React 中的 &#useCallback&# 是什么?
2024-12-25 10:13:11
0浏览
收藏
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《React 中的 useCallback 是什么?》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!

React 的 useCallback 钩子用于优化组件性能。它通过记忆化回调函数,确保函数引用在渲染之间保持不变,除非其依赖项发生变化。这对于将函数作为 prop 传递给子组件尤其有用,可以避免子组件不必要的重新渲染或副作用执行。
为什么使用 useCallback?
-
避免不必要重新渲染: 如果将回调函数作为 prop 传递给子组件,该函数会在每次父组件渲染时重新创建。这会导致子组件也重新渲染,即使其内部状态未发生变化。
-
保持函数引用稳定: 如果子组件使用
useEffect且依赖于从父组件传递的回调函数,不稳定的函数引用会导致useEffect不必要地重复执行。 -
提升性能:
useCallback避免了频繁重新创建相同函数的开销,尤其是在计算密集型函数中,能显著提高性能。
语法
import React, { useState, useEffect, useCallback } from "react";
const Child = ({ callback }) => {
useEffect(() => {
callback(); // 只有当 callback 引用发生变化时才会执行
}, [callback]);
return <div>Child Component</div>;
};
const Parent = () => {
const [count, setCount] = useState(0);
const callback = useCallback(() => {
console.log("Callback called");
}, []); // 空数组,callback 只创建一次
return (
<div>
<button onClick={() => setCount(count + 1)}>Increment</button>
<Child callback={callback} />
</div>
);
};
export default Parent;
现在,callback 函数只在第一次渲染时创建,即使 count 变化,Child 组件的 useEffect 也不会重新执行,提高了性能。
何时使用 useCallback?
- 将函数作为 prop 传递给子组件时,尤其子组件使用了
React.memo或useMemo优化。 - 子组件的
useEffect依赖于该函数时。 - 函数内部包含复杂的计算或操作时。
常见误区
避免过度使用 useCallback。只在必要时使用,例如:
- 函数作为 prop 传递给子组件且子组件重新渲染代价高昂。
- 函数内部包含耗时的计算。
总而言之,useCallback 是一个强大的性能优化工具,但需要谨慎使用,避免不必要的开销。 正确使用它可以显著提高 React 应用程序的性能和响应速度。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
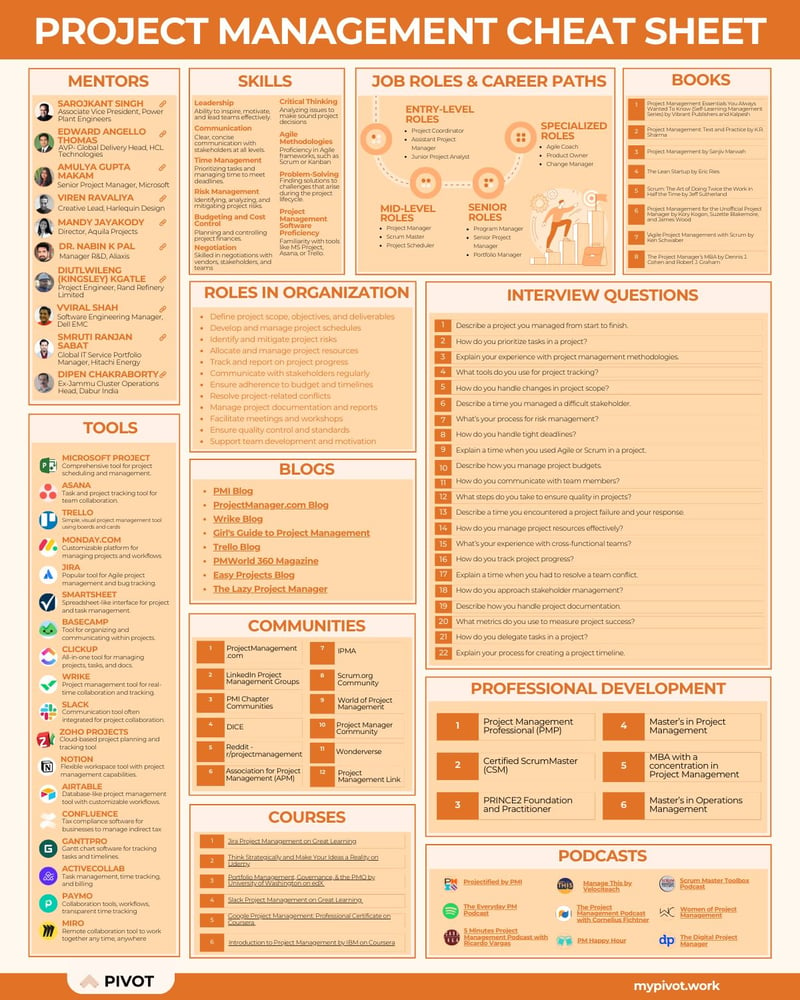
 首席技术官 (CTO) 的终极项目管理备忘单
首席技术官 (CTO) 的终极项目管理备忘单
- 上一篇
- 首席技术官 (CTO) 的终极项目管理备忘单

- 下一篇
- CSS Box-Shadow 样式覆盖报错:为什么我的 RGB 写法无法设置透明度?
查看更多
最新文章
-

- 文章 · 前端 | 3分钟前 |
- CSS宽高不生效常见原因解析
- 119浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- WebAssembly是什么?性能提升方法解析
- 141浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- HTML代码简化技巧,提升效率方法
- 136浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- JavaScript随机数生成全攻略
- 114浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- HTML引入CSS和JS文件方法详解
- 334浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- Grid布局对齐技巧与实战应用
- 490浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- 防抖与节流如何实现,区别是什么?
- 188浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- CSSGrid布局教程:auto-fit与minmax实用技巧
- 384浏览 收藏
-

- 文章 · 前端 | 39分钟前 |
- CSSflex布局控制换行间距技巧
- 132浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- CSS进度环制作教程:实战项目详解
- 183浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- JS生成条形码教程详解
- 203浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- HTML打字游戏实现与随机单词技巧
- 265浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3928次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4260次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4143次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5376次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4515次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



