How to Use Axios Interceptors to Handle API Error Responses
有志者,事竟成!如果你在学习文章,那么本文《How to Use Axios Interceptors to Handle API Error Responses》,就很适合你!文章讲解的知识点主要包括,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~

构建现代 web 应用程序时,处理 api 调用及其响应是开发的关键部分。 axios 是一个流行的 javascript 库,它简化了 http 请求的过程,但它还具有诸如拦截器之类的内置功能,允许开发人员以更简化、更高效的方式管理响应和错误。
在本文中,我们将重点介绍如何使用 axios 拦截器有效地处理 api 错误响应,从而使您能够在整个应用程序中标准化错误处理。
什么是 axios?
axios 是一个基于 promise 的 javascript http 客户端,支持使用 async/await 语法向 api 发出请求。它很受欢迎,因为它使用简单,并且可以通过拦截器轻松扩展其功能。
axios 基础示例:
import axios from 'axios';
axios.get('/api/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('error fetching data:', error);
});
虽然此示例演示了如何使用 .then 和 .catch 处理请求和错误,但当您需要管理多个 api 请求时,使用拦截器可以使您的代码更加高效。
什么是 axios 拦截器?
axios 拦截器 是允许您在 .then 或 .catch 处理请求和响应之前拦截和处理请求和响应的函数。当您需要将通用配置应用于所有请求或以统一的方式处理错误响应时,这特别有用。
拦截器主要有两种类型:
- 请求拦截器:用于在发送请求之前修改或添加请求头、令牌或其他配置。
- 响应拦截器:用于全局处理响应或错误,包括在必要时记录或重试请求。
为什么使用响应拦截器?
处理多个 api 端点时,每个端点可能返回不同类型的错误消息或状态代码。如果没有拦截器,您将需要处理每个单独的 api 调用的错误,这可能会导致重复且难以维护的代码。
使用响应拦截器,您可以在一个位置管理所有错误响应,确保在整个应用程序中采用一致的方法处理错误。
设置 axios 响应拦截器
1.安装axios
首先,确保您的项目中安装了 axios:
npm install axios
2.创建axios实例
要设置拦截器,最好创建一个可以在整个应用程序中重用的 axios 实例。这有助于标准化您的请求和响应处理。
import axios from 'axios';
const apiclient = axios.create({
baseurl: 'https://api.example.com', // replace with your api base url
headers: {
'content-type': 'application/json',
accept: 'application/json',
},
});
3.添加响应拦截器
您可以添加响应拦截器,以在错误到达各个 api 调用中的 .then 或 .catch 块之前捕获并处理错误。
apiclient.interceptors.response.use(
(response) => {
// if the response is successful (status code 2xx), return the response data
return response;
},
(error) => {
// handle errors globally
if (error.response) {
// server responded with a status code out of 2xx range
const statuscode = error.response.status;
const errormessage = error.response.data.message || 'an error occurred';
// handle different status codes accordingly
if (statuscode === 401) {
// handle unauthorized error, for example by redirecting to login
console.error('unauthorized access - redirecting to login');
} else if (statuscode === 500) {
// handle server errors
console.error('server error - try again later');
} else {
// handle other types of errors
console.error(`error ${statuscode}: ${errormessage}`);
}
} else if (error.request) {
// no response received (network error, timeout, etc.)
console.error('network error - check your internet connection');
} else {
// something else happened during the request
console.error('request error:', error.message);
}
// optionally, return a rejected promise to ensure `.catch` is triggered in individual requests
return promise.reject(error);
}
);
4. 调用api
拦截器就位后,您现在可以使用 apiclient 进行 api 调用。如果发生错误,拦截器会自动捕获并处理。
// example api call
apiclient.get('/users')
.then(response => {
console.log('user data:', response.data);
})
.catch(error => {
// this will be triggered if the error isn't handled by the interceptor
console.error('error fetching users:', error);
});
在此设置中,您无需为每个 api 调用编写错误处理代码。拦截器集中了这个逻辑,让你的 api 调用更干净、更容易维护。
axios 拦截器的实际用例
1. 自动令牌刷新
如果您的api使用身份验证令牌(例如jwt),您可能会遇到令牌过期的情况,需要刷新它。 axios 拦截器可用于在收到 401 unauthorized 响应时自动刷新令牌。
apiclient.interceptors.response.use(
(response) => {
return response;
},
async (error) => {
if (error.response.status === 401) {
try {
// call a function to refresh the token
const newtoken = await refreshauthtoken();
error.config.headers['authorization'] = `bearer ${newtoken}`;
// retry the original request with the new token
return axios(error.config);
} catch (refresherror) {
console.error('token refresh failed:', refresherror);
// optionally redirect to login
return promise.reject(refresherror);
}
}
return promise.reject(error);
}
);
2. 处理网络错误
如果您的应用依赖外部 api,网络问题可能是一个常见问题。 axios 拦截器可以在网络故障时帮助提供用户友好的错误消息。
apiClient.interceptors.response.use(
(response) => response,
(error) => {
if (!error.response) {
alert('Network error: Please check your internet connection');
}
return Promise.reject(error);
}
);
使用 axios 拦截器的好处
集中式错误处理:您无需为每个 api 调用编写错误处理代码,而是可以在单个位置处理错误。
更干净的代码:由于错误处理由拦截器负责,因此您的各个 api 调用将更加干净和简洁。
改进的可维护性:可以在一个地方完成错误处理的更改(例如添加新案例或细化错误消息),使代码库更易于维护。
一致性:拦截器确保采用一致的方法来处理错误,因此您不必担心丢失边缘情况或编写冗余代码。
结论
使用 axios 拦截器处理 api 错误响应可以极大地提高代码的结构、可维护性和一致性。通过集中错误处理逻辑,您可以提高 api 调用效率并减少应用程序中的重复代码。
拦截器是 axios 的一项强大功能,可用于广泛的用例,从管理令牌刷新到在网络故障期间显示用户友好的错误消息。立即开始利用 axios 拦截器来简化错误处理并提高应用程序的弹性!
今天关于《How to Use Axios Interceptors to Handle API Error Responses》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 Win10怎么关闭Fn功能键 Win10笔记本键盘退出Fn模式的方法介绍
Win10怎么关闭Fn功能键 Win10笔记本键盘退出Fn模式的方法介绍
- 上一篇
- Win10怎么关闭Fn功能键 Win10笔记本键盘退出Fn模式的方法介绍

- 下一篇
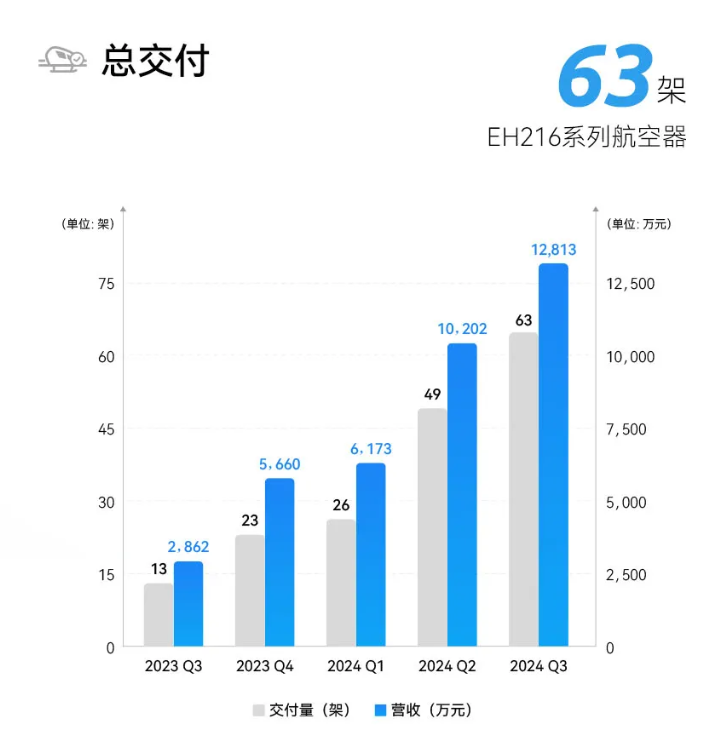
- 亿航智能 2024 年 Q3 营收 1.28 亿元同比增长 347.8%,交付 63 架 eVTOL 航空器
-

- 文章 · 前端 | 1分钟前 | JS函数如何定义
- JS全局函数定义与调用范围详解
- 490浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- HTML5相对定位怎么设置
- 468浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- JS遍历Map转对象数组方法
- 445浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- HTML5中添加CSS的两种方式:外链与内嵌
- 154浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- HTML表单防刷技巧:JS与后端结合防暴力提交
- 383浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- CSS滚动与过渡动画结合技巧
- 149浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- 行内元素如何HTML5语义化使用
- 170浏览 收藏
-

- 文章 · 前端 | 29分钟前 | CSS FLEXBOX
- 两栏内容居中对齐方法详解
- 474浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSS集中加载与拆分策略对比
- 254浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- 构建支持PWA的离线博客系统教程
- 403浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3674次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3937次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3880次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5052次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4252次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览


2\.[分类](/category/)3\.[子分类](/category/subcategory/)4\.当前页面](/uploads/20260118/1768742624696cdee02b83c.jpg)


