您应该随 Web 组件一起发送清单
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《您应该随 Web 组件一起发送清单》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
除了组件之外,自定义元素清单是您可以在库中提供的最重要的东西。
什么是自定义元素清单 (CEM)?
自定义元素清单是一个架构,旨在记录有关自定义元素/Web 组件的元数据,包括属性、属性、方法、事件、槽、CSS 部分和 CSS 变量。它获取有关组件的所有信息并将其序列化到项目中的单个 json 文件中。
用户为什么需要它?
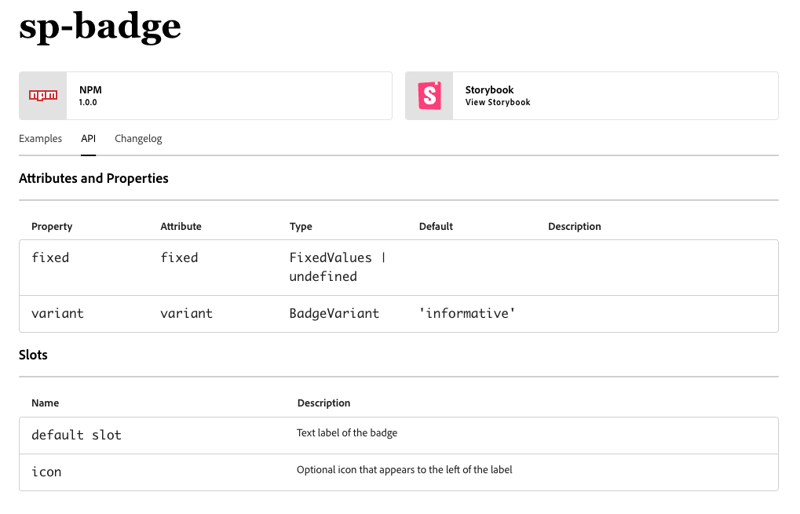
这种标准化的文档方法为团队如何使用组件库并与之交互释放了巨大的可能性。开发人员可以将其用于文档目的,例如 Adobe Spectrum 的 API 文档。

团队还可以将它们用于框架、IDE 集成以及 Storybook 等其他工具。
如果您想创建想要与组件一起提供的特定类型或框架集成,这很好,但很难预测所有用户的需求。您可能正在构建要在 Vue.js 环境中使用的组件,但另一个团队可能需要在 React 环境中使用您的组件。团队可以使用 CEM 在本地生成自己的包装器,而不是等待您构建和发布 React 包装器。
最近的一个例子是当我帮助一个团队在 Next.js 应用程序中启动并运行 Shoelace 时。 Shoelace 提供了 React 包装器,但当 Next.js 尝试在服务器端渲染它们时,它们会抛出错误。幸运的是,Shoelace 提供了他们的 CEM,所以我能够使用它来生成 SSR 安全的新包装器。
以下是示例链接:

如何创建 CEM?
有一些用于创建 CEM 的工具(Web-Component-Analyzer 和 Lit Labs 有一个实验工具),但我的首选工具是 Custom Elements Manifest Analyzer。
这是一个不错的选择,原因如下:
- 支持多种框架
- 它有一个很棒的插件系统,供开发人员扩展分析器的功能
- 它不仅易于使用,而且还拥有出色的文档和社区支持
以下是我创建的一些可用插件,可以帮助提高自定义元素的采用率:
-
IDE 集成
- VS 代码集成
- JetBrains IDE 集成
-
JS 框架集成
- 反应包装器
- Vue.js 类型
- Solid.js 类型
- 苗条类型
- JSX 类型
注意: 这些为预生成的 CEM 提供 CEM 分析器插件和函数。如果您没有使用 CEM 分析器,请不用担心,您仍然可以利用这些。
结论
自定义元素清单是一个很好的工具,可以加速用户采用自定义元素组件库。通过将其作为产品的一部分提供,您可以为消费者提供确保他们在使用自定义元素时满足其需求的方法。
在选择用于创作自定义元素的库或框架时,最好尝试找到一个可以生成 CEM 的库或框架,特别是当您的组件将被其他团队使用时。
以上就是《您应该随 Web 组件一起发送清单》的详细内容,更多关于的资料请关注golang学习网公众号!
 提升孩子学习兴趣:教育电脑的智能选择与应用
提升孩子学习兴趣:教育电脑的智能选择与应用
- 上一篇
- 提升孩子学习兴趣:教育电脑的智能选择与应用

- 下一篇
- 解决电脑不稳定问题的有效策略与指南
-

- 文章 · 前端 | 15分钟前 |
- HTML5注释写法与SEO优化技巧
- 350浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- 箭头函数与普通函数this绑定解析
- 162浏览 收藏
-

- 文章 · 前端 | 17分钟前 | 数据可视化 D3.js
- D3.js高级图表制作教程详解
- 272浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HTML5注释符号及多行注释方法详解
- 382浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- PS转HTML5技巧与切片导出方法
- 209浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- 清除浏览器缓存的实用技巧
- 119浏览 收藏
-

- 文章 · 前端 | 29分钟前 | HTML5
- HTML5图片预览技术解析
- 139浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JS继承方式详解:ES6类继承全解析
- 161浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS表单错误标红技巧:invalid用法解析
- 167浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- JavaScript异步:回调与Promise对比解析
- 412浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- 尾调用优化是什么?如何优化递归性能?
- 409浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- JavaScript生成器与迭代器使用教程
- 197浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5084次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



