了解 React 中的高阶组件 (HOC):增强功能和可重用性
2024-12-29 21:31:06
0浏览
收藏
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《了解 React 中的高阶组件 (HOC):增强功能和可重用性》,涉及到,有需要的可以收藏一下

React 高阶组件 (HOC): 提升组件能力
在 React 开发中,高阶组件 (HOC) 是一种用于增强或修改组件功能的设计模式。它是一个函数,接收一个组件作为参数,并返回一个包含附加属性或行为的新组件。HOC 允许复用组件逻辑,避免修改原始组件。
1. 何为高阶组件 (HOC)?
高阶组件 (HOC) 是一个函数,具备以下特性:
- 接收组件作为参数。
- 返回一个新的增强组件,该组件封装了原始组件,并添加了额外功能或行为。
HOC 是 React 组合性模型的核心,允许添加身份验证、数据获取、日志记录等功能,无需直接修改组件代码。
HOC 主要特点:
- 纯函数: HOC 不修改原始组件,而是返回一个具有附加行为的新组件。
- 组件组合: HOC 允许组合多种行为到单个组件中。
- 可复用逻辑: HOC 逻辑可在多个组件中复用。
2. 高阶组件的工作机制
HOC 不改变原始组件,而是用附加功能对其进行包装。它们通过传递新的 props、管理状态或引入副作用来增强或修改组件。
高阶组件示例:
const withErrorHandling = (WrappedComponent) => {
return class extends React.Component {
state = { hasError: false };
static getDerivedStateFromError() {
return { hasError: true };
}
componentDidCatch(error, info) {
console.error("Error:", error, info);
}
render() {
if (this.state.hasError) {
return <h1>Something went wrong.</h1>;
}
return <WrappedComponent {...this.props} />;
}
};
};
5. 高阶组件的优缺点
优点:
- 代码复用性: 封装在 HOC 中的逻辑可以应用于多个组件,无需重写。
- 关注点分离: HOC 允许将身份验证、数据获取和错误处理等关注点与组件的主要 UI 逻辑分开。
- 可组合性: 可以组合多个 HOC 来向组件添加多层功能。
缺点:
- 包装地狱: 过度使用 HOC 可能会导致组件树深度嵌套,使应用程序更难调试和理解。
- props 冲突: HOC 可能会覆盖 props 或传递包装组件不期望的其他 props,导致 props 冲突。
6. 结论
高阶组件 (HOC) 是一个强大的工具,用于向 React 组件添加可复用的行为。它们提供了一种简洁有效的方法来处理横切关注点,例如身份验证、数据获取、日志记录和错误处理。虽然它们非常有用,但重要的是要平衡它们的使用,避免过度包装组件,以防止出现“包装地狱”等问题。通过理解和利用 HOC,您可以创建更易维护、模块化和可复用的 React 应用程序组件。
以上就是《了解 React 中的高阶组件 (HOC):增强功能和可重用性》的详细内容,更多关于的资料请关注golang学习网公众号!
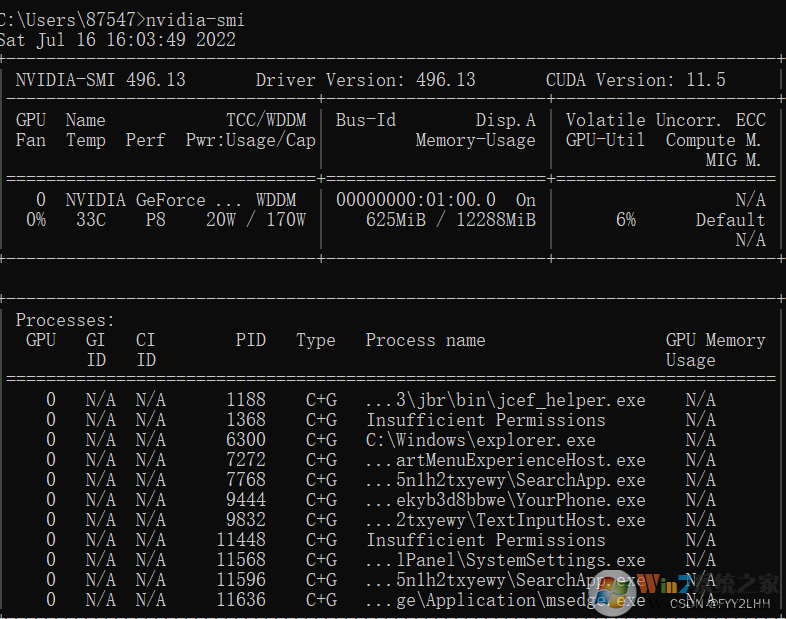
 Cuda版本怎么看?查看Cuda版本教程
Cuda版本怎么看?查看Cuda版本教程
- 上一篇
- Cuda版本怎么看?查看Cuda版本教程

- 下一篇
- 电脑e家:如何建立您的数字生活空间
查看更多
最新文章
-

- 文章 · 前端 | 5分钟前 |
- CSS文字颜色与背景色闪烁效果实现方法
- 370浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- JavaScript单例模式详解与实例保障
- 494浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- ST表实现RMQ详解与应用
- 363浏览 收藏
-

- 文章 · 前端 | 19分钟前 | 字符串 数组合并
- JS数组转字符串的常用方法有哪些
- 479浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- 模块联邦是什么?如何实现微前端共享代码
- 302浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- PostCSS插件组合使用技巧详解
- 185浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- JavaScript如何修改URL地址?
- 250浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- Gulp自动化CSS任务教程详解
- 355浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 动态添加带文本的复选框及点击事件实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 浮动元素能被透明覆盖吗?z-index详解
- 129浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JS操作Cookie、localStorage与sessionStorage教程
- 120浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3698次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3966次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3907次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5079次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4278次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




