HTML/CSS 课程 - 课程或年级
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《HTML/CSS 课程 - 课程或年级》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~

html/css 课程 - 第 1 课细分
第 1 课:基本 html 回顾和高级 html 元素简介
目标:
- 刷新基础 html 标签。
- 引入中级html元素来构建更多功能性网页。
1。 html结构简介
首先简要说明 html 如何使用标签组织网页内容。强调html(超文本标记语言)用于构建网页,而css用于样式化。
要回顾的关键概念:
-
, , : 说明每个html文档都有一个已定义的结构:
- :包含整个网页的根元素。
- :包含标题、css 链接、脚本等元信息
- :包含所有可见内容,例如文本、图像以及用户与之交互的元素。
2。基本 html 标签回顾
-
标题(
到
解释标题按层次结构构建内容,从最大的 ():
) 到最小的 (
)。
示例:
<h1>main heading</h1>
<h2>sub heading</h2>
-
段落 (
):
用于定义文本块或段落。
示例:
<p>this is a paragraph.</p>
- 锚点 (): 用于创建超链接。突出显示 href 等属性以进行链接。
示例:
<a href="https://example.com">click here</a>
-
图片 (
): 用于显示图片。解释用于链接到图像文件的 src 属性和用于可访问性的 alt 属性。
示例:
<img src="image.jpg" alt="a descriptive text">
3。中间 html 元素简介
3.1。表单(
表单用于收集用户输入。
-
基本表单结构:
- 表单元素的容器。可以包含操作(发送表单数据的位置)和方法(get/post)等属性。
- 定义输入元素的标签并提高可访问性。
- <input>: 定义各种类型的输入字段,如文本、密码、复选框、单选框等
带有文本输入的简单表单示例:
<form action="/submit" method="post">
<label for="name">name:</label>
<input type="text" id="name" name="name">
<label for="email">email:</label>
<input type="email" id="email" name="email">
</form>
3.2。列表(、
、
-
无序列表 (
- )
- )
-
列表项 (
- )
定义列表中的每个项目。
无序列表和有序列表的示例:
<ul>
<li>item 1</li>
<li>item 2</li>
</ul>
<ol>
<li>step 1</li>
<li>step 2</li>
</ol>
3.3。表( 表格允许结构化数据以行和列的形式显示。 简单表格示例: 4。班级活动 4.1。回顾活动: 要求学生创建一个基本网页,其中包括: ) 示例: 4.2。指导练习: 4.3。列表和表格: 示例: 5。家庭作业 学生应该通过以下方式扩展他们的网页: 示例: 6。额外提示 总结 好了,本文到此结束,带大家了解了《HTML/CSS 课程 - 课程或年级》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!、
、 、 )
:表的容器。
:定义表中的一行。
:定义表格中的一个单元格。
:定义表格中的标题单元格(可选)。
<table>
<tr>
<th>name</th>
<th>age</th>
</tr>
<tr>
<td>john</td>
<td>25</td>
</tr>
</table>
)
)
<h1>welcome to my website</h1>
<p>this is my first webpage.</p>
<img src="myimage.jpg" alt="an example image">
) 和一个包含几行数据(姓名、年龄、最喜欢的颜色)的简单表格。
<ul>
<li>reading</li>
<li>coding</li>
<li>traveling</li>
</ul>
<table>
<tr>
<th>name</th>
<th>age</th>
</tr>
<tr>
<td>alice</td>
<td>30</td>
</tr>
</table>
<form action="/submit" method="POST">
<label for="gender">Gender:</label>
<input type="radio" id="male" name="gender" value="male">
<label for="male">Male</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Female</label>
<input type="submit" value="Submit">
</form>
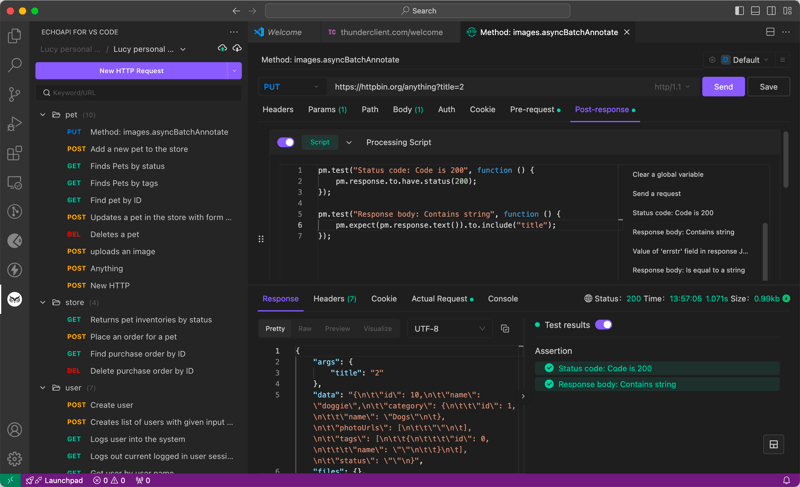
 VS Code 使用 Thunder 客户端?停止!这是满足您的 API 测试需求的理想扩展
VS Code 使用 Thunder 客户端?停止!这是满足您的 API 测试需求的理想扩展