我如何在不破坏应用程序的情况下用 Just in Redux Store 替换代码行!
来源:dev.to
2024-12-20 22:34:00
0浏览
收藏
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《我如何在不破坏应用程序的情况下用 Just in Redux Store 替换代码行!》,这篇文章主要讲到等等知识,如果你对文章相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!

我观察到使用 Redux 存储的开发人员存在一个常见模式:当面对新的但略有不同的需求时,他们经常创建新功能并重写通用样板代码,包括减速器、thunk、操作和中间件。这可能会导致代码库中出现大量重复。
我们不能完全责怪开发人员,因为标准化和团队最佳实践通常是由团队领导完成的......
但是,当 API 或微服务标准化时(其中删除、创建、放置和获取等端点遵循可预测的结构),可以创建可以动态生成 Redux 减速器和操作的高阶函数。这减少了冗余并鼓励更具可扩展性的架构。以下是如何实现这一点的示例:
https://gist.github.com/ARAldhafeeri/1ad10710bee110b9a88013984272fbbd
它有 200 行代码,这里有一个示例用法,它的作用是:
- 动态 Redux 切片创建: 函数 createEntitySlice 为实体(如预订或用户)生成 Redux 切片,允许开发人员使用最少的样板代码轻松创建、读取、更新和删除任何实体的数据。
- 可自定义参数:该函数接受可自定义参数,例如entityName、endpoints、extraReducers、extraThunks和extraActions,为不同实体和特定需求提供灵活性。
- 基本 CRUD thunk: 它为获取、创建、更新、删除和搜索等常见操作提供基本异步 thunk,这些操作根据提供的端点与 API 进行交互。这些 thunk 管理必要的 API 调用并处理错误。
- 用于状态管理的Reducers:切片包含用于管理加载状态、存储获取的数据、处理错误以及执行搜索和重置状态等操作的Reducers。
- 中间件集成:代码集成了侦听器中间件来处理副作用,例如根据 CRUD 操作的结果显示成功或错误消息。它还增强了中间件,使其能够自定义状态更改的行为,例如在满足某些条件时触发其他操作。
- 优化的代码可重用性:通过使用这种高阶函数方法,开发人员可以避免重复的样板代码,并为不同的实体创建可重用的动态切片,而无需每次手动编写操作和化简器。
- 可扩展和模块化: 高阶函数从 redux 存储中生成某个功能所需的功能,我们也可以将其中的所有内容从减速器扩展到初始状态,因此当自定义端点到达时,它不会完全融入我们创建的通用基础中,我们可以简单地添加它。
最好的,
艾哈迈德,
理论要掌握,实操不能落!以上关于《我如何在不破坏应用程序的情况下用 Just in Redux Store 替换代码行!》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 前端摄像头实时录制并进行后端监控,有哪些可行方案?
前端摄像头实时录制并进行后端监控,有哪些可行方案?
- 上一篇
- 前端摄像头实时录制并进行后端监控,有哪些可行方案?

- 下一篇
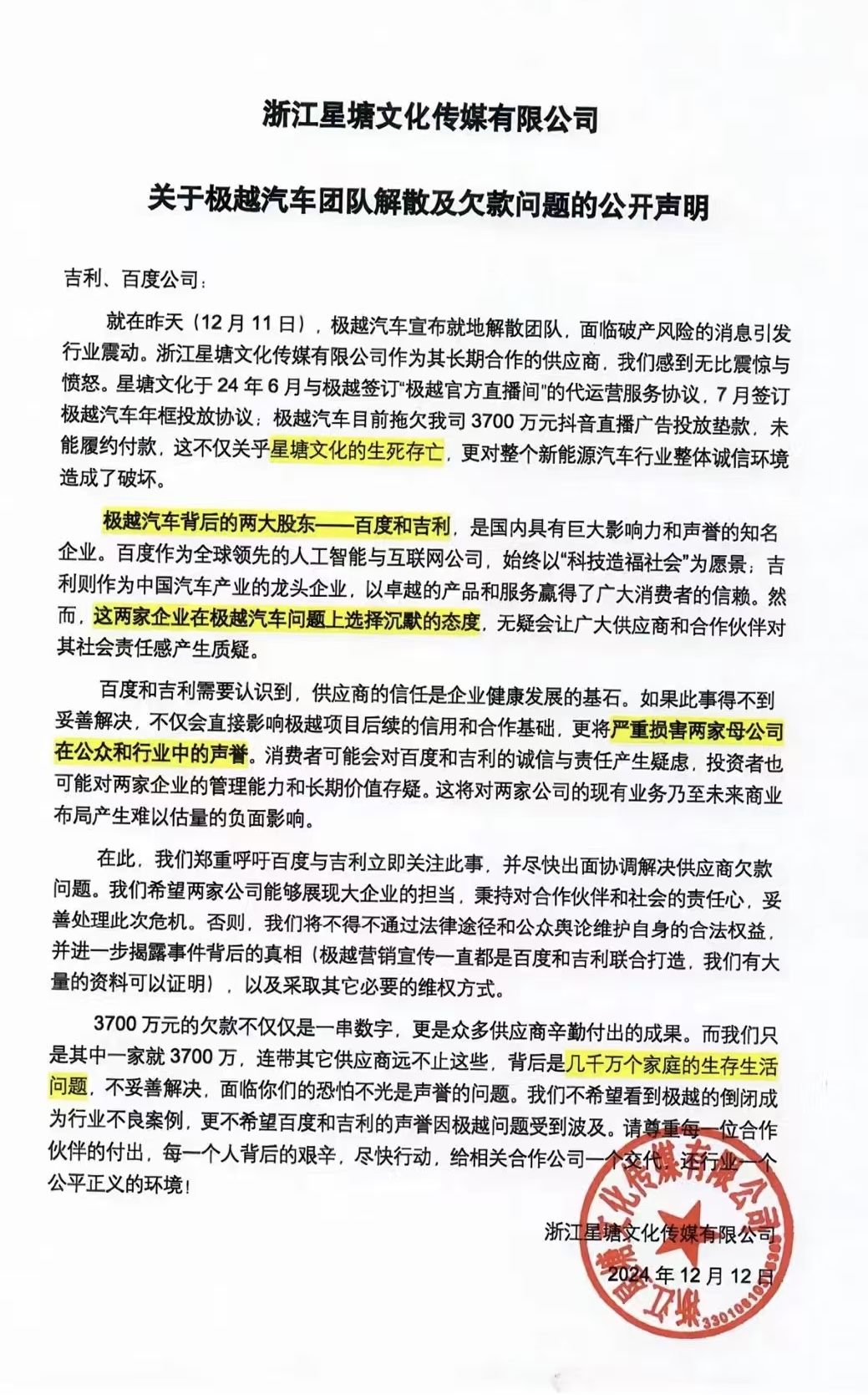
- 星塘文化声明:呼吁百度与吉利尽快出面协调解决极越拖欠供应商费用问题
查看更多
最新文章
-

- 文章 · 前端 | 1分钟前 | HTML5
- PHPStorm运行HTML5文件步骤详解
- 107浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSSGrid与Flexbox图片间距设置技巧
- 111浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- 嵌套数组快速转对象数组方法
- 496浏览 收藏
-

- 文章 · 前端 | 12分钟前 | html html代码
- HTML末尾引入JS的正确方法
- 358浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- CSS多列与Grid布局技巧分享
- 196浏览 收藏
-

- 文章 · 前端 | 15分钟前 | 网页HTML
- HTML网页制作入门到精通教程
- 243浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 3D轮播图分页遮挡问题解决方法
- 450浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSS定位入门到实战攻略
- 216浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSSflex主轴对齐技巧详解
- 317浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- HTML5mark标签使用与高亮技巧解析
- 275浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- 透明颜色代码怎么用?表单应用全攻略
- 339浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




