如何解决 uni-app 项目中弹性布局(flex 布局)使用 gap 出现的兼容性问题?
2024-12-28 08:45:48
0浏览
收藏
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《如何解决 uni-app 项目中弹性布局(flex 布局)使用 gap 出现的兼容性问题?》,这篇文章主要讲到等等知识,如果你对文章相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!

如何解决弹性布局(flex 布局)中使用 gap 出现的兼容性问题?
问题描述:
在使用 display: flex 和 justify-content: space-between 实现元素间距时,当元素数量不固定时,最后一行的间距会出现问题。为了解决这个问题,引入了 gap in flex 解决方案。
然而,在 uni-app 项目中,gap in flex 会在小程序项目中失效,从而需要兼容处理。
可能的解决方案:
方法 1:使用 support 兼容
可以通过 @supports 语法来做兼容处理,例如:
@supports not(gap:10px) {
#test{
margin-right: -10px;
margin-bottom: -10px;
}
#test>div{
margin-right: 10px;
margin-bottom: 10px;
}
}方法 2:使用 gap in grid
还可以考虑使用 gap in grid 替代 gap in flex,因为它在兼容性方面更佳。
方案评估:
选择哪种解决方案取决于具体项目的具体需求和技术栈。如果小程序兼容性是首要考虑因素,则可以使用 support 方法。如果项目需要更全面的兼容性,则使用 gap in grid 更为合适。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《如何解决 uni-app 项目中弹性布局(flex 布局)使用 gap 出现的兼容性问题?》文章吧,也可关注golang学习网公众号了解相关技术文章。
 京东方:子公司等拟向北电集成增资 199.9 亿元,用于建设 12 英寸集成电路生产线项目
京东方:子公司等拟向北电集成增资 199.9 亿元,用于建设 12 英寸集成电路生产线项目
- 上一篇
- 京东方:子公司等拟向北电集成增资 199.9 亿元,用于建设 12 英寸集成电路生产线项目

- 下一篇
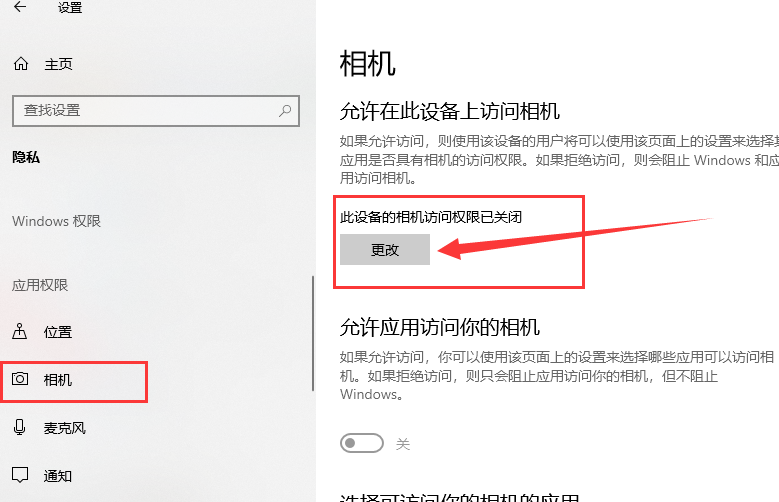
- win10usb摄像头怎么打开 win10打开usb摄像头的方法
查看更多
最新文章
-

- 文章 · 前端 | 3分钟前 |
- CSSonly-child选择器使用详解
- 262浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- JavaScript函数默认参数设置方法
- 474浏览 收藏
-

- 文章 · 前端 | 8分钟前 | html搭建
- JavaScript动态添加表单元素技巧分享
- 309浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript复制剪贴板方法及兼容方案
- 138浏览 收藏
-

- 文章 · 前端 | 29分钟前 | html代码
- HTM转PDF转换技巧与方法
- 192浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- AntDesignPopover按钮控制方法
- 319浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- 浮动元素换行异常解决方法
- 129浏览 收藏
-

- 文章 · 前端 | 36分钟前 | 响应式设计 移动端适配
- 移动端适配方案:JS响应式设计详解
- 177浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JS动态替换HTML5背景图方法
- 217浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS定位不准怎么调?position属性实用技巧
- 127浏览 收藏
-

- 文章 · 前端 | 39分钟前 | CSS 个人简历
- CSS新手简历制作指南
- 126浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- CSS命名规范有哪些?
- 411浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3951次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3892次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5066次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4264次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



