Playwright:用于高效测试的实用程序中的 GraphQL 请求
golang学习网今天将给大家带来《Playwright:用于高效测试的实用程序中的 GraphQL 请求》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!

使用 playwright 等端到端测试框架时,模拟 graphql 请求可以显着提高测试可靠性和速度。受到 jay freestone 优秀博客文章 stubbing graphql requests in playwright 的启发,我决定构建一个可重用的实用函数,允许灵活的 graphql 请求拦截和响应存根。
在这篇文章中,我将引导您完成拦截gql实用程序的实现,并演示如何将其与 playwright 一起使用来模拟 graphql 查询和突变的服务器响应。
interceptgql 实用程序:它是如何工作的
interceptgql 实用程序为后端的所有 graphql 请求注册一个路由处理程序,根据操作名称拦截特定操作。您可以定义每个操作应如何响应并验证请求中传递的变量。
这是实现:
import { test as basetest, page, route } from '@playwright/test';
import { namedoperations } from '../../src/graphql/autogenerate/operations';
type calledwith = record<string, unknown>;
type operations = keyof (typeof namedoperations)['query'] | keyof (typeof namedoperations)['mutation'];
type interceptconfig = {
operationname: operations | string;
res: record<string, unknown>;
};
type interceptedpayloads = {
[operationname: string]: calledwith[];
};
export async function interceptgql(
page: page,
interceptconfigs: interceptconfig[]
): promise<{ reqs: interceptedpayloads }> {
const reqs: interceptedpayloads = {};
interceptconfigs.foreach(config => {
reqs[config.operationname] = [];
});
await page.route('**/graphql', (route: route) => {
const req = route.request().postdatajson();
const operationconfig = interceptconfigs.find(config => config.operationname === req.operationname);
if (!operationconfig) {
return route.continue();
}
reqs[req.operationname].push(req.variables);
return route.fulfill({
status: 200,
contenttype: 'application/json',
body: json.stringify({ data: operationconfig.res }),
});
});
return { reqs };
}
export const test = basetest.extend<{ interceptgql: typeof interceptgql }>({
interceptgql: async ({ browser }, use) => {
await use(interceptgql);
},
});
示例:测试任务管理仪表板
为了演示该实用程序的实际效果,让我们用它来测试任务管理仪表板。我们将拦截 graphql 查询 (gettasks) 并模拟其响应。
import { expect } from '@playwright/test';
import { namedOperations } from '../../../src/graphql/autogenerate/operations';
import { test } from '../../fixtures';
import { GetTasksMock } from './mocks/GetTasks.mock';
test.describe('Task Management Dashboard', () => {
test.beforeEach(async ({ page, interceptGQL }) => {
await page.goto('/tasks');
await interceptGQL(page, [
{
operationName: namedOperations.Query['GetTasks'],
res: GetTasksMock,
},
]);
});
test('Should render a list of tasks', async ({ page }) => {
const taskDashboardTitle = page.getByTestId('task-dashboard-title');
await expect(taskDashboardTitle).toHaveText('Task Dashboard');
const firstTaskTitle = page.getByTestId('0-task-title');
await expect(firstTaskTitle).toHaveText('Implement authentication flow');
const firstTaskStatus = page.getByTestId('0-task-status');
await expect(firstTaskStatus).toHaveText('In Progress');
});
test('Should navigate to task details page when a task is clicked', async ({ page }) => {
await page.getByTestId('0-task-title').click();
await expect(page.getByTestId('task-details-header')).toHaveText('Task Details');
await expect(page.getByTestId('task-details-title')).toHaveText('Implement authentication flow');
});
});
这里发生了什么?
- 拦截请求:拦截gql实用程序拦截gettasks查询并返回gettasksmock中定义的模拟数据。
- 模拟响应: 提供模拟响应,而不是到达实际后端。
- 验证变量:该实用程序还存储随请求发送的 graphql 变量,这对于单独测试 api 调用非常有用。
为什么使用这种方法?
- 提高速度:通过避免实际的网络请求,测试运行得更快、更可靠。
- 简化的测试数据:您可以控制响应,从而更轻松地测试边缘情况和各种应用程序状态。
- api调用验证:通过捕获随请求发送的变量,您可以确保前端使用正确的参数调用后端。
此实现和方法的灵感来自 jay freestone 的优秀博客文章 stubbing graphql requests in playwright。他的帖子为构建拦截gql实用程序提供了坚实的基础。
通过将此实用程序合并到您的 playwright 测试套件中,您可以轻松模拟 graphql 查询和突变,提高测试速度和可靠性,同时简化复杂的场景。
今天关于《Playwright:用于高效测试的实用程序中的 GraphQL 请求》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
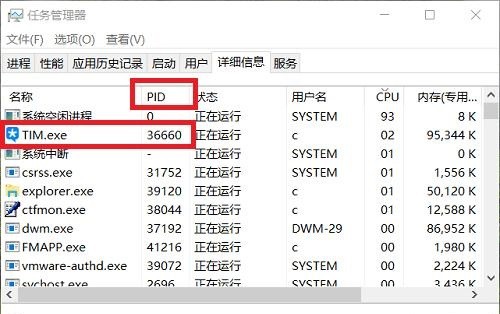
 Win10任务管理器无法结束进程怎么办 Win10任务管理器使用命令结束进程的方法
Win10任务管理器无法结束进程怎么办 Win10任务管理器使用命令结束进程的方法
- 上一篇
- Win10任务管理器无法结束进程怎么办 Win10任务管理器使用命令结束进程的方法

- 下一篇
- Linux中 的cat more less xxd 区别
-

- 文章 · 前端 | 3分钟前 |
- HTML5触控事件禁用技巧详解
- 365浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- call、apply、bind区别及使用场景解析
- 220浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript数组常用方法及原数组影响解析
- 301浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- 浮动导致点击错位怎么解决?清除浮动恢复文档流
- 451浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- 对象字面量与构造函数创建对象的区别
- 196浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSS瀑布流布局:grid-auto-fill与gap应用技巧
- 390浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- 点击菜单加载外部HTML的实现方式
- 188浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- CSS网格对齐难?gridtemplateareas轻松解决
- 114浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- JavaScript错误处理与调试方法详解
- 113浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- JavaScript装饰器是什么?如何使用装饰器增强函数功能
- 356浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- JavaScript深拷贝的几种实现方式
- 274浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JS动态渲染HTML技术详解
- 351浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5041次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



