大 O 符号
来源:dev.to
2024-12-22 14:34:06
0浏览
收藏
今天golang学习网给大家带来了《大 O 符号》,其中涉及到的知识点包括等等,无论你是小白还是老手,都适合看一看哦~有好的建议也欢迎大家在评论留言,若是看完有所收获,也希望大家能多多点赞支持呀!一起加油学习~
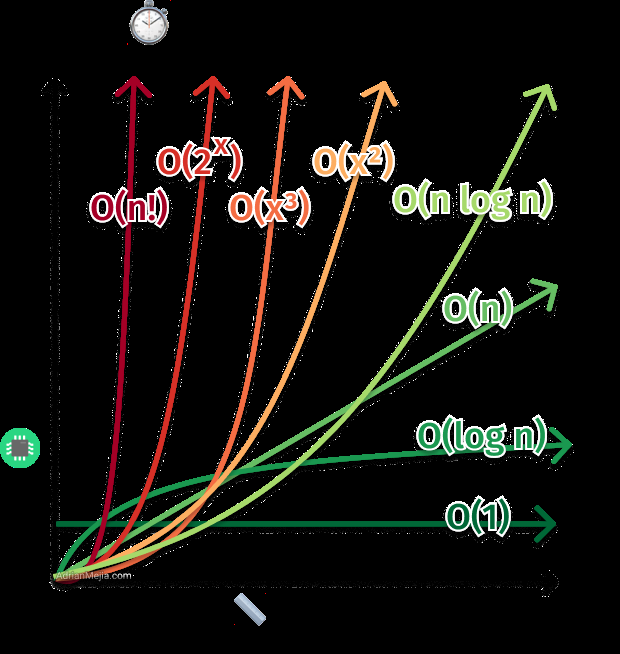
它是一种表示法,决定算法运行的速度有多快或多慢。这个速度不是由秒决定的,而是由算法的运行时间随着元素的增加而增加多少决定的。
大o是时间和大小的关系。在整篇文章中,您将看到包含这些度量的图表,并且您将在实践中更好地理解它们。我们有两种类型的复杂性(空间和时间)。
时间复杂度: 确定执行与输入大小成正比的算法所需的时间。
空间复杂度: 确定将分配多少内存来查找我们需要的项目。
为什么要研究这个?
- 通过它,您可以确定算法的可扩展性
- 大o总是处理最坏的情况,例子如下:
示例:
- 您有一个列表,并且想要搜索某个项目,但该项目位于列表的末尾。最坏的情况是你必须执行尽可能多的操作,直到找到你想要的数据。
执行次数
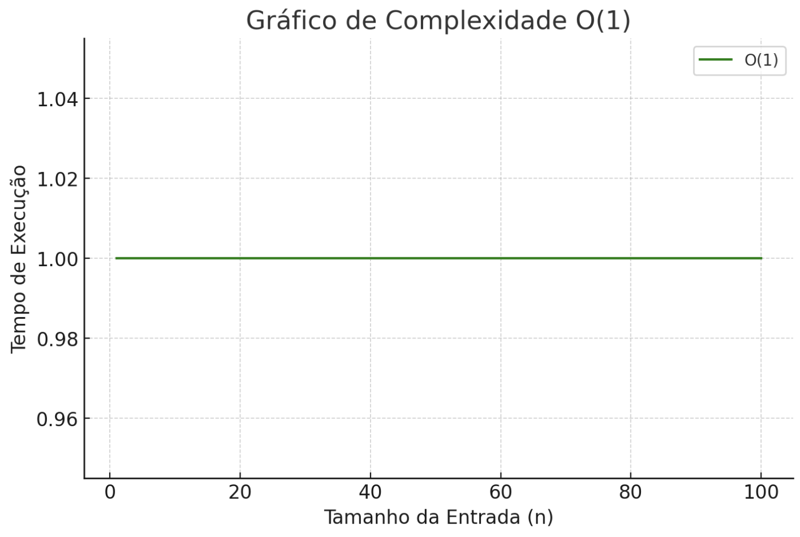
康斯坦特节奏 o(1):
- 无论数组大小如何,总是花费相同的时间
示例:
- 增加或减少
function increment(value: number){
return ++value
}
function decrement(value: number){
return --value
}
- 拿走一个特定的物品
const fruits = ["apple", "orange", "grape", "banana"]
function getitem(items: string[], index: number) {
return items[index]
}
const item = getitem(fruits, 2)
console.log(`fruit: ${item}`) // "grape"
- 获取数组的第一个元素
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getfirstelement(items: string[]){
return items[0]
}
- 获取数组中的最后一项
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getlastelement(items: string[]){
return items[item.length - 1]
}
let lastelement = getlastelement(animes)
console.log(`last element: ${lastelement}`)

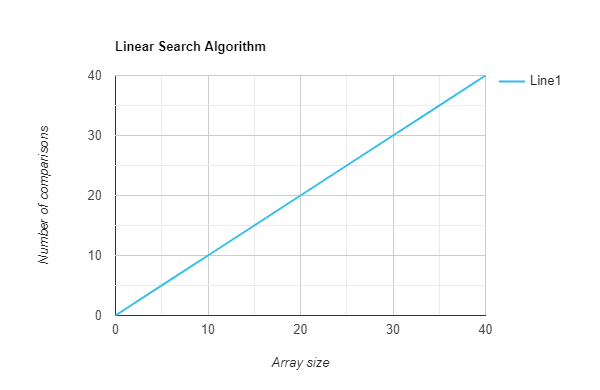
线性时间 o(n):
- 执行时间与数组大小成正比
- 排序和二分搜索算法
- 仅使用一个循环进行迭代
示例:
- 为了找到 10 个项目的数组中最大的数字,我将滚动所有项目,直到找到它。
- 在最坏的情况下,最大的数字将是最后一个。
const numbers = [0, 4, 8, 2, 37, 11, 7, 48]
function getmaxvalue(items: number[]) {
let max = numbers[0];
for (let i=0; i <= items.length; i++){
if(items[i] > max) {
max = items[i]
}
}
return max;
}
let maxvalue = getmaxvalue(numbers)
console.log(`max value: ${maxvalue}`)

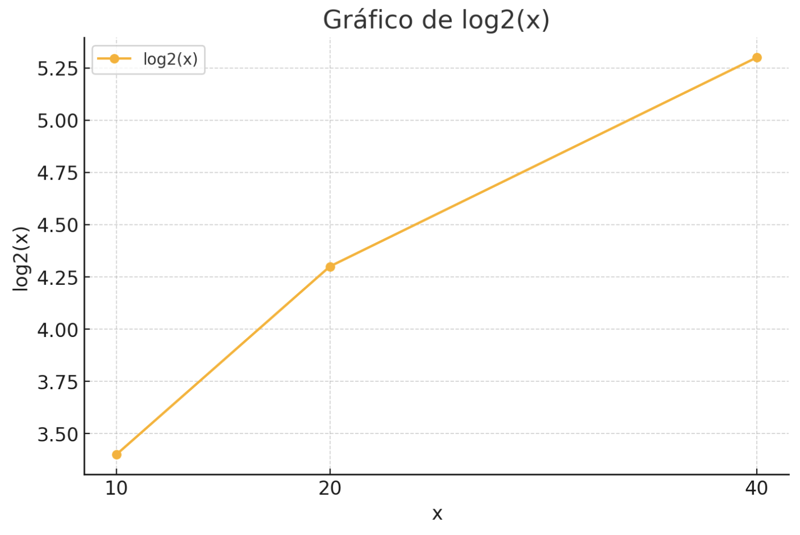
对数时间 o(log n)
- 输入大小增加n,执行时间增加log n,时间以对数比例增长。
- 记住 n 是数组中元素的数量。
- 输入的增长速度快于执行时间。
示例:
- 我们将在数组中执行二分搜索来查找特定项目。
const numbers = [0, 9, 24, 78, 54, 88, 92, 100, 21, 90]
function binarysearch(nums: number[], target: number) {
let left = 0;
let right = nums.length - 1;
while (left <= right) {
let middle = math.floor((right + left) / 2);
if (nums[middle] === target) {
return middle;
} else if (nums[middle] < target) {
left = middle + 1;
} else {
right = middle - 1;
}
}
return -1;
}
let gettarget = binarysearch(numbers, 92)
console.log(`target: ${gettarget}`)
- 为了更好地理解对数增长,让我们看如下:我们在示例中使用的数组有 10 个输入,因此:
log2(10) = 3.4
log2(20) = 4.3
log2(40) = 5.3
- 下面的图表将更容易理解:

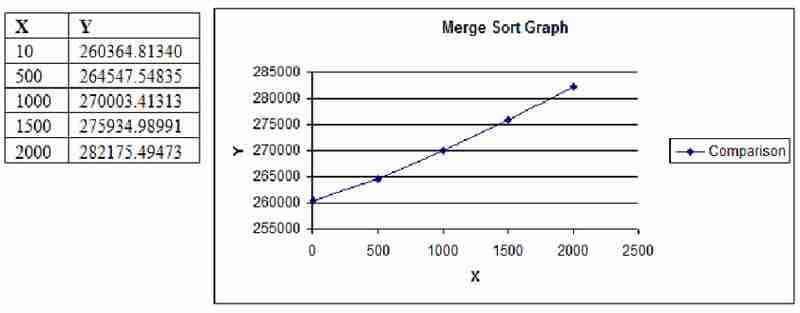
线性/拟线性时间 o(n log n)
- 算法的时间复杂度是指执行n次对数运算。
- o(log(n)) 和 o(n) 的混合。
- 归并排序就是一个结构示例。
- 适度增长。

- 一部分以 n 为单位,另一部分以 log(n) 为单位,下面的例子是一个幸运的合并:
function merge(arr, left, middle, right) {
const leftarraysize = middle - left + 1;
const rightarraysize = right - middle;
const leftarray = new array(leftarraysize);
const rightarray = new array(rightarraysize);
for (let i = 0; i < leftarraysize; i++) {
leftarray[i] = arr[left + i];
}
for (let j = 0; j < rightarraysize; j++) {
rightarray[j] = arr[middle + 1 + j];
}
let i = 0;
let j = 0;
let k = left;
while (i < leftarraysize && j < rightarraysize) {
if (leftarray[i] <= rightarray[j]) {
arr[k] = leftarray[i];
i++;
} else {
arr[k] = rightarray[j];
j++;
}
k++;
}
while (i < leftarraysize) {
arr[k] = leftarray[i];
i++;
k++;
}
while (j < rightarraysize) {
arr[k] = rightarray[j];
j++;
k++;
}
}
function mergesort(arr, left = 0, right = arr.length - 1) {
if (left < right) {
const middle = math.floor((left + right) / 2);
mergesort(arr, left, middle);
mergesort(arr, middle + 1, right);
merge(arr, left, middle, right);
}
return arr;
}
function testmergesort() {
const arr1 = [64, 34, 25, 12, 22, 11, 90];
console.log("sorted array:", mergesort([...arr1]));
}
testmergesort();
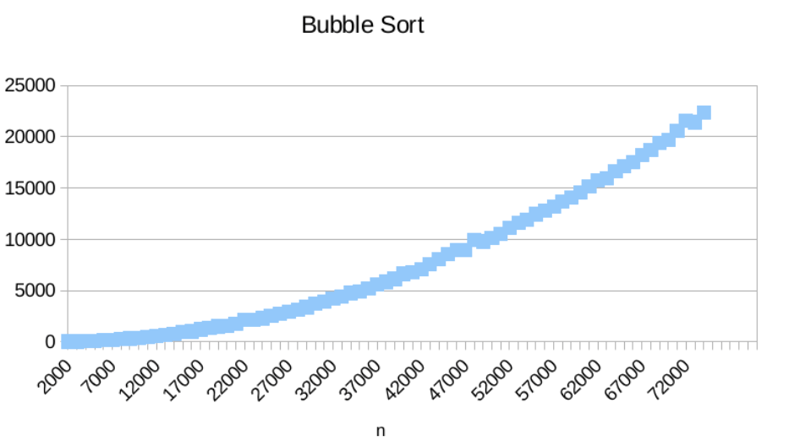
二次时间 o(n²)
- 随着输入数量的增加,执行时间呈二次方增加。
- 阅读矩阵。
- 基本上当需要 2 个嵌套循环时
- 冒泡排序

示例:
function creatematrix() {
const matrix = [
[2,4,5,],
[89,0,12],
[13,76,89]
];
for (let i = 0; i < matrix.length; i++) {
for (let j = 0; j < matrix[i].length; j++) {
console.log(`element at [${i}][${j}]: ${matrix[i][j]}`);
}
}
}
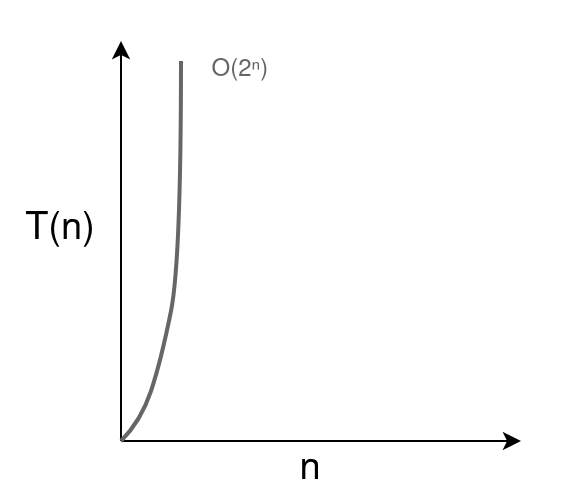
时间指数 o(2ˆn)
- 每插入一个元素到输入中,执行时间就会加倍。

- 此代码的一个示例是斐波那契
function fibonacci(n) {
if(n <= 1){
return n
} else {
return fibonacci(n-1) + fibonacci(n-2)
}
}
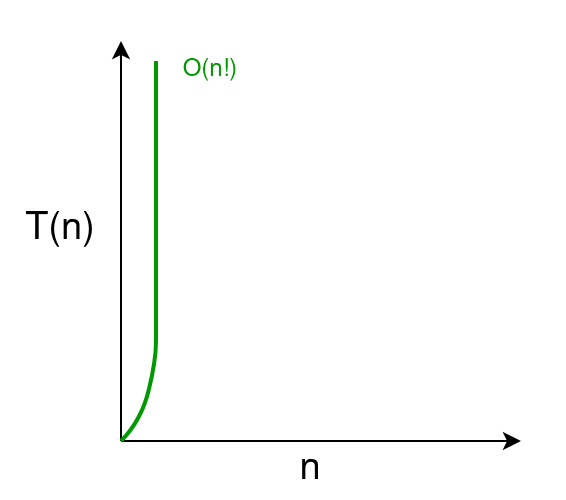
阶乘时间 o(n!)
- 执行时间根据输入的大小按阶乘增加。
示例:
- 生成数组内的所有排列
function factorialIterative(n) {
if (n === 0 || n === 1) {
return 1;
}
let result = 1;
for (let i = 2; i <= n; i++) {
result *= i;
}
return result;
}


终于介绍完啦!小伙伴们,这篇关于《大 O 符号》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
查看更多
最新文章
-

- 文章 · 前端 | 5分钟前 |
- 动态卡片点击事件绑定方法解析
- 498浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- HTML4与HTML5的title标签区别及HTML5图标添加方法
- 232浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSS响应式图片与文字对齐方法
- 138浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- HTML5音频导入方法详解
- 232浏览 收藏
-

- 文章 · 前端 | 21分钟前 | HTML注释
- HTML注释用途及使用场景详解
- 235浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSS横竖屏错位解决方法大全
- 233浏览 收藏
-

- 文章 · 前端 | 32分钟前 | HTML5
- HTML5插入本地文档及路径设置方法
- 257浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS浮动与inline元素布局技巧
- 136浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- JavaScript本地存储详解与API使用指南
- 231浏览 收藏
-

- 文章 · 前端 | 55分钟前 | html 编译运行
- HTML文件怎么用编译环境运行?
- 341浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HSL分色解决图表颜色辨识难题
- 396浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览

 外国汽车报废期限?
外国汽车报废期限?