在 React Native 中访问父子状态和函数
有志者,事竟成!如果你在学习文章,那么本文《在 React Native 中访问父子状态和函数》,就很适合你!文章讲解的知识点主要包括,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~

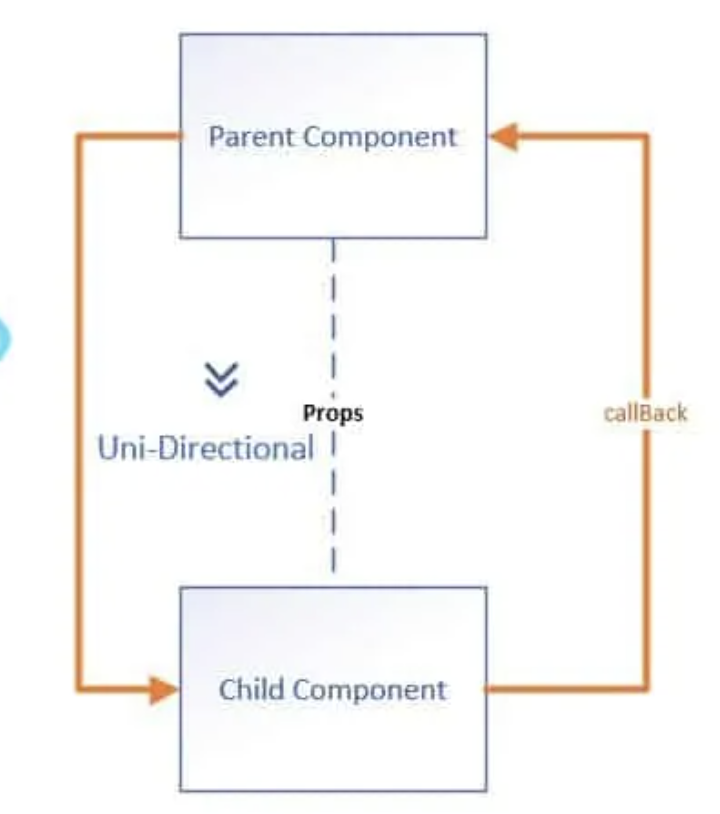
使用 react native 时,构建可重用和模块化组件是很常见的。有时,我们需要子组件访问或修改父组件中的状态和函数,反之亦然。父组件和子组件之间的这种通信可以通过几种不同的方式来实现。让我们深入研究各种技术,以便更轻松地在 react native 中的父组件和子组件之间共享状态和功能。
1. 将状态和函数从父级传递给子级
使用道具
props 是从父组件到子组件共享数据和函数的最直接的方法。当父组件需要控制子组件中的某些行为或数据时,这特别有用。
示例:将父级状态和函数传递给子级
import react, { usestate } from 'react';
import { view, button, text } from 'react-native';
const parentcomponent = () => {
const [count, setcount] = usestate(0);
// function to increment count
const incrementcount = () => setcount(count + 1);
return (
<view>
<text>count: {count}</text>
<childcomponent count={count} incrementcount={incrementcount} />
</view>
);
};
const childcomponent = ({ count, incrementcount }) => {
return (
<view>
<text>count from parent: {count}</text>
<button title="increment count" onpress={incrementcount} />
</view>
);
};
export default parentcomponent;
在此示例中:
- 父组件(parentcomponent)有计数状态和incrementcount函数。
- 这些通过 props 传递给子组件(childcomponent)。
- 子组件可以使用提供的函数显示和操作父组件的状态。
2. 从父级访问子级功能
要从父组件触发子组件中的功能,我们可以使用 refs 和 回调函数。
将 useref 与forwardref 结合使用
使用 useref 和 react.forwardref,父组件可以直接访问子函数,从而提供对子组件的更多控制。
示例:从父函数调用子函数
import react, { useref } from 'react';
import { view, button, text } from 'react-native';
const parentcomponent = () => {
const childref = useref(null);
// function to call child function from parent
const callchildfunction = () => {
if (childref.current) {
childref.current.showalert();
}
};
return (
<view>
<button title="call child function" onpress={callchildfunction} />
<childcomponent ref={childref} />
</view>
);
};
const childcomponent = react.forwardref((props, ref) => {
const showalert = () => {
alert('child function called!');
};
react.useimperativehandle(ref, () => ({
showalert
}));
return (
<view>
<text>this is the child component.</text>
</view>
);
});
export default parentcomponent;
在此示例中:
- 我们使用 react.forwardref 将 ref 从父级传递给子级。
- 子组件定义了一个使用 useimperativehandle 向父组件公开的 showalert 函数。
- 然后父级可以通过访问 childref 来调用 showalert。
3. 访问深度嵌套组件中的父状态和函数
在组件嵌套多层的情况下,通过每个组件向下传递 props 可能会变得很麻烦。对于这些场景,react context api 提供了一个解决方案,允许在整个组件树上共享状态和函数。
使用 react 上下文 api
示例:访问深度嵌套子级中的父级状态和函数
import react, { createcontext, usecontext, usestate } from 'react';
import { view, button, text } from 'react-native';
const countcontext = createcontext();
const parentcomponent = () => {
const [count, setcount] = usestate(0);
const incrementcount = () => setcount(count + 1);
return (
<countcontext.provider value={{ count, incrementcount }}>
<view>
<text>count: {count}</text>
<nestedchildcomponent />
</view>
</countcontext.provider>
);
};
const nestedchildcomponent = () => {
return (
<view>
<deepchildcomponent />
</view>
);
};
const deepchildcomponent = () => {
const { count, incrementcount } = usecontext(countcontext);
return (
<view>
<text>count from context: {count}</text>
<button title="increment count" onpress={incrementcount} />
</view>
);
};
export default parentcomponent;
在此示例中:
- 我们使用createcontext创建countcontext,它保存count和incrementcount函数。
- parentcomponent 将嵌套组件包装在 countcontext.provider 内,以提供对计数状态和incrementcount 函数的访问。
- deepchildcomponent可能嵌套了几层,可以使用usecontext轻松访问计数状态和incrementcount函数。
4. 在没有上下文的情况下从子级更新父级状态
如果子组件需要更新父组件的状态,并且您不想使用 context api,则可以将回调函数从父组件传递给子组件。
示例:使用子回调更新父状态
import React, { useState } from 'react';
import { View, Button, Text } from 'react-native';
const ParentComponent = () => {
const [message, setMessage] = useState('Hello from Parent');
// Callback to update parent state
const updateMessage = (newMessage) => setMessage(newMessage);
return (
<View>
<Text>Message: {message}</Text>
<ChildComponent updateMessage={updateMessage} />
</View>
);
};
const ChildComponent = ({ updateMessage }) => {
return (
<View>
<Button
title="Update Parent Message"
onPress={() => updateMessage('Hello from Child')}
/>
</View>
);
};
export default ParentComponent;
在此示例中:
- 父组件定义了一个函数updatemessage来修改其状态。
- 此函数作为 prop 传递给子组件。
- 子进程可以调用此函数来更新父进程的消息状态。
结论
react native 提供了各种方法来促进父组件和子组件之间的通信。根据您的需求:
- 使用props在直接父级和子级之间进行简单的数据和函数共享。
- 使用refs和forwardref来允许父组件调用子函数。
- context api 非常适合在深度嵌套的组件之间共享数据。
- 回调函数为子级提供了一种直接的方式来更新父状态,而不需要全局上下文。
这些方法如果使用得当,可以极大地增强你在 react native 中管理和组织复杂组件层次结构的能力。对每一个进行实验,了解哪一个最适合您的项目要求。快乐编码!
今天关于《在 React Native 中访问父子状态和函数》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 如何解决电脑黑屏无法开机的问题:详细排查与修复指南
如何解决电脑黑屏无法开机的问题:详细排查与修复指南
- 上一篇
- 如何解决电脑黑屏无法开机的问题:详细排查与修复指南

- 下一篇
- Vue.js中如何将嵌套数组数据竖向显示?
-

- 文章 · 前端 | 2分钟前 |
- CSS响应式弹窗动画实现方法
- 355浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSS浮动布局实现多列列表,统一floatleft固定宽度
- 358浏览 收藏
-

- 文章 · 前端 | 17分钟前 | html HTML5
- HTMLmeta标签无效原因及正确使用方法
- 195浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS过渡与z-index使用技巧
- 251浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JS正则表达式字符串匹配教程
- 389浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- HTML5阴影边框添加技巧解析
- 146浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- FontAwesome打印预览不显示怎么解决
- 117浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- 动态文本溢出检测与字体自适应方法
- 193浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS非父级悬停控制元素技巧
- 202浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS动画顺序乱?animation-delay轻松解决
- 377浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- CSS伪元素打造图片装饰效果
- 442浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3739次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4024次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3947次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5119次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4318次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览