Create a Infinite Scrolling Marquee with HTML and CSS
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《Create a Infinite Scrolling Marquee with HTML and CSS》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!

为您的网站添加动画可以让您的网站更具互动性和精彩。实现这一目标的最佳方法之一是创建滚动字幕 - 一种非常时尚的动画,可以在技能或工具等平滑内容上滑动,使您的网站脱颖而出。
在本教程中,我将向您展示如何仅使用 html 和 css 创建无限滚动选取框。
什么是天棚?
滚动字幕是一种简单的动画,内容在屏幕上无休止地移动。这可以用来展示技能、技术和功能等文本。
让我们编码一下
html 结构
首先创建html结构
<div class="scroll" style="--t:20s">
<div>
<span>html</span>
<span>css</span>
<span>javascript</span>
<span>react js</span>
<span>node js</span>
<span>sql</span>
<span>git</span>
<span>aws</span>
<span>azure</span>
</div>
<div>
<span>html</span>
<span>css</span>
<span>javascript</span>
<span>react js</span>
<span>node js</span>
<span>sql</span>
<span>git</span>
<span>aws</span>
<span>azure</span>
</div>
</div>
<div class="scroll" style="--t:15s">
<div>
<span>typescript</span>
<span>redux</span>
<span>bootstrap</span>
<span>material ui</span>
<span>tailwind</span>
<span>scss</span>
<span>webpack</span>
<span>babel</span>
<span>npm</span>
<span>jenkins</span>
</div>
<div>
<span>typescript</span>
<span>redux</span>
<span>bootstrap</span>
<span>material ui</span>
<span>tailwind</span>
<span>scss</span>
<span>webpack</span>
<span>babel</span>
<span>npm</span>
<span>jenkins</span>
</div>
</div>
<div class="scroll" style="--t:15s">
<div>
<span>rest api</span>
<span>docker</span>
<span>linux</span>
<span>seo</span>
<span>agile methedology</span>
<span>jira</span>
<span>sdlc</span>
</div>
<div>
<span>rest api</span>
<span>docker</span>
<span>linux</span>
<span>seo</span>
<span>agile methedology</span>
<span>jira</span>
<span>sdlc</span>
</div>
</div>
每个块都包含一个技能或物品,两个相同的块确保连续滚动。
css
现在添加滚动的 css 样式
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Montserrat", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #161616;
}
.scroll {
position: relative;
display: flex;
width: 700px;
overflow: hidden;
-webkit-mask-image: linear-gradient(90deg, transparent, #fff 30%,
#fff 70%, transparent);
}
.scroll div {
white-space: nowrap;
animation: animate var(--t) linear infinite;
}
.scroll div:nth-child(2) {
animation: animate2 var(--t) linear infinite;
}
@keyframes animate {
0% {
transform: translateX(100%);
}
100% {
transform: translateX(-100%);
}
}
@keyframes animate2 {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-200%);
}
}
.scroll div span {
display: inline-flex;
margin: 10px;
padding: 5px 10px;
border-radius: 5px;
text-transform: uppercase;
background: #333;
color: #fff;
transition: 0.5s;
}
.scroll div span:hover {
background: #f52789;
cursor: pointer;
}
它是如何运作的
流畅的动画:
@keyframes 规则指定平滑滚动效果,animation 属性将其应用于
。无缝循环:
两个相同的
部分通过中途开始一个块来创造无限滚动的错觉。悬停效果:
当您将鼠标悬停在某个项目上时,其背景会变为亮粉色 (#f52789)。
定制您的天棚
更改项目:更新 标签以显示您自己的内容,例如服务、工具或推荐。
调整速度:使用--t css变量来控制动画持续时间。值越小,速度越快。
更改颜色:自定义背景和文本颜色以适合您网站上的主题。
结论
滚动字幕是一项简单而强大的功能,可以让您的网站引人入胜。本教程将教您如何轻松创建适合您的内容和设计偏好的滚动字幕。试试这个。
到这里,我们也就讲完了《Create a Infinite Scrolling Marquee with HTML and CSS》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
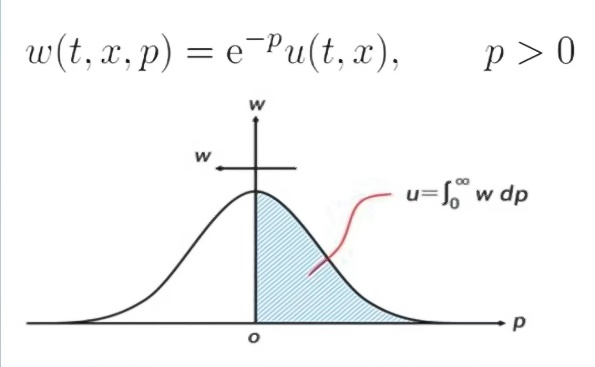
 上海交大金石和Nana Liu 教授发表偏微分方程“薛定谔化”量子算法研究成果
上海交大金石和Nana Liu 教授发表偏微分方程“薛定谔化”量子算法研究成果
- 上一篇
- 上海交大金石和Nana Liu 教授发表偏微分方程“薛定谔化”量子算法研究成果

- 下一篇
- Windows 11预览版Build 25324更新内容介绍
-

- 文章 · 前端 | 5分钟前 |
- JavaScript实现VR方法及WebVRAPI详解
- 160浏览 收藏
-

- 文章 · 前端 | 7分钟前 | HTML5
- HTML5注释规范及文档工具推荐
- 439浏览 收藏
-

- 文章 · 前端 | 8分钟前 | CSS教程
- CSS模块化怎么实现?实战教程分享
- 475浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- HTML5注释标签怎么用?
- 268浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- HTML5progress标签与模拟方法对比解析
- 341浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JS对象属性描述符详解
- 103浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- JavaScript前端自动化流程全解析
- 281浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- CSS设置首段样式方法
- 292浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- datalist选中触发HTMX请求方法
- 241浏览 收藏
-

- 文章 · 前端 | 25分钟前 | 反射
- JavaScript反射机制的应用实例解析
- 491浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- CSSHoudini突破样式限制方法解析
- 393浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- HTML5fixed定位使用技巧与布局方法
- 130浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5083次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



