使用 React 构建歌词查找器应用程序
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《使用 React 构建歌词查找器应用程序》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!

介绍
在本教程中,我们将使用 react 创建一个 lyrics finder web 应用程序。该项目非常适合那些想要练习集成 api、管理状态和显示动态内容的人。
项目概况
歌词查找器允许用户通过输入歌曲标题和艺术家姓名来搜索歌词。它从公共 api 获取歌词并将其显示在屏幕上。用户可以快速找到并阅读自己喜欢的歌曲的歌词。
特征
- 搜索功能:用户可以按歌曲标题和艺术家姓名搜索歌词。
- api 集成:从公共歌词 api 中获取歌词。
- 动态内容:根据用户输入动态显示歌词。
- 用户友好的界面:干净且易于使用的界面,用于搜索和查看歌词。
使用的技术
- react:用于构建用户界面和管理组件状态。
- css:用于设计应用程序的样式。
- javascript:用于处理 api 请求和应用程序逻辑。
项目结构
项目组织如下:
├── public ├── src │ ├── components │ │ ├── lyricsfinder.jsx │ │ ├── searchform.jsx │ ├── app.jsx │ ├── app.css │ ├── index.js │ └── index.css ├── package.json └── readme.md
关键部件
- lyricsfinder.jsx:管理搜索逻辑并显示获取的歌词。
- searchform.jsx:提供一个表单供用户输入歌曲标题和艺术家姓名。
- app.jsx:渲染主布局和 lyricsfinder 组件。
代码说明
lyricsfinder 组件
lyricsfinder 组件处理 api 集成并管理搜索结果。
import { usestate } from "react";
import searchform from "./searchform";
const lyricsfinder = () => {
const [lyrics, setlyrics] = usestate("");
const [loading, setloading] = usestate(false);
const [error, seterror] = usestate("");
const fetchlyrics = async (song, artist) => {
setloading(true);
seterror("");
try {
const response = await fetch(`https://api.lyrics.ovh/v1/${artist}/${song}`);
if (!response.ok) {
throw new error("lyrics not found");
}
const data = await response.json();
setlyrics(data.lyrics);
} catch (err) {
seterror(err.message);
} finally {
setloading(false);
}
};
return (
<div classname="lyrics-finder">
<searchform onsearch={fetchlyrics} />
{loading && <p>loading...</p>}
{error && <p classname="error">{error}</p>}
{lyrics && <pre classname="lyrics">{lyrics}}
该组件管理歌词、加载和错误消息的状态。它从 api 获取歌词并显示它们。
搜索表单组件
searchform 组件提供了一个表单供用户输入歌曲标题和艺术家姓名。
import { usestate } from "react";
const searchform = ({ onsearch }) => {
const [song, setsong] = usestate("");
const [artist, setartist] = usestate("");
const handlesubmit = (e) => {
e.preventdefault();
onsearch(song, artist);
};
return (
<form onsubmit={handlesubmit} classname="search-form">
<input
type="text"
placeholder="song title"
value={song}
onchange={(e) => setsong(e.target.value)}
/>
<input
type="text"
placeholder="artist name"
value={artist}
onchange={(e) => setartist(e.target.value)}
/>
<button type="submit">search</button>
</form>
);
};
export default searchform;
该组件接受用户输入的歌曲标题和艺术家并触发搜索功能。
应用程序组件
app 组件管理布局并渲染 lyricsfinder 组件。
import lyricsfinder from './components/lyricsfinder'
import "./app.css"
const app = () => {
return (
<div classname='app'>
<div classname="heading">
<h1>lyrics finder</h1>
</div>
<lyricsfinder/>
<div classname="footer">
<p>made with ❤️ by abhishek gurjar</p>
</div>
</div>
)
}
export default app
该组件提供标题并在中心呈现 lyricsfinder 组件。
css 样式
css 设计应用程序以确保界面干净且用户友好。
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: sans-serif;
}
.app {
width: 100%;
height: 100vh;
background-image: url(./assets/images/bg.jpg);
background-size: cover;
background-repeat: no-repeat;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.heading {
width: 200px;
height: 40px;
display: flex;
align-items: center;
margin-bottom: 20px;
justify-content: center;
background-color: #eab229;
color: black;
border: 2px solid white;
border-radius: 20px;
text-align: center;
}
.heading h1 {
font-size: 18px;
}
.lyrics-container {
margin-top: 10px;
color: white;
display: flex;
align-items: center;
flex-direction: column;
}
.input-container {
display: flex;
align-items: center;
flex-direction: column;
}
.track-input-box {
margin: 7px;
width: 500px;
height: 30px;
background-color: #363636;
border: 1.5px solid white;
border-radius: 7px;
overflow: hidden;
}
.track-input-box input {
width: 480px;
height: 30px;
background-color: #363636;
color: white;
margin-left: 10px;
outline: none;
border: none;
}
.input-search {
display: flex;
align-items: center;
justify-content: center;
}
.artist-input-box {
margin: 7px;
width: 400px;
height: 30px;
background-color: #363636;
border: 1.5px solid white;
border-radius: 7px;
overflow: hidden;
}
.artist-input-box input {
width: 380px;
height: 30px;
margin-left: 10px;
background-color: #363636;
color: white;
border: none;
outline: none;
}
.search-btn {
width: 100px;
padding: 6px;
border-radius: 7px;
border: 1.5px solid white;
background-color: #0e74ad;
color: white;
font-size: 16px;
}
.search-btn:hover {
background-color: #15557a;
}
.output-container {
background-color: black;
width: 600px;
height: 300px;
border: 1.5px solid white;
border-radius: 7px;
overflow-y: scroll;
margin-block: 40px;
}
.output-container::-webkit-scrollbar {
display: none;
}
.output-container p {
margin: 30px;
text-align: center;
font-size: 16px;
}
.footer {
font-size: 14px;
color: white;
}
样式确保布局简洁,具有用户友好的视觉效果和响应式设计。
安装与使用
要开始此项目,请克隆存储库并安装依赖项:
git clone https://github.com/abhishekgurjar-in/lyrics-finder.git cd lyrics-finder npm install npm start
这将启动开发服务器,并且应用程序将在 http://localhost:3000 上运行。
现场演示
在此处查看歌词查找器的现场演示。
结论
lyrics finder 项目是练习集成 api 和在 react 中处理动态内容的绝佳方法。它提供了一个使用干净且交互式的用户界面构建有用的应用程序的实际示例。
制作人员
- 灵感:该项目的灵感来自于在听音乐时快速访问歌词的需求。
作者
abhishek gurjar 是一位 web 开发人员,热衷于构建交互式且引人入胜的 web 应用程序。您可以在 github 上关注他的工作。
今天关于《使用 React 构建歌词查找器应用程序》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
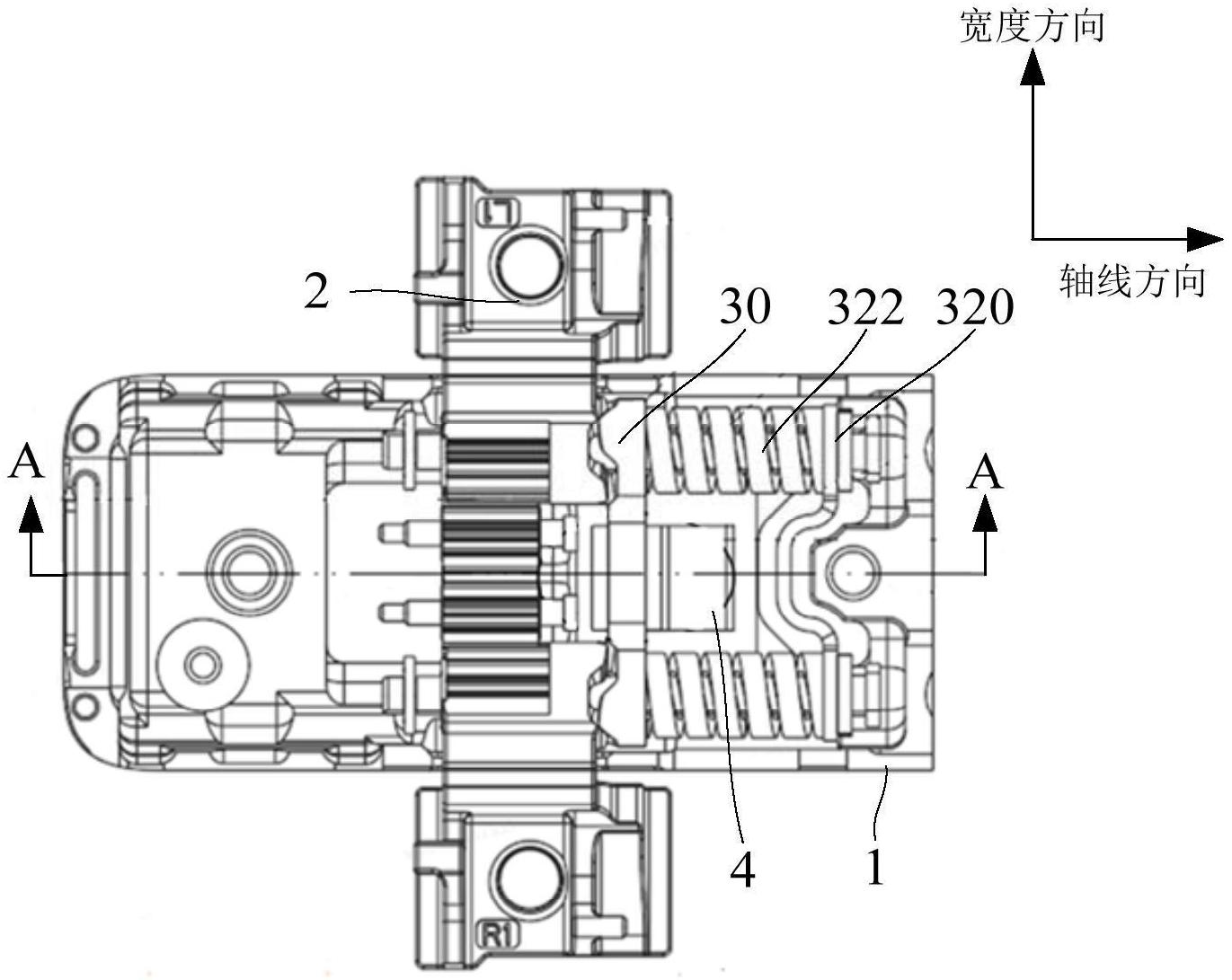
 VIVO“铰链机构和电子设备”专利公布
VIVO“铰链机构和电子设备”专利公布
- 上一篇
- VIVO“铰链机构和电子设备”专利公布

- 下一篇
- 全面指南:如何安全有效地刷电脑系统
-

- 文章 · 前端 | 30秒前 |
- CSS网格自动换行设置技巧
- 197浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- 如何打开HTML文件?全面指南
- 493浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS新手用框架好吗?Bootstrap布局教程
- 168浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- Angular父子组件数据传递详解
- 263浏览 收藏
-

- 文章 · 前端 | 17分钟前 | 日志管理
- JavaScript结构化日志管理方法
- 349浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- JavaScript事件是什么?怎么绑定事件处理
- 155浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- HTML5中script引入JS的正确方法
- 429浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- JavaScript闭包实现多步表单流程解析
- 255浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript模块详解:import与export教程
- 205浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- CSSflex实现图片瀑布流布局教程
- 387浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSS透明色与背景设置技巧
- 143浏览 收藏
-

- 文章 · 前端 | 47分钟前 | 数据管理
- IndexedDB大数据管理技巧分享
- 420浏览 收藏













