使用 OpenCv 制作简单的点画法
本篇文章向大家介绍《使用 OpenCv 制作简单的点画法》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
简介
开源计算机视觉库 (opencv) 提供免费的编程工具来处理图像或视频文件等视觉输入。它包含许多现成的函数,可以通过不同的编程语言访问。我在这里发布的示例使用 python。因此,如果你想理解代码,你至少需要有python和numpy的基础知识。如果您正在寻找 opencv 的介绍,此链接可能非常有价值:[https://dev.to/arpitmandliya/opencv-python-tutorial-3dac]。
像素如何构成图像
在大多数情况下,计算机图像基于 rgb(opencv 中的 bgr)模型。这意味着像素颜色是 red、green 和 blue 组成的混合。还有其他模型(例如,hue、saturation 和 value)和矢量图形(svg 或 pdf),但我不会解释它们他们在这里。
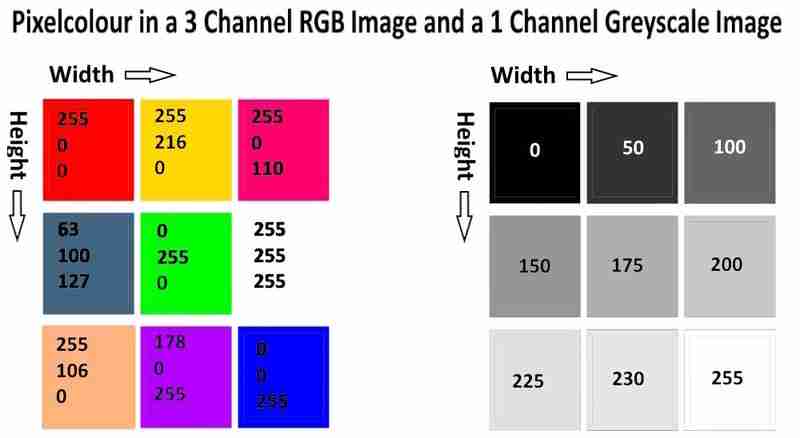
计算机上的图像可以被描述为像素的集合,其中包含颜色信息。用更专业的术语来说,图像是三维阵列(或具有三个颜色通道的像素矩阵),前两个维度确定图像的大小(高度和宽度),第三个维度包含红色、绿色的值和蓝色(每种颜色的值在 0 到 255 之间)。如果一幅图像只有一个颜色通道(8 位图像),则它是具有不同灰度值的灰度图像,范围从 0(黑色)到 255(白色)。 图 1 说明了这一点。

图 1:图像表示为数组。右侧是彩色图像的示例,其中红色、绿色和蓝色的值范围为 0 到 255(0,0,255 为蓝色)。左边是一个灰度图像,其中一个通道代表不同的灰度。
将颜色信息转化为不同大小的点
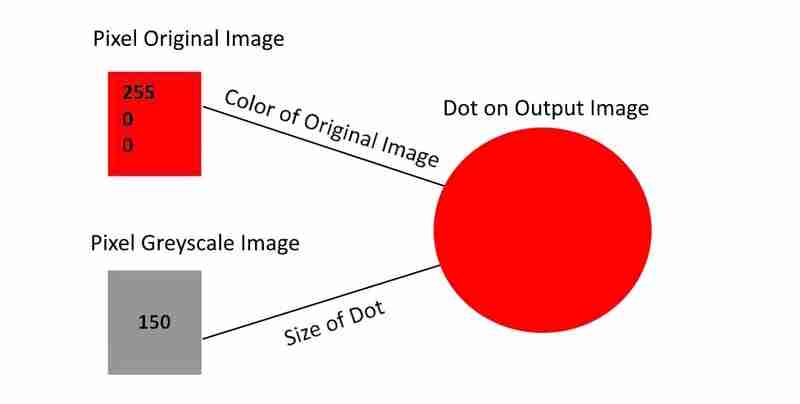
上述原理可用于使用 numpy 和 opencv 库在 python 中执行图像编辑。在此示例中,我使用循环来处理表示为 numpy 数组的图像。该循环不会迭代图像中的每个像素,而是定期跳过像素(例如,它处理每 10 个像素)。每个处理像素处的灰度值用于确定点的大小(例如,灰度值 100 对应于特定的点大小)。然后使用原始图像的颜色信息将这些点绘制在原始图像的空副本上。总之,我创建了一个图像副本,其中根据原始像素的颜色信息绘制了不同大小的点(参见图 2)。

图 2:为了绘制点,使用原始图像中像素的颜色信息。为了确定点的大小,使用原始图像的灰度版本。
下面您可以找到代码,图 3 显示了可能的结果。
import numpy as np
import cv2
# load an image; image has to be in working directory when giving no path information
img = cv2.imread('FlowerPower.jpg',cv2.IMREAD_UNCHANGED)
# show the dimensions of the image array
print(img.shape)
# choose a resizing factor for the whole image; to depict it on computer screen
resizing = .2
#convert original image to greyscale image
img_grey = cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)
# make a copy of the orignal image
img_output = img.copy()
# make a white canvas by assigning the color white (255,255, 255) to each pixel
# [:,:] covers all values of the first and second array dimension
img_output[:,:] = [255,255,255] # or with black [0,0,0] or any other color
# Settings for looping over the image
step_width = 40 # steps of loop; here: every 30th pixel
# - 1 fills circle that is drawn onto output image; positive value define
# line thickness of circle
thickness = -1
perc = .2 # size factor for drawing circles/dots onto output image
# for loops running over the first two dimensions of the array (width and height)
# step_width defines which pixels are included
for i in range(2, img.shape[0] - step_width, step_width):
for u in range(2, img.shape[1] - step_width, step_width):
# radius (dot size) is based on the value of greyscale version of original image
# at the current index; e.g., pixel at i = 10, u = 30 might have 123
# perc variable modifies dot size
radius = int((255-img_grey[i,u])*perc) +1
if radius <= 0:
radius +=1
# take color from pixel at position [i,u] of original image
# e.g., i = 10, u = 30 might have [123,0,61]
color = img[i,u].astype(int).tolist()
# draw a circle on output image using dot size based on greyscale
# value with color of original image
cv2.circle(img_output, (u,i), radius, color, thickness)
# resize images, so they are not too big for computerscreen
# based on the resizing variable defined at the top of the page
img_size = img.shape
img_sm = cv2.resize(img,(int(img_size[1]*resizing), int(img_size[0]
* resizing)), interpolation = cv2.INTER_CUBIC)
# open window that shows original image
cv2.imshow("Original", img_sm)
img_output_sm = cv2.resize(img_output,(int(img_size[1]*resizing), int(img_size[0]*
resizing)), interpolation = cv2.INTER_CUBIC)
# show the dotted image
cv2.imshow("Dotted Image", img_output_sm)

图 3:右侧显示原始图像,左侧显示基于此处提供的代码的虚线版本。
我希望我以全面的方式呈现了代码,并且有人可能会发现它有用。如果你愿意的话,可以尝试一下。用矩形替换圆形,选择不同大小的圆形,更改循环步长的值等,看看会发生什么。
今天关于《使用 OpenCv 制作简单的点画法》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 如何有效解决电脑风扇噪音问题
如何有效解决电脑风扇噪音问题
- 上一篇
- 如何有效解决电脑风扇噪音问题

- 下一篇
- 如何轻松下载和安装千牛客户端:完整指南
-

- 文章 · python教程 | 23分钟前 |
- Python生成器与yield原理全解析
- 440浏览 收藏
-

- 文章 · python教程 | 28分钟前 | 安卓 跳一跳
- Python玩跳一跳怎么操作?安卓教程
- 108浏览 收藏
-

- 文章 · python教程 | 37分钟前 | Python
- Python装饰器使用教程|轻松掌握技巧
- 149浏览 收藏
-

- 文章 · python教程 | 37分钟前 |
- Moto模拟AWSSES邮件发送教程
- 475浏览 收藏
-

- 文章 · python教程 | 43分钟前 |
- Python库自定义开发与使用教程
- 423浏览 收藏
-

- 文章 · python教程 | 47分钟前 |
- Python异步编程误区与避坑指南
- 265浏览 收藏
-

- 文章 · python教程 | 1小时前 |
- API接口日志监控详细教程
- 187浏览 收藏
-

- 文章 · python教程 | 1小时前 |
- Python定时任务实现方法大全
- 279浏览 收藏
-

- 文章 · python教程 | 1小时前 |
- Python系统部署原理与实战教程
- 410浏览 收藏
-

- 文章 · python教程 | 1小时前 |
- PyTorchDDP多进程训练在Kaggle的正确启动方式
- 171浏览 收藏
-

- 文章 · python教程 | 2小时前 |
- Plotly循环添加轨迹自定义图例名称技巧
- 198浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
-
- Flask框架安装技巧:让你的开发更高效
- 2024-01-03 501浏览
-
- Django框架中的并发处理技巧
- 2024-01-22 501浏览
-
- 提升Python包下载速度的方法——正确配置pip的国内源
- 2024-01-17 501浏览
-
- Python与C++:哪个编程语言更适合初学者?
- 2024-03-25 501浏览
-
- 品牌建设技巧
- 2024-04-06 501浏览




