UIKit:简单、强大且易于使用的 CSS 框架
来源:dev.to
2024-12-29 13:37:05
0浏览
收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《UIKit:简单、强大且易于使用的 CSS 框架》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!

本文将分享UIKit框架的使用经验。它被认为是构建响应式现代网页设计的优秀选择,且能节省大量开发时间。
什么是UIKit?
UIKit是一个CSS框架,旨在帮助开发者快速创建简洁、响应式且美观的网站,无需编写大量代码。它提供各种现成的UI组件,例如按钮、表单、导航等,这些组件易于定制和组合。
UIKit的模块化设计允许开发者选择性地加载组件,从而保持网站文件轻量级,提升加载速度。这对于注重网站性能的开发者来说非常重要。
UIKit的口号是:
轻量级模块化前端框架,用于构建快速、强大的Web界面。
正如其口号所言,UIKit轻量且功能强大。Web开发中,我们通常会使用各种JavaScript库来实现功能或增强视觉效果。库越多,网站的加载性能就越受影响。
UIKit通过提供丰富的组件来减少对JavaScript库(特别是jQuery)的依赖,从而在保证网站美观性的同时,提升性能。我在多个项目中使用了UIKit,包括我的个人网站(yudi.rukreap.com)。
UIKit的优势
- 轻量快速: UIKit非常轻量,构建的网站加载速度更快,且功能精简,不会增加过多额外负担。
- 易于使用: 即使是CSS或JavaScript初学者也能轻松上手。文档清晰易懂,方便快速学习和应用。
- 现代简约设计: UIKit拥有简洁现代的设计风格,非常适合创建专业外观的网站。默认样式已足够优秀,无需过多自定义。
- 灵活定制: 通过修改Sass变量,可以轻松定制组件的各个方面,包括颜色、大小和动画效果。
UIKit的不足
- 社区规模较小: 与Bootstrap等框架相比,UIKit的社区规模较小,这意味着可用的教程、插件和解决方案相对较少。
- 知名度相对较低: UIKit的流行度不及Bootstrap或Tailwind CSS。因此,在大型团队或偏好使用通用框架的公司中,UIKit可能并非首选。
要使用UIKit框架,请访问getuikit.com。
感谢您的阅读!
今天关于《UIKit:简单、强大且易于使用的 CSS 框架》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
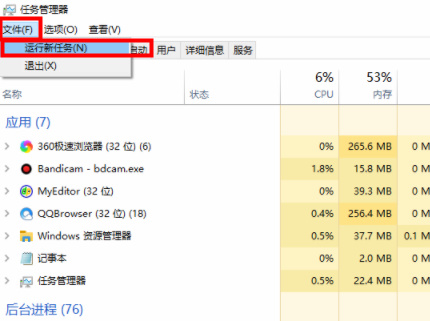
 win11任务栏点击没有反应怎么解决
win11任务栏点击没有反应怎么解决
- 上一篇
- win11任务栏点击没有反应怎么解决

- 下一篇
- 游戏《Catly》首曝实机画面!还原游戏场景,计划登录 Steam、任天堂 Switch
查看更多
最新文章
-

- 文章 · 前端 | 3分钟前 |
- CSSonly-child选择器使用详解
- 262浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- JavaScript函数默认参数设置方法
- 474浏览 收藏
-

- 文章 · 前端 | 8分钟前 | html搭建
- JavaScript动态添加表单元素技巧分享
- 309浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript复制剪贴板方法及兼容方案
- 138浏览 收藏
-

- 文章 · 前端 | 29分钟前 | html代码
- HTM转PDF转换技巧与方法
- 192浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- AntDesignPopover按钮控制方法
- 319浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- 浮动元素换行异常解决方法
- 129浏览 收藏
-

- 文章 · 前端 | 36分钟前 | 响应式设计 移动端适配
- 移动端适配方案:JS响应式设计详解
- 177浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JS动态替换HTML5背景图方法
- 217浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS定位不准怎么调?position属性实用技巧
- 127浏览 收藏
-

- 文章 · 前端 | 39分钟前 | CSS 个人简历
- CSS新手简历制作指南
- 126浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- CSS命名规范有哪些?
- 411浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3951次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3892次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5066次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4264次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



