卡片: 内容和图片分离的独特卡片设计,确保其在保持设计统一性的同时脱颖而出。
- 文章页面增强: 动态功能,如手风琴式目录、分段图片以及对可读性的关注。
挑战与解决方案
项目中最大的挑战之一是确保跨设备的响应式设计。尽管我使用了 Chrome DevTools 进行测试,但在缩放和对齐方面,特别是固定位置导航,仍然遇到了一些问题。为了解决这些问题:
- 我利用 CSS 媒体查询来微调不同屏幕尺寸下的布局。
- 通过优化导航栏和容器元素的结构来修正定位问题。
另一个挑战是实现移动导航栏的切换功能。我使用事件监听器动态切换类,有效控制动画和内容可见性。
技术亮点
- CSS 动画和过渡: 为手风琴和按钮交互增添动态效果。
- JavaScript 操作: 查询和动态注入 HTML 元素,实现模块化和可扩展性。
- 图片优化: 使用 WebP 等现代格式的高质量、轻量级图片,确保性能的同时不影响视觉效果。
项目完成
项目完成后,看到设计最终实现,我感到无比自豪。我尤其引以为傲的功能包括:
- 博客直观且响应迅速的布局。
- 文章页面动态手风琴,有效组织内容。
- 通过统一的排版和配色方案实现美学和谐。
未来展望
未来,我计划:
- 为文章卡片添加悬停动画效果。
- 探索集成 API,动态加载文章内容。
- 优化网站 SEO 并进一步提升可访问性。
总结
这个项目促使我进行创造性思考,同时磨练了我的 CSS 和 JavaScript 技能。 Narriva 不仅仅是一个博客,更是设计和交互能力的体现。我对其在讲述故事和传承文化遗产方面的潜力充满期待。
感谢您阅读我的项目介绍。我希望您能喜欢 Narriva,就像我热爱创建它一样!
如果您有任何改进建议,欢迎提出!
今天关于《Narriva - 传统和庆祝活动的极简主义博客**》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-

- 文章 · 前端 | 1分钟前 |
- currentColor统一控件颜色技巧分享
- 153浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- Flex布局如何调整元素顺序?Flex-order轻松解决
- 355浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- ES6类继承原理与实现详解
- 330浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- HTML5垂直居中方法对比与实现技巧
- 105浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- CSS适配难?框架轻松解决
- 433浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript六种基本数据类型详解
- 237浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- JavaScript数组sort排序技巧解析
- 147浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- HTML5轮播图制作与自动播放设置教程
- 279浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- JavaScript严格模式是什么?有什么限制?
- 461浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS弹窗内容溢出父容器怎么解决
- 214浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- JavaScript数学计算与Math对象实用技巧
- 236浏览 收藏
-

- 文章 · 前端 | 59分钟前 | HTML5
- HTML5证书查询与SSL工具使用教程
- 330浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5040次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览

 怎么上酒店链接?
怎么上酒店链接?