EchoAPI 教程:如何在 EchoAPI 中使用脚本
从现在开始,我们要努力学习啦!今天我给大家带来《EchoAPI 教程:如何在 EchoAPI 中使用脚本》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
在本教程中,我们将探索如何利用 echoapi 中的脚本进行高级 api 测试和开发。用 javascript 编写的 echoapi 脚本允许您向 api 请求添加动态功能。通过了解执行前和执行后脚本,您可以轻松增强测试能力、管理变量和操作请求参数。让我们深入了解 echoapi 脚本的强大功能,看看它们如何简化您的 api 工作流程。
什么是 echoapi 脚本?
echoapi 脚本是基于 javascript 的代码片段,允许您在 api 请求或集合测试期间添加动态行为。

echoapi脚本的功能
脚本可以实现以下功能:
- 测试(断言)请求响应结果(执行后脚本)的正确性。
- 动态修改api请求参数,例如添加api签名参数(预执行脚本)。
- 在 api 请求之间传递数据(在脚本中使用变量)。
- 直接向脚本内的 api 端点发出请求。
echoapi脚本分为执行前脚本和执行后脚本。
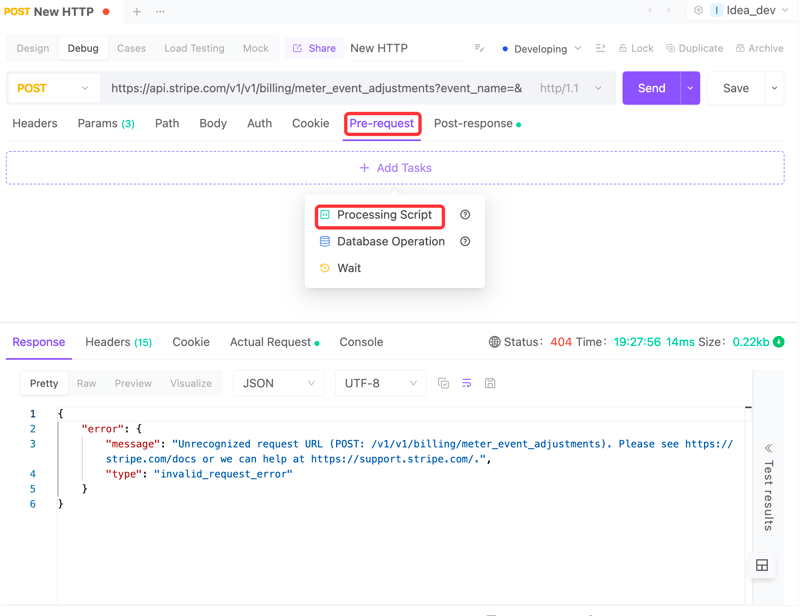
预执行脚本

预执行脚本在发送请求之前执行。
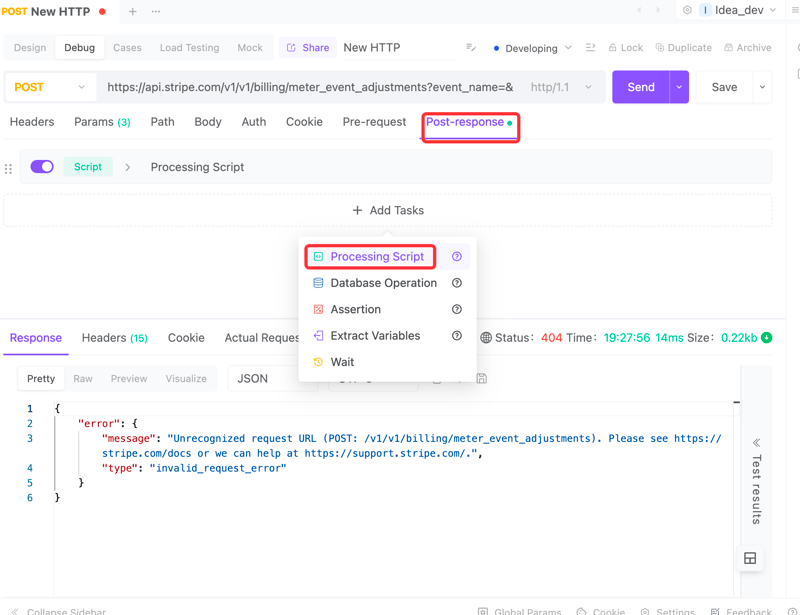
执行后脚本

执行后脚本在发送请求后执行。
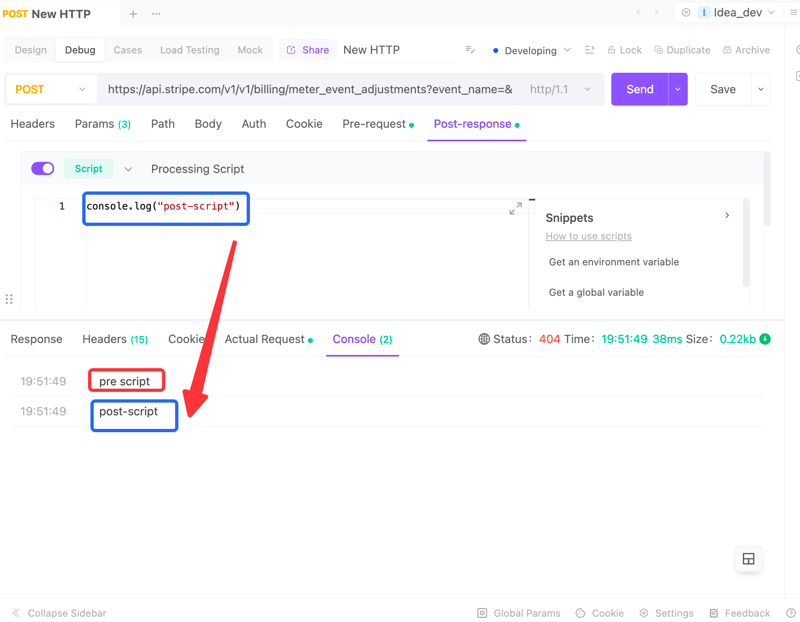
实际提交示例
如下图(控制台输出)所示,预执行脚本在请求发送之前运行,后执行脚本在请求完成后运行:

预执行脚本的作用
预执行脚本有几个关键功能:
- 使用 js 函数执行复杂的计算。
- 打印变量值。
- 定义、检索、删除和清除环境变量。
- 定义、检索、删除和清除全局变量。
- 访问请求参数。
- 动态添加或删除标头参数。
- 动态添加或删除查询参数。
- 动态添加或删除主体参数。
- 发送 http 请求。
例如,我们可以在预执行脚本中定义一个函数_random:
function _random() {
return 'hello, echoapi ' + math.random();
}
该函数返回一个字符串:“hello, echoapi”,后跟一个随机数。然后我们可以将其分配给全局变量 random_var,如下所示:
pm.globals.set("random_var", _random());
在预执行脚本中打印调试变量
我们可以使用console.log()将必要的变量打印到控制台并查看这些变量的当前值。
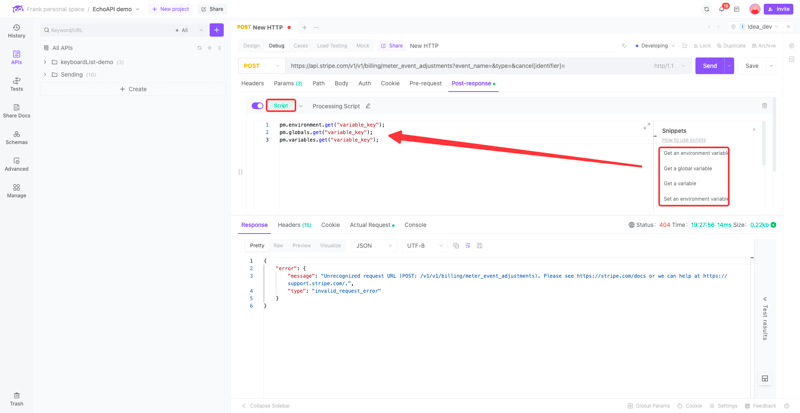
管理环境变量
- 设置环境变量:
pm.variables.set("key", "value"); // set an environment variable 'key' with value 'value'
- 检索环境变量:
pm.variables.get("key"); // get the value of the environment variable 'key'
- 删除环境变量:
pm.variables.delete("key"); // delete the environment variable 'key'
- 清除所有环境变量:
pm.variables.clear(); // clear all defined environment variables
管理全局变量
- 设置全局变量:
pm.globals.set("key", "value"); // set a global variable 'key' with value 'value'
- 检索全局变量:
pm.globals.get("key"); // get the value of the global variable 'key'
- 删除全局变量:
pm.globals.delete("key"); // delete the global variable 'key'
- 清除所有全局变量:
pm.globals.clear(); // clear all defined global variables
访问请求参数
可以通过请求对象访问请求参数。更多详细信息,请参阅“echoapi内置变量”部分。
动态管理请求参数
- 添加标头参数:
pm.setrequestheader("key", "value"); // dynamically add a header parameter with key 'key' and value 'value'
- 删除标头参数:
pm.removerequestheader("key"); // remove the header parameter with key 'key'
- 添加查询参数:
pm.setrequestquery("key", "value"); // dynamically add a query parameter
- 删除查询参数:
pm.removerequestquery("key"); // remove the query parameter with key 'key'
- 添加主体参数:
pm.setrequestbody("key", "value"); // dynamically add a body parameter
- 删除主体参数:
pm.removerequestbody("key"); // remove the body parameter with key 'key'
在预执行脚本中发送 http 请求
您可以在预执行脚本中使用 ajax 的 $.ajax() 方法发送 http 请求。这是一个简单的示例,其中请求发送到 https://echo.apipost.cn/get.php, 并将响应的 bigint 分配给全局变量 bigint:
$.ajax({
url: "https://echo.apipost.cn/get.php",
method: "POST",
headers: {
"Content-Type": "application/json"
},
timeout: "10000",
async: false, // Ensure this is set to false for synchronous requests
data: JSON.stringify({"email": "xxx@xxx.com", "password": "123456"}),
success: function(response) {
apt.globals.set("bigint", response.bigint);
}
});
执行后脚本的功能
后执行脚本在发送请求后执行,可以执行许多与预执行脚本相同的功能,包括:
- 使用 js 函数执行复杂的计算。
- 打印变量值。
- 定义、检索、删除和清除环境变量。
- 定义、检索、删除和清除全局变量。
- 访问请求和响应参数。
- 发送 http 请求。
- 测试(断言)请求响应结果的正确性。
定义、检索、删除、清除环境变量和全局变量的方法与预执行脚本中的方法相同,这里不再赘述。
接收响应参数
您可以通过响应对象访问响应参数。详细操作请参考“echoapi内置变量”章节。
测试请求响应的有效性
您可以使用执行后脚本来测试(断言)请求响应结果的正确性。
结论
总之,echoapi 脚本提供了一种增强 api 测试和开发流程的强大方法。通过利用执行前脚本和执行后脚本,您可以动态管理请求参数、断言响应有效性并有效利用变量。此功能不仅简化了测试流程,还允许进行更复杂的操作,从而更轻松地确保 api 集成的准确性和效率。立即开始实施 echoapi 脚本并提升您的 api 测试体验!
好了,本文到此结束,带大家了解了《EchoAPI 教程:如何在 EchoAPI 中使用脚本》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 win10运行虚拟机就死机了怎么回事? 开启虚拟机蓝屏死机问题解决办法
win10运行虚拟机就死机了怎么回事? 开启虚拟机蓝屏死机问题解决办法
- 上一篇
- win10运行虚拟机就死机了怎么回事? 开启虚拟机蓝屏死机问题解决办法

- 下一篇
- GoLang exec.Command() 后台守护不执行 Shell 命令:如何解决?
-

- 文章 · 前端 | 8小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 8小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3696次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3963次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3905次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5078次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4276次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





