如何用 CSS、HTML 和 JavaScript 实现父元素中子元素的双行排列,并添加省略号按钮展开隐藏部分?
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《如何用 CSS、HTML 和 JavaScript 实现父元素中子元素的双行排列,并添加省略号按钮展开隐藏部分?》,涉及到,有需要的可以收藏一下

如何巧妙地在父元素中实现子元素的两行排列?
想要在父元素中将子元素排列成两行,并且初始时隐藏超出部分,在出现省略号按钮点击后展开显示,使用 css、html 和 javascript 即可实现。
html 结构
首先,创建一个外部视窗 div(container),其中包含一个“盛放” 两行内容块的容器(flex-container)。设置 container 的尺寸,并将其超出部分隐藏。
css 样式
添加 css 样式,设置 flex-container 的宽度和高度,并使其以 flex 方式排列。设置子元素(称为 item)的大小和背景颜色。
javascript 交互
接下来,使用 javascript 监听“更多”按钮的点击事件。当点击时,隐藏“更多”按钮,并为 container 添加一个“scroll”类,这会将 container 设置为可水平滚动。
完整代码
下面是完整的 html、css 和 javascript 代码:
html
<div id="container">
<div id="flex-container">
<div class="item">item1</div>
<div class="item">item2</div>
<!-- ... 子元素 -->
<div id="more">...</div>
</div>
</div>css
#container {
width: 400px;
height: 200px;
border: 1px solid red;
position: relative;
}
#flex-container {
width: 800px;
height: 200px;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
#flex-container .item {
width: 150px;
text-align: center;
height: 94px;
display: flex-item;
}
#more {
display: block;
position: absolute;
right: 10px;
width: 80px;
height: 30px;
background: green;
border-radius: 5px;
text-align: center;
color: white;
cursor: pointer;
}javascript
document.getElementById("more").onclick = function() {
this.style.display = "none";
document.getElementById("container").className = "scroll";
}通过这种方法,你可以在父元素中轻松实现子元素的两行排列,并使超出部分在初始状态下隐藏。点击省略号按钮即可在出现横向滚动条的同时显示出隐藏部分。
到这里,我们也就讲完了《如何用 CSS、HTML 和 JavaScript 实现父元素中子元素的双行排列,并添加省略号按钮展开隐藏部分?》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
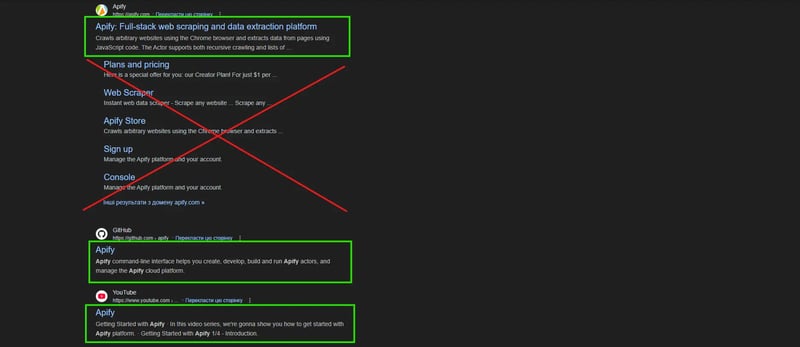
 如何使用 Python 抓取 Google 搜索结果
如何使用 Python 抓取 Google 搜索结果
- 上一篇
- 如何使用 Python 抓取 Google 搜索结果

- 下一篇
- 联合查询中丢失数据如何处理?如何显示未与任何group关联的strategy信息,并将其Gatewaymac值设为空?
-

- 文章 · 前端 | 45秒前 |
- CSSGrid子元素对齐问题解决方法
- 484浏览 收藏
-

- 文章 · 前端 | 51秒前 |
- CSS初学者常见问题与调试方法
- 452浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- ReactNative返回键处理技巧
- 181浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- 命令行转HTML为PDF技巧全解析
- 350浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML5注释版本号写法及代码更新记录规范
- 167浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 保存完整HTML网页到本地方法
- 112浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 8小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3980次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



