React 性能:通过 Tree Shaking 提升性能
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《React 性能:通过 Tree Shaking 提升性能》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!

tree shake 是现代 javascript 开发中的一项基本技术,特别是对于像 react 这样的库。它有助于从最终捆绑包中消除未使用的代码,从而减小文件大小并提高应用程序性能。
或者正如 mdn 所说的
tree shake 是 javascript 上下文中常用的术语,用于描述死代码的删除。
什么是树摇动?
tree shaking 是 javascript 捆绑器(如 webpack 和 rollup)中使用的术语,用于描述从最终 javascript 捆绑包中删除未使用的代码的过程。它的工作原理是分析代码库中的导入/导出语句,找出实际使用的代码部分,并消除其他所有内容。
“tree shake”这个名字来自于摇动一棵树并让未使用的树枝(代码)掉落的类比,只留下最终构建中必要的部分。
为什么 react 开发者应该关心 tree shaking?
作为 react 开发人员,减少 javascript 包的大小会对应用程序的性能产生重大影响。大捆绑会导致加载时间缓慢和用户体验不佳,尤其是在移动网络上。 tree shaking 有助于确保最终构建中仅包含您实际使用的代码,这可以显着提高性能。
tree shaking 在 react 中如何工作?
tree shaking 严重依赖于 es 模块 (esm)。当您使用 esm 语法导入和导出模块时,webpack 和 rollup 等捆绑器可以分析您的代码并删除未使用的导出。
例如,假设您正在使用一个大型实用程序库,但您只需要一个函数:
// bad practice: importing everything import * as lodash from 'lodash';
在这种情况下,即使您只使用一个函数,整个 lodash 库也会被捆绑。这效率低下并且会增加您的应用程序大小。
相反,您可以使用命名导入:
// good practice: importing only what you need
import { debounce } from 'lodash';
这样,您的捆绑包中仅包含 debounce 函数,而排除了其余的 lodash 代码,从而使您的应用程序变得更小。
在 react 中启用 tree shaking 的最佳实践:
1.使用es模块(esm):
当您的代码和使用的库是用 esm 编写时,tree shaking 效果最佳。如果可能,请避免使用 commonjs,因为它不支持树摇动。
2. 仅导入您需要的内容:
如上所示,始终使用命名导入或导入特定函数而不是整个库。
3.消除副作用:
tree shaking 依赖于导入模块没有副作用的假设。 “副作用”可能是任何改变全局状态、修改变量或在模块本身之外执行代码的行为。确保您的模块不会产生可能阻止 tree shaking 工作的意外副作用。
4. 配置您的捆绑器:
确保您的捆绑器(如 webpack 或 rollup)已正确配置为 tree shaking。这通常包括启用生产模式以实现优化。
5.利用package.json“sideeffects”字段:
如果您正在使用库,甚至是您自己的项目,请确保在 package.json 中标记有副作用的文件。这有助于捆绑器了解什么可以安全地进行 tree-shaking。
示例:
"sideEffects": [ "*.css", "*.scss" ]
分析和测试 tree shaking 的工具:
- webpack 包分析器:此工具可帮助您可视化包的内容并查看是否仍包含任何未使用的代码。
- 源映射:使用源映射来跟踪最终包中包含的内容。
需要采取的想法:
对于想要构建高效、快速应用程序的 react(而不仅仅是)开发人员来说,tree shaking 是一项重要的优化技术。通过遵循最佳实践,例如使用 es 模块、仅导入必要的代码以及确保模块无副作用,您可以充分利用 tree shaking 并显着提高 react 应用程序的性能。
如果您希望提高应用程序的性能,那么实现 tree shaking 是一个很好的起点!
理论要掌握,实操不能落!以上关于《React 性能:通过 Tree Shaking 提升性能》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 如何优化 ElementUI el-collapse 展开时加载数据的卡顿问题?
如何优化 ElementUI el-collapse 展开时加载数据的卡顿问题?
- 上一篇
- 如何优化 ElementUI el-collapse 展开时加载数据的卡顿问题?

- 下一篇
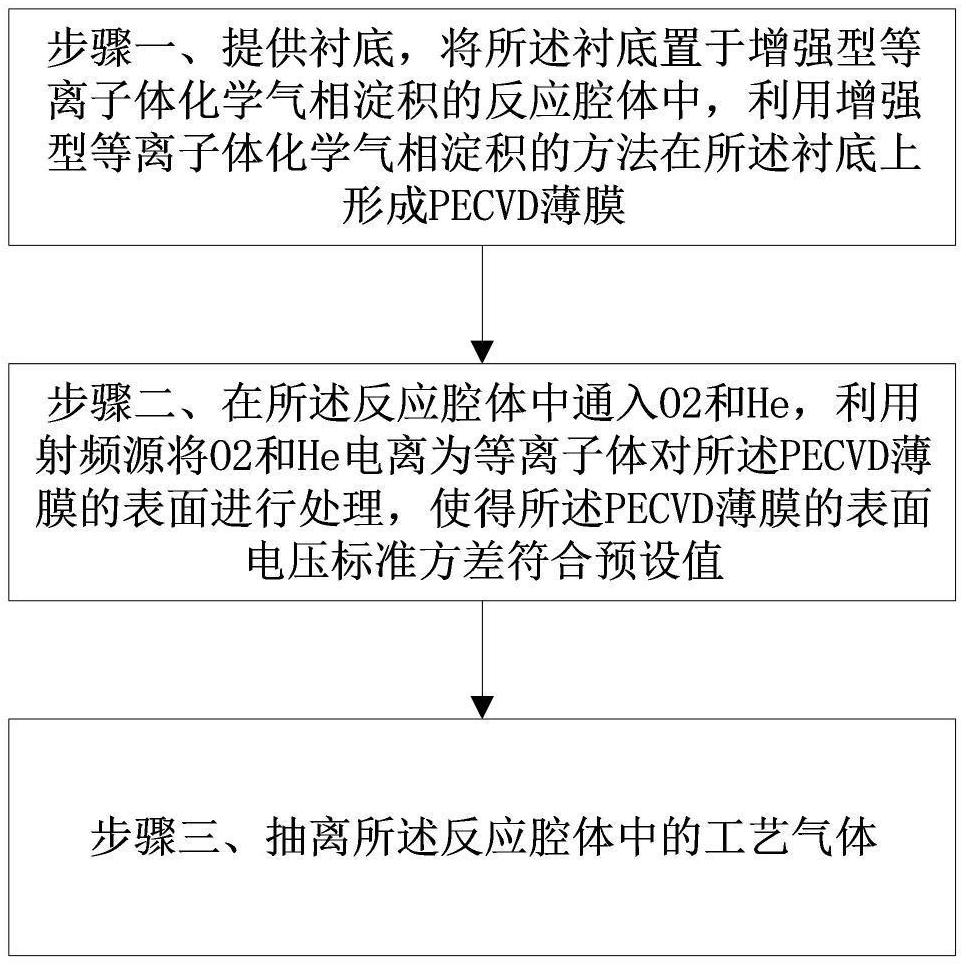
- 华虹宏力“降低PECVD薄膜等离子体损伤的方法”专利公布
-

- 文章 · 前端 | 11分钟前 |
- JavaScript本地存储详解与API使用指南
- 231浏览 收藏
-

- 文章 · 前端 | 14分钟前 | html 编译运行
- HTML文件怎么用编译环境运行?
- 341浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- HSL分色解决图表颜色辨识难题
- 396浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSS浮动与z-index层级解析
- 207浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- JSP转静态HTML技巧与混合使用方法
- 322浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- 微博超话发帖教程:入口与格式详解
- 270浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- HTML5与Node.js数据同步方法解析
- 407浏览 收藏
-

- 文章 · 前端 | 44分钟前 | HTML5
- HTML5行距调整方法,CSSline-height设置技巧
- 211浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- HSLA颜色与透明背景使用技巧
- 256浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- CSS导航栏渐变色实现教程
- 430浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- HTML5canvas画矩形方法详解
- 453浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- CSS多关键帧动画设置技巧解析
- 339浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



