Callbacks vs Promises vs Async/Await: Detailed Comparison
小伙伴们对文章编程感兴趣吗?是否正在学习相关知识点?如果是,那么本文《Callbacks vs Promises vs Async/Await: Detailed Comparison》,就很适合你,本篇文章讲解的知识点主要包括。在之后的文章中也会多多分享相关知识点,希望对大家的知识积累有所帮助!
简介:
异步编程是现代 javascript 开发的基石,使任务能够并发执行而不会阻塞主线程。随着时间的推移,javascript 已经发展出更优雅的解决方案来处理异步操作。在本文中,我们将探讨异步 javascript 的演变,从传统的回调开始,逐步发展到 promise 和 async/await 语法。
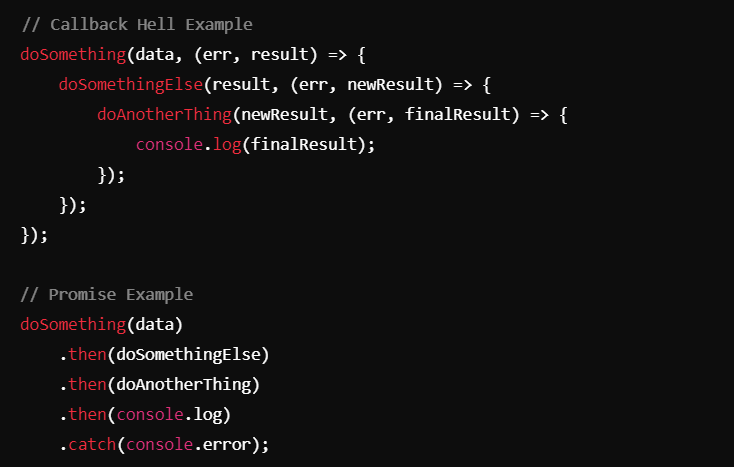
- 回调函数: 传统上,javascript 使用回调函数来处理异步操作。回调允许您定义异步任务完成后要执行的函数。然而,随着代码库变得越来越大、越来越复杂,基于回调的方法导致了诸如回调地狱和代码可读性差等问题。
示例:
const datas =[
{name:"kishan",profession:"software engineer"},
{name:"anuj",profession:"software engineer"}
]
function getdatas(){
settimeout(() => {
datas.foreach((data,index)=>{
console.log(data.name);
})
}, 1000);
}
function createddata(newdata,callback){
settimeout(() => {
datas.push(newdata)
callback()
}, 2000);
}``
createddata({name:"jatin",profession:"software engineer"},getdatas)
输出:
运行代码时,输出将是:
kishan anuj jatin
步骤 2
promise 比回调更好地处理异步操作,因为它们提供了一种更干净、更易于管理且防错的异步代码处理方式。这就是为什么 promise 被认为更好的原因:
- 避免回调地狱 回调:嵌套多个回调会导致代码嵌套很深且难以阅读(俗称“回调地狱”)。 promise:promise 链 .then() 调用,保持代码平坦且可读

错误处理
回调:每个级别都必须显式处理错误,容易出错。
承诺:使用 .catch(),您可以在一处处理错误更好的可读性
promise 使用 .then() 和 .catch() 具有清晰的结构,使代码更易于理解、调试和维护。链接多个异步调用
promise 使链接顺序异步操作无缝
示例
const datas = [
{ name: "kishan", profession: "software engineer" },
{ name: "anuj", profession: "software engineer" },
];
function getdatas() {
return new promise((resolve) => {
settimeout(() => {
datas.foreach((data) => {
console.log(data.name);
});
resolve(); // signal completion
}, 1000);
});
}
function createddata(newdata) {
return new promise((resolve) => {
settimeout(() => {
datas.push(newdata);
resolve(); // signal completion
}, 2000);
});
}
function logcompletion() {
return new promise((resolve) => {
settimeout(() => {
console.log("all tasks completed!");
resolve();
}, 500);
});
}
// usage with an additional task
createddata({ name: "jatin", profession: "software engineer" })
.then(getdatas)
.then(logcompletion) // new task
.catch((err) => console.error(err));
工作原理:
创建数据:
2 秒后向 datas 数组添加新的数据条目。
获取数据:
1 秒后记录数据数组中的所有名称。
logcompletion(新任务):
日志“所有任务已完成!” 500 毫秒后。
输出:
当您运行更新后的代码时,输出将为:
kishan anuj jatin all tasks completed!
为什么 promise 让这一切变得如此简单:
每个任务都会返回一个 promise,使您能够轻松添加、重新排列或删除链中的步骤。
简洁的结构确保顺序得以维持且易于遵循。
步骤 3
使用 async/await 简化了 promises 的语法,使代码更具可读性,更接近同步流程,同时仍然是异步的。这是使用 async/await 重写时代码的外观:
const datas = [
{ name: "kishan", profession: "software engineer" },
{ name: "anuj", profession: "software engineer" },
];
function getdatas() {
return new promise((resolve) => {
settimeout(() => {
datas.foreach((data) => {
console.log(data.name);
});
resolve(); // signal completion
}, 1000);
});
}
function createddata(newdata) {
return new promise((resolve) => {
settimeout(() => {
datas.push(newdata);
resolve(); // signal completion
}, 2000);
});
}
function logcompletion() {
return new promise((resolve) => {
settimeout(() => {
console.log("all tasks completed!");
resolve();
}, 500);
});
}
async function performtasks() {
try {
await createddata({ name: "jatin", profession: "software engineer" }); // wait for data creation
await getdatas(); // wait for data to be logged
await logcompletion(); // wait for completion message
} catch (error) {
console.error("error:", error);
}
}
performtasks(); // call the async function
异步/等待的好处:
可读性:
代码读起来就像同步、逐步的逻辑。
没有链接或嵌套。
错误处理:
使用 try...catch 块来实现集中且一致的错误处理机制。
可扩展性:
添加新任务就像添加另一个等待行一样简单。
输出:
运行代码时,您将得到:
kishan Anuj jatin All tasks completed
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 如何高效利用电脑桌面共享:步骤与技巧
如何高效利用电脑桌面共享:步骤与技巧
- 上一篇
- 如何高效利用电脑桌面共享:步骤与技巧

- 下一篇
- 如何用SQL语句对评价数据进行分组统计,并计算好评率和均分?
-

- 文章 · 前端 | 2分钟前 | html
- HTML如何执行SQL语句?
- 133浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- JavaScriptPromise异步编程全解析
- 153浏览 收藏
-

- 文章 · 前端 | 10分钟前 | html HTML5
- HTML表格合并单元格及行列设置方法
- 232浏览 收藏
-

- 文章 · 前端 | 11分钟前 | CSS教程 css容器怎么设置
- CSS垂直排列技巧全解析
- 471浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JavaScriptCanvas基础教程:绘图与动画实现
- 381浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- 搜狗浏览器HTML5安装与兼容设置教程
- 126浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- HTML5结构标签能否包含style,内联样式使用技巧
- 105浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- JavaScript引擎解析代码全过程揭秘
- 335浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- 浮动元素与inline元素使用技巧
- 101浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- JavaScript代码分割进阶技巧分享
- 446浏览 收藏
-

- 文章 · 前端 | 42分钟前 | 传统函数 ES6箭头函数
- ES6箭头函数与传统函数对比解析
- 164浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- JavaScript懒加载是什么?如何实现图片懒加载?
- 200浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3647次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3911次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3854次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5023次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4228次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



