React Hooks 流程:深入探讨
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《React Hooks 流程:深入探讨》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!
许多开发人员都了解 react,但缺乏了解可能会导致对事物如何工作的假设。清楚地了解 react 中的钩子流程可以极大地提高您的代码质量。在使用 react 4 年多之后,我想分享一些关于 react hooks 流程的重要见解,这是一个经常被忽视的概念。
在深入了解 hooks 流程之前,我想回顾一下 hooks 规则
1。只在顶层调用 hooks
不要在循环、条件或嵌套内调用 hooks
函数。相反,请始终在
的顶层使用 hooks
react 函数,在任何早期返回之前
2。仅从 react 函数(组件或自定义 hook)调用 hook
不要从常规 javascript 函数中调用 hook。
react hook 流程
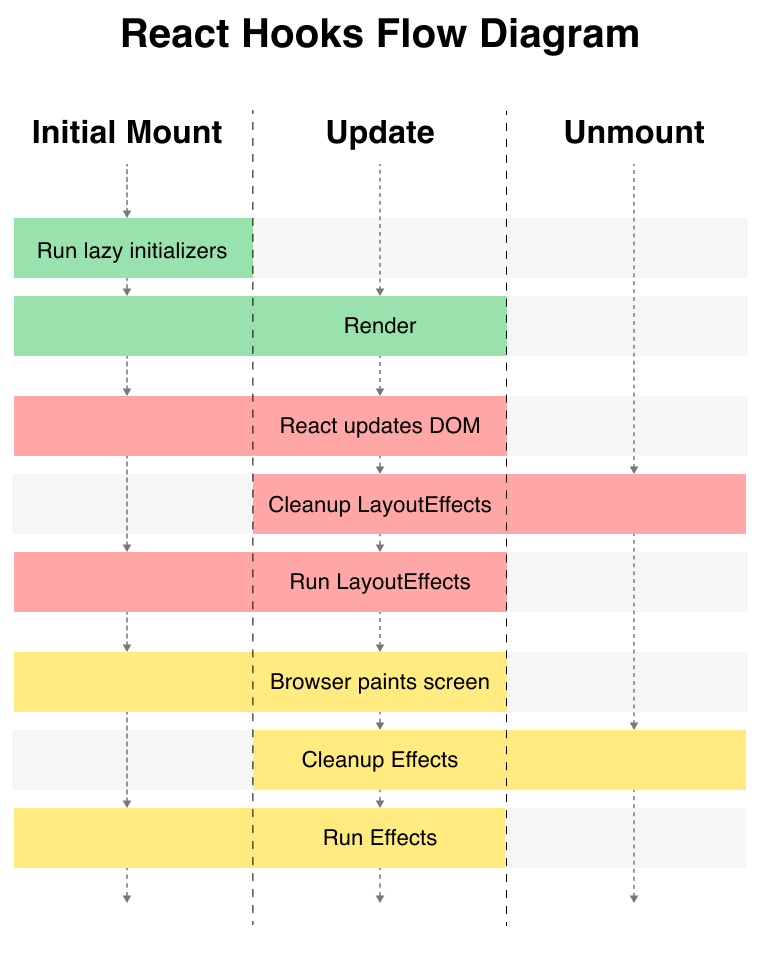
此 react hooks 流程图有助于可视化在组件生命周期的不同阶段调用钩子的顺序。

让我们探索组件生命周期的每个阶段。
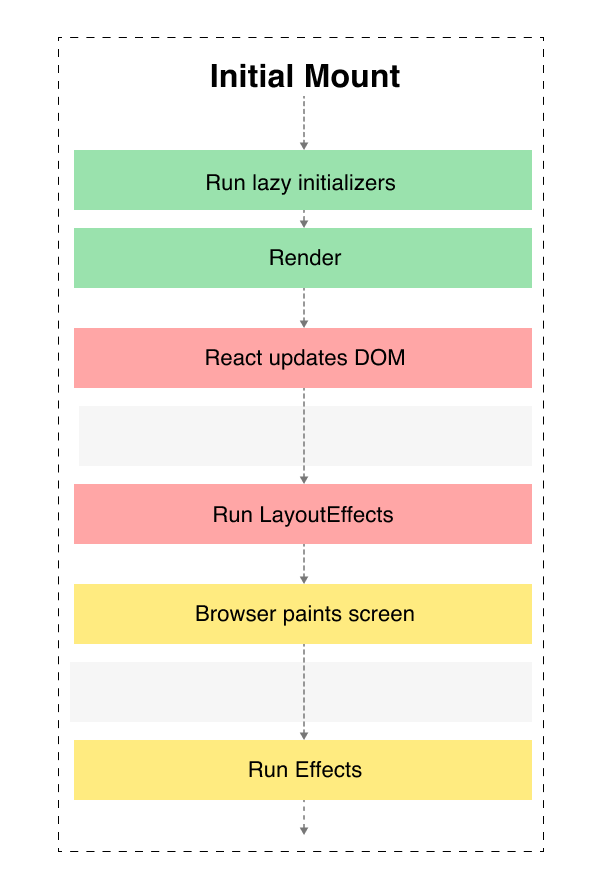
初始安装
这是组件首次加载到屏幕上的时间。

运行惰性初始化器
在 react 中,状态初始化在组件的整个生命周期中仅发生一次。
通过“初始化”,我的意思是 usestate 的初始值只会被分配给变量一次。

这是很正常的,通常不必担心。然而,当初始化涉及复杂的计算时,例如从本地存储设置状态,它就变得更加重要。
const [userlist, setuserlist] = usestate(localstorage.getitem("userslist"))
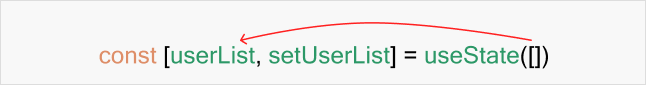
目前,localstorage.getitem("userslist") 会在每次重新渲染时执行,但其结果不会分配给状态变量。这种重复评估可能会导致性能问题。为了避免这种情况,您可以向 usestate 传递一个回调函数,该回调函数只会在挂载阶段执行一次。
const [userlist, setuserlist] = usestate(() => localstorage.getitem("userslist"))
这称为状态的延迟初始化,请在此处阅读更多内容
延迟初始化有助于防止在每次重新渲染时运行不必要的初始化逻辑。
注意:仅当状态初始化涉及计算时才使用初始化函数。
渲染
在此步骤中,react 调用函数(组件)来生成该组件的虚拟 dom 表示。此过程并不直接意味着该组件在屏幕上对用户可见。相反,它涉及 react 创建一个虚拟 dom 对象来描述 ui 应该是什么样子。
这是虚拟 dom (vdom) 对象的示例:
const ComponentA = () => {
return <h1>Hello World!</h1>
}
vdom 对象
{
$$typeof: 符号(react.element),
键:空,
道具:{children:'你好世界!'},
参考:空,
输入:“h1”,
.....
};
react 更新 dom
在生成虚拟 dom 并协调它以获得最终的虚拟 dom 后,react 会相应地更新实际 dom。
运行 layouteffects
此步骤涉及运行 uselayouteffect 钩子,该钩子与 useeffect 类似,但在浏览器执行任何绘制之前执行,请在此处查看更多信息
浏览器绘制屏幕
浏览器将 dom 绘制到屏幕上
运行效果
这是 useeffect 挂钩运行的步骤,即在浏览器上渲染 ui 之后
如果useeffect中有状态更新,则会触发组件的更新生命周期
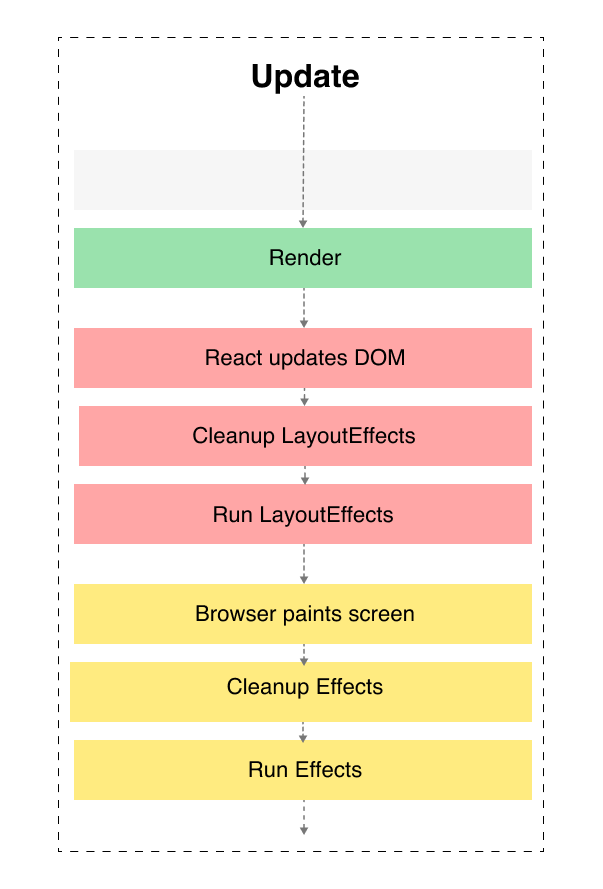
更新
当任何状态更新被触发时,都会触发组件的更新生命周期

渲染,react 更新 dom
这些步骤与安装阶段类似
清理布局效果
创建虚拟 dom (vdom) 并更新实际 dom 后,react 会运行 uselayouteffect 挂钩的清理函数。
注意:如果 uselayouteffect 的依赖没有改变,它的清理功能将不会运行。
运行 layouteffects
如果任何依赖项比较返回 false,表明发生更改,则 uselayouteffect 将再次运行;否则就不会。
浏览器绘制屏幕
此时,浏览器将更新后的 dom 渲染到屏幕上。
清理效果,运行效果
仅当依赖项与之前的渲染相比发生变化时,useeffect 清理和执行才会发生。如果没有任何依赖项发生更改,则清理函数和效果都不会运行。
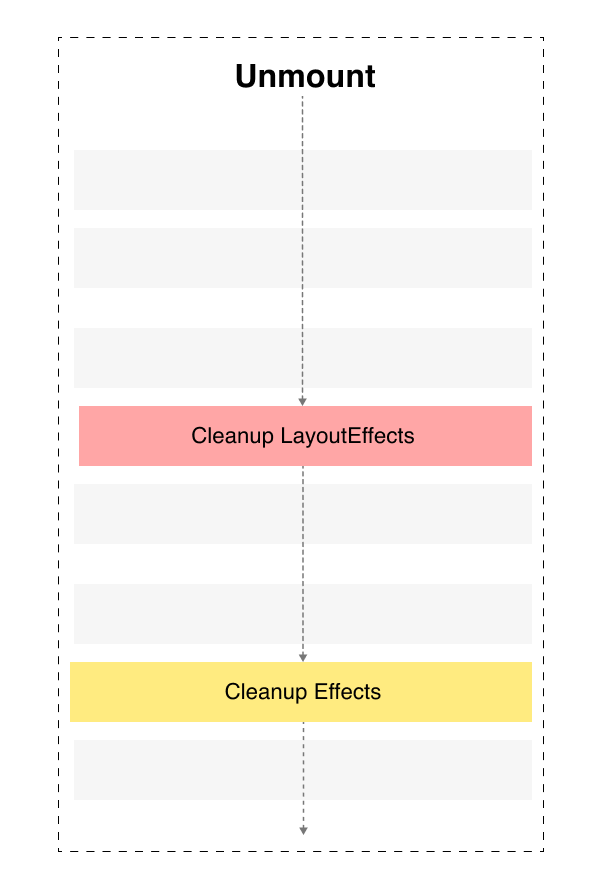
卸载
这是组件生命周期的最后阶段,组件将从 dom 中删除,并且不再对用户可见。

清理布局效果,清理效果
在从 dom 中删除组件之前,react 会为 uselayouteffect 和 useeffect 钩子运行所有清理函数。
下次您在 ui 中遇到错误时,可视化挂钩流程以查明代码中的正确位置以调查并解决问题。我希望这可以帮助您提高编码技能。快乐编码!
今天关于《React Hooks 流程:深入探讨》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 李想谈保留激光雷达:马斯克若在中国开过车也会保留
李想谈保留激光雷达:马斯克若在中国开过车也会保留
- 上一篇
- 李想谈保留激光雷达:马斯克若在中国开过车也会保留

- 下一篇
- 语法树如何直观地展现其结构?
-

- 文章 · 前端 | 4小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 5小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





