使用 React Native 和 Hugging Face API 构建交互式儿童故事生成器
来源:dev.to
2024-12-22 20:55:03
0浏览
收藏
哈喽!今天心血来潮给大家带来了《使用 React Native 和 Hugging Face API 构建交互式儿童故事生成器》,想必大家应该对文章都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到,若是你正在学习文章,千万别错过这篇文章~希望能帮助到你!
在这篇文章中,我们将逐步构建一个 react native 应用程序,该应用程序使用 hugging face 强大的 ai 模型根据提示和年龄范围生成儿童故事。该应用程序允许用户输入提示,选择年龄范围,然后查看自定义故事以及总结故事的卡通图像。
特征
- 交互式故事生成:用户输入指导人工智能创建引人入胜的儿童故事。
- 摘要和可视化:故事被摘要并与人工智能生成的图像一起显示。
- 平滑的 ui 动画:动画使 ui 适应键盘输入。
- 导航和样式:使用 expo router 轻松导航并自定义样式,打造有吸引力的 ui。
让我们分解每个部分!
第 1 步:设置 react native 和 hugging face api
首先使用 expo 创建一个新的 react native 项目:
npx create-expo-app@latest kidsstoryapp cd kidsstoryapp
在您的应用中设置 expo router 以便于导航,并安装您可能需要的任何其他依赖项,例如图标或动画。
第 2 步:创建故事生成器主屏幕

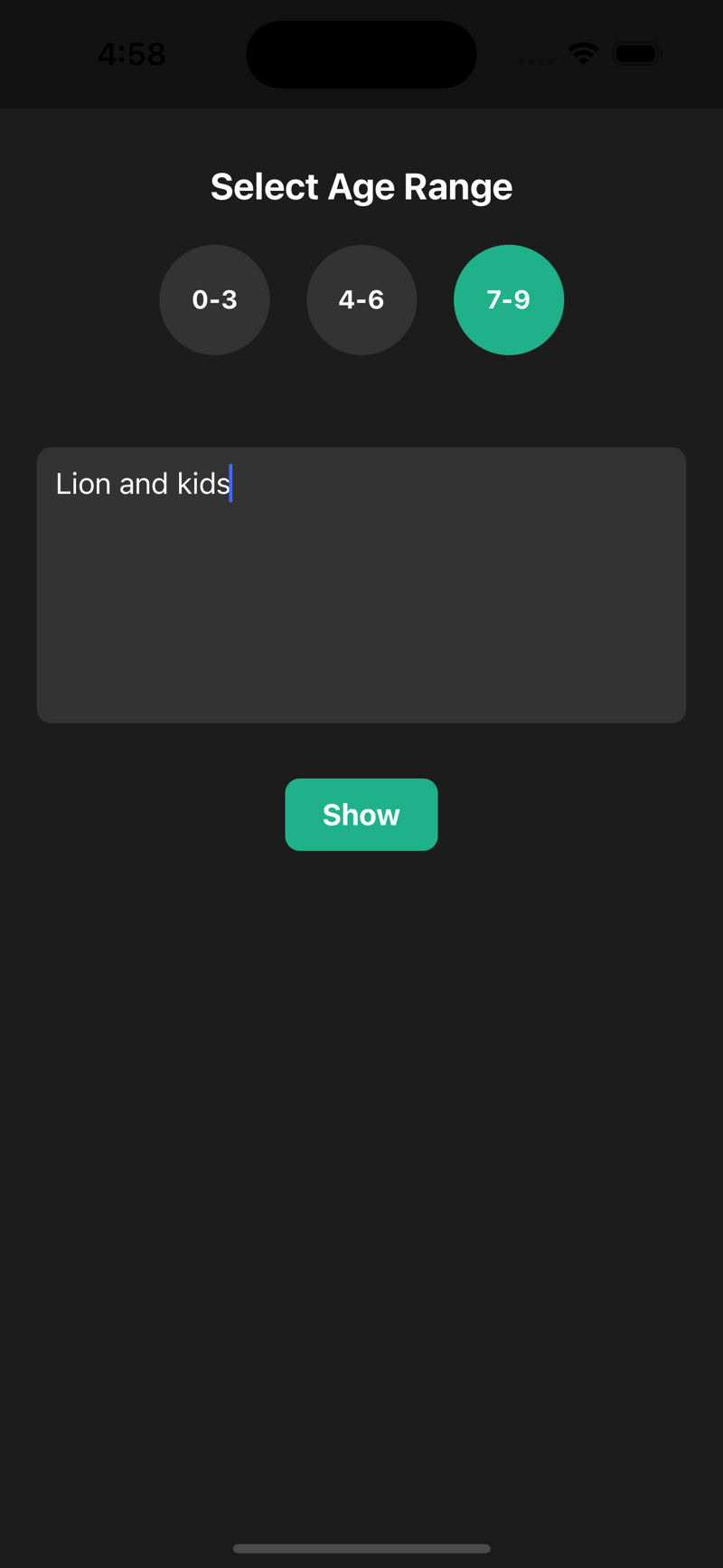
在 home.js 文件中,我们设置了一个屏幕,用户可以在其中选择年龄范围、输入故事提示,然后按按钮生成故事。
home.js代码
import react, { useeffect, useref, usestate } from "react";
import {
view,
text,
touchableopacity,
stylesheet,
textinput,
animated,
activityindicator,
} from "react-native";
import usekeyboardoffsetheight from "../hooks/usekeyboardoffsetheight";
import { hugging_face_key } from "../env";
import { userouter } from "expo-router";
const home = () => {
const ageranges = ["0-3", "4-6", "7-9"];
const [selectedagerange, setselectedagerange] = usestate("0-3");
const [textinput, settextinput] = usestate("");
const [isloading, setisloading] = usestate(false);
const keyboardoffsetheight = usekeyboardoffsetheight();
const animatedvalue = useref(new animated.value(0)).current;
const router = userouter();
useeffect(() => {
animated.timing(animatedvalue, {
tovalue: keyboardoffsetheight ? -keyboardoffsetheight * 0.5 : 0,
duration: 500,
usenativedriver: true,
}).start();
}, [keyboardoffsetheight]);
const handleagerangeselect = (range) => setselectedagerange(range);
const handleshowresult = () => {
if (textinput.length > 5) {
fetchstory();
} else {
alert("please enter a bit more detail.");
}
};
async function fetchstory() {
setisloading(true);
try {
let message = `write a simple story for kids about ${textinput} ${
selectedagerange ? "for age group " + selectedagerange : ""
}, in plain words. only provide the story content without any headings, titles, or extra information.`;
const response = await fetch(
"https://api-inference.huggingface.co/models/meta-llama/llama-3.2-3b-instruct/v1/chat/completions",
{
method: "post",
headers: {
authorization: `bearer ${hugging_face_key}`,
"content-type": "application/json",
},
body: json.stringify({
model: "meta-llama/llama-3.2-3b-instruct",
messages: [{ role: "user", content: message }],
max_tokens: 500,
}),
}
);
if (!response.ok) throw new error("failed to fetch story");
const data = await response.json();
const storycontent = data.choices[0].message.content;
// summarize the story
const summaryresponse = await fetch(
"https://api-inference.huggingface.co/models/meta-llama/llama-3.2-3b-instruct/v1/chat/completions",
{
method: "post",
headers: {
authorization: `bearer ${hugging_face_key}`,
"content-type": "application/json",
},
body: json.stringify({
model: "meta-llama/llama-3.2-3b-instruct",
messages: [
{ role: "user", content: `summarize this story in a line: "${storycontent}"` },
],
max_tokens: 30,
}),
}
);
if (!summaryresponse.ok) throw new error("failed to fetch summary");
const summarydata = await summaryresponse.json();
const summarycontent = summarydata.choices[0].message.content;
router.push({
pathname: "/detail",
params: { story: storycontent, summary: summarycontent },
});
} catch (error) {
console.error("error fetching story or summary:", error);
alert("error fetching story. please try again.");
} finally {
setisloading(false);
}
}
return (
<animated.scrollview
bounces={false}
keyboardshouldpersisttaps="handled"
keyboarddismissmode="on-drag"
style={{ transform: [{ translatey: animatedvalue }] }}
contentcontainerstyle={styles.container}
>
<text style={styles.header}>select age range</text>
<view style={styles.checkboxcontainer}>
{ageranges.map((range, index) => (
<touchableopacity
key={index}
style={[
styles.checkbox,
selectedagerange === range && styles.selectedcheckbox,
]}
onpress={() => handleagerangeselect(range)}
>
<text style={styles.checkboxlabel}>{range}</text>
</touchableopacity>
))}
</view>
<textinput
style={styles.textinput}
placeholder="enter story topic..."
placeholdertextcolor="#888"
value={textinput}
onchangetext={settextinput}
multiline
/>
<touchableopacity style={styles.showbutton} onpress={handleshowresult} disabled={isloading}>
{isloading ? <activityindicator color="#fff" /> : <text style={styles.showbuttontext}>generate</text>}
</touchableopacity>
</animated.scrollview>
);
};
const styles = stylesheet.create({
container: { flex: 1, padding: 20, alignitems: "center", backgroundcolor: "#1c1c1c" },
header: { fontsize: 20, fontweight: "bold", color: "#fff", marginvertical: 10 },
checkboxcontainer: { flexdirection: "row", flexwrap: "wrap", justifycontent: "center", marginbottom: 20 },
checkbox: { width: 60, height: 60, borderradius: 30, backgroundcolor: "#333", alignitems: "center", justifycontent: "center", margin: 10 },
selectedcheckbox: { backgroundcolor: "#1fb28a" },
checkboxlabel: { color: "#fff", fontsize: 14, fontweight: "bold" },
textinput: { width: "100%", height: 150, backgroundcolor: "#333", color: "#fff", borderradius: 8, padding: 10, marginvertical: 20, fontsize: 16 },
showbutton: { backgroundcolor: "#1fb28a", borderradius: 8, paddingvertical: 10, paddinghorizontal: 20, margintop: 10 },
showbuttontext: { color: "#fff", fontsize: 16, fontweight: "bold" },
});
export default home;
home.js 的关键组件
- 文本输入和年龄选择器:允许用户选择年龄范围并输入故事提示。
- fetch story:fetchstory 与 hugging face api 交互,根据输入生成和总结故事。
- 导航:如果成功获取故事和摘要,应用程序将导航到详细信息屏幕以显示结果。
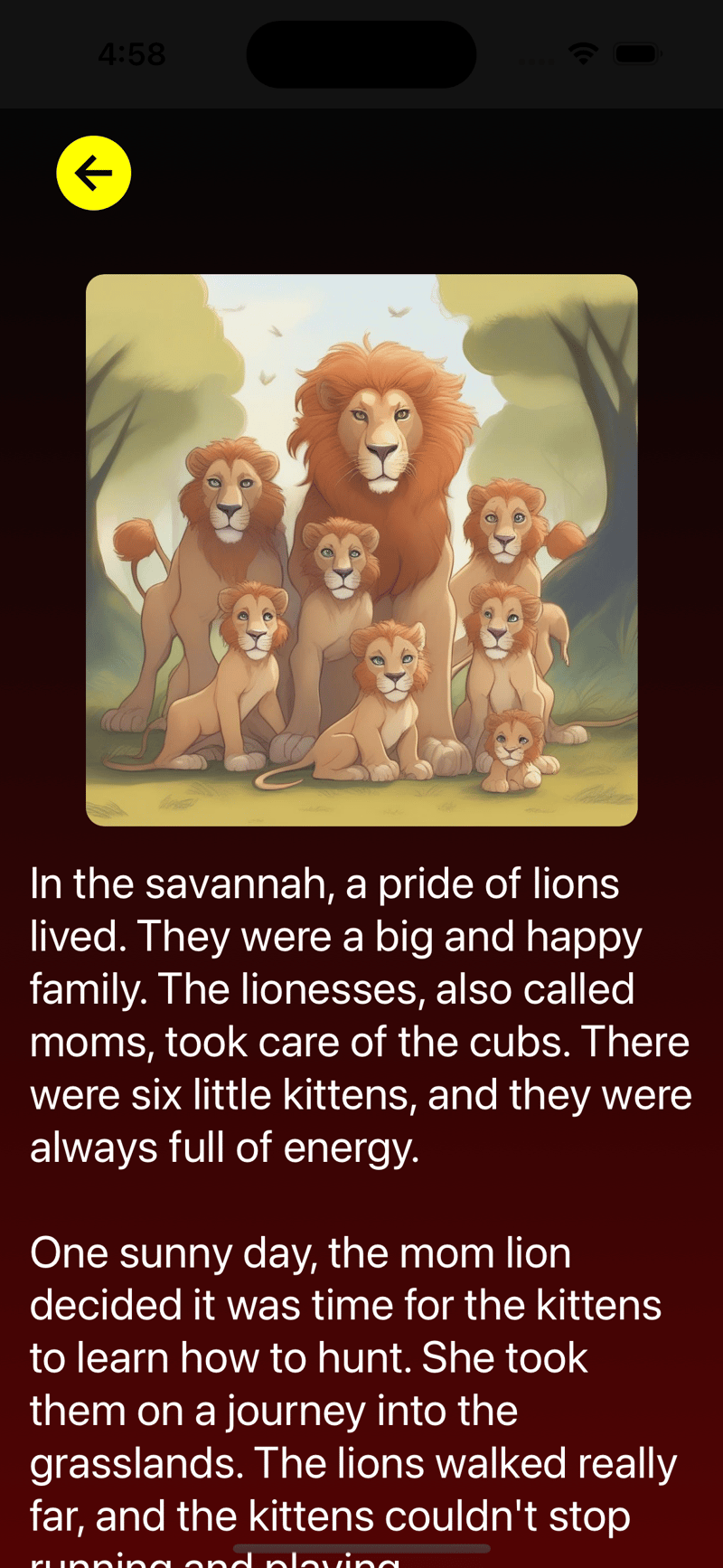
步骤 3:在详细信息屏幕上显示故事和图像

详细信息屏幕检索生成的故事,对其进行总结,并显示人工智能生成的与故事相关的卡通图像。
detail.js 代码
import React, { useEffect, useState } from "react";
import { StyleSheet, View, Text, TouchableOpacity, ActivityIndicator, Image, ScrollView } from "react-native";
import { useLocalSearchParams, useRouter } from "expo-router";
import { HUGGING_FACE_KEY } from "../env";
import Ionicons from "@expo/vector-icons/Ionicons";
const Detail = () => {
const params = useLocalSearchParams();
const { story, summary } = params;
const [imageUri, setImageUri] = useState(null);
const [loading, setLoading] = useState(false);
const router = useRouter();
useEffect(() => {
const fetchImage = async () => {
setLoading(true);
try {
const response = await fetch("https://api-inference.huggingface.co/models/stabilityai/stable-diffusion-xl-base-1.0", {
method: "POST",
headers: { Authorization: `Bearer ${HUGGING_FACE_KEY}`, "Content-Type": "application/json" },
body: JSON.stringify
({ inputs: `Cartoonish ${summary}`, target_size: { width: 300, height: 300 } }),
});
if (!response.ok) throw new Error(`Request failed: ${response.status}`);
const blob = await response.blob();
const base64Data = await blobToBase64(blob);
setImageUri(`data:image/jpeg;base64,${base64Data}`);
} catch (error) {
console.error("Error fetching image:", error);
} finally {
setLoading(false);
}
};
fetchImage();
}, []);
const blobToBase64 = (blob) => {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onloadend = () => resolve(reader.result.split(",")[1]);
reader.onerror = reject;
reader.readAsDataURL(blob);
});
};
return (
<ScrollView style={styles.container}>
<TouchableOpacity onPress={() => router.back()}>
<Ionicons name="arrow-back-circle-sharp" size={50} color="yellow" />
</TouchableOpacity>
{loading ? (
<ActivityIndicator size="large" color="#ffffff" />
) : imageUri ? (
<Image source={{ uri: imageUri }} style={styles.image} />
) : (
<Text style={styles.text}>No image generated yet.</Text>
)}
<Text style={styles.header}>{story}</Text>
</ScrollView>
);
};
export default Detail;
const styles = StyleSheet.create({
container: { flex: 1, padding: 16, backgroundColor: "#1c1c1c" },
header: { fontSize: 24, color: "#ffffff", marginVertical: 16 },
text: { color: "#ffffff" },
image: { width: 300, height: 300, marginTop: 20, borderRadius: 10, alignSelf: "center" },
});
总结
这个应用程序是将用户输入与人工智能模型相结合以创建动态讲故事体验的好方法。通过使用 react native、hugging face api 和 expo router,我们创建了一个简单但功能强大的讲故事应用程序,可以通过定制的故事和插图来娱乐孩子们。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 Android API 29首次安装应用不弹出相机权限对话框怎么办?
Android API 29首次安装应用不弹出相机权限对话框怎么办?
- 上一篇
- Android API 29首次安装应用不弹出相机权限对话框怎么办?

- 下一篇
- 字节&北大Nature子刊新成果:自旋本征态的高效精确求解
查看更多
最新文章
-

- 文章 · 前端 | 6分钟前 |
- CSS按钮渐变色怎么实现?
- 400浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- 禁用按钮样式优化技巧分享
- 397浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- JavaScript条件语句有哪些?怎么控制流程?
- 324浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- 可选链简介及属性访问简化方法
- 418浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HBuilder运行HTML5代码教程详解
- 359浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- 禁用外部链接过渡效果技巧
- 222浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- HTML5本地存储使用方法及区别解析
- 433浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- CSS盒模型兼容问题全解析
- 311浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- HTML5注释写法与SEO优化技巧
- 350浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- 箭头函数与普通函数this绑定解析
- 162浏览 收藏
-

- 文章 · 前端 | 53分钟前 | 数据可视化 D3.js
- D3.js高级图表制作教程详解
- 272浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- HTML5注释符号及多行注释方法详解
- 382浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3702次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3970次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3912次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5084次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4283次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



