网络可访问性:可访问的流体版式
哈喽!大家好,很高兴又见面了,我是golang学习网的一名作者,今天由我给大家带来一篇《网络可访问性:可访问的流体版式》,本文主要会讲到等等知识点,希望大家一起学习进步,也欢迎大家关注、点赞、收藏、转发! 下面就一起来看看吧!
- 简介
- 首先:字体大小:20px - 不好的做法
- 如何制作无障碍的流畅文本
- 10 分钟内的版式组件
- 灵感来自
介绍
今天我想提醒一下重要的主题 - 辅助功能。这是一个社区驱动的
努力让数字访问变得更容易。
这个主题的一小部分是排版。文本在任何浏览器字体大小下都应该看起来不错。
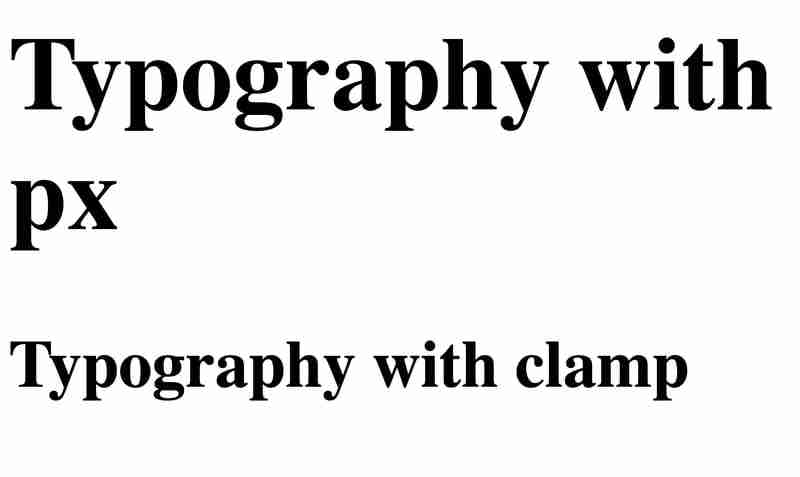
| 100% | 200% |
|---|---|
 |
 |
首先:字体大小:20px - 不好的做法
我知道,我们都这么做了,互联网上很多人在他们的课程中使用它。但这是一个糟糕的方法。如果您不确定选择哪个单位,这里有一个简单的规则:
px - 不会改变的固定大小元素,例如边框或阴影。
rem - 字体大小,以便更改浏览器默认字体大小的用户可以访问。
vw / vh - 元素大小与视口大小一致
% - 元素大小遵循相对大小
如何制作无障碍的流畅文本
我们所需要的只是clamp()以使其可访问和公式
使其响应。
- 确保将全局字体大小设置为 16px。并且行高至少为 1.2
html {
font-size: 16px; /* 1 rem */
line-height: 1.2;
}
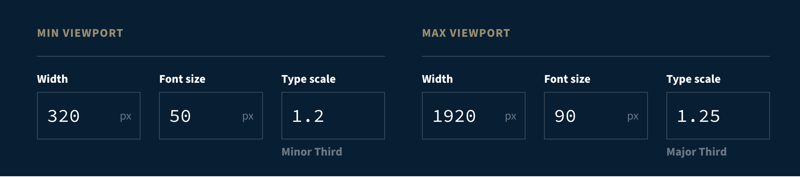
定义最小和最大屏幕尺寸,在我的例子中为 320 px - 1920 px。
定义您希望在最小和最大屏幕上显示的文本大小。在我的示例中,我有 h1 标签,所以我的
字体大小将分别为 50px 和 90px。转到 https://utopia.fyi/type/calculator 并在其中输入您的值
 屏幕”加载=“懒惰”宽度=“800”高度=“177”>
屏幕”加载=“懒惰”宽度=“800”高度=“177”>
- 向下滚动到 css 生成器。我们需要 --step-0 值
copy
/* @link https://utopia.fyi/type/calculator?c=320,50,1.2,1920,90,1.25,2,2,&s=0.75|0.5|0.25,1.5|2|3|4|6,s-l&g=s,l,xl,12 */
:root {
--step--2: clamp(2.1701rem, 1.8842rem + 1.4299vw, 3.6rem);
--step--1: clamp(2.6042rem, 2.225rem + 1.8958vw, 4.5rem);
--step-0: clamp(3.125rem, 2.625rem + 2.5vw, 5.625rem);
--step-1: clamp(3.75rem, 3.0938rem + 3.2813vw, 7.0313rem);
--step-2: clamp(4.5rem, 3.6422rem + 4.2891vw, 8.7891rem);
}
- 放置夹具(3.125rem, 2.625rem 2.5vw, 5.625rem);作为文本的字体大小。
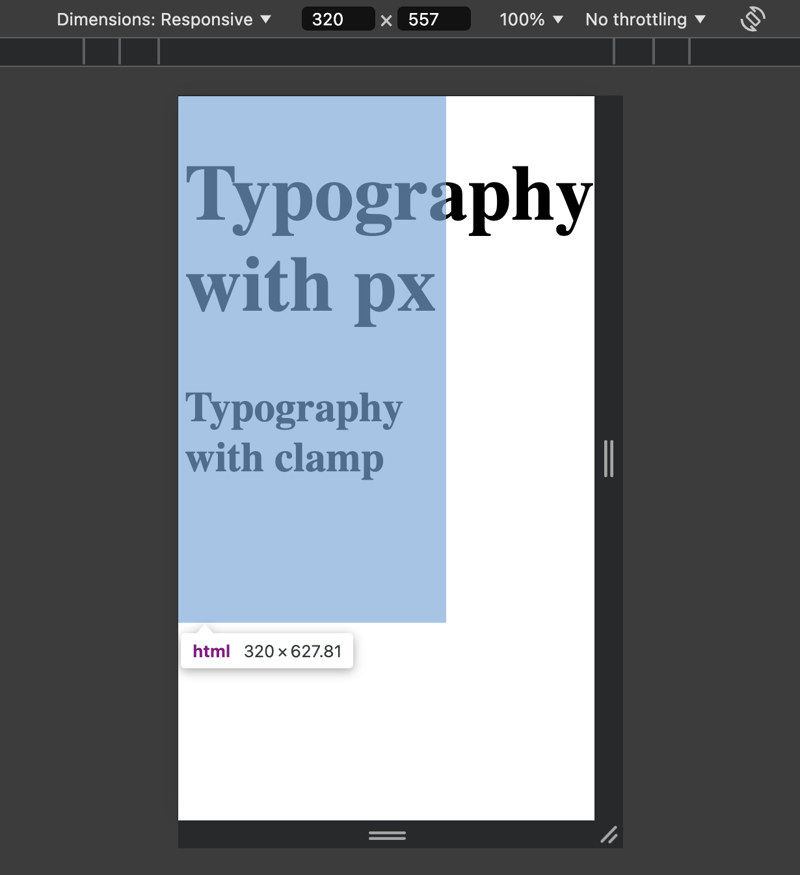
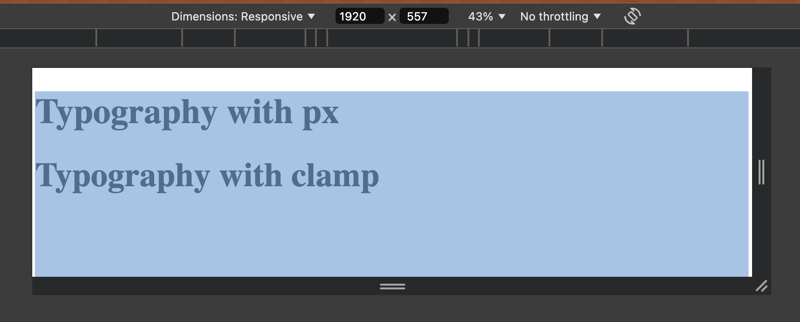
结果:
| 320px | 1920px | 1920px(200% zoom) |
|---|---|---|
 |
 |
 |
您可以看到,通过 1 行 css,我的文本即可响应并可进行浏览器缩放。
10 分钟内的版式组件
我的目的是尽可能快速、灵活地创建灵活的 typography 组件。
我拍摄了最大的 h1 文本。转到https://utopia.fyi/type/calculator并生成8个降级步骤:
 屏幕”加载=“懒惰”宽度=“800”高度=“458”>
屏幕”加载=“懒惰”宽度=“800”高度=“458”>
这将是我的 p、h1-6、span 和标签文本大小
--size-text-s: clamp(0.7268rem, 0.6834rem + 0.2169vw, 0.9437rem);
--size-text-m: clamp(0.8721rem, 0.8106rem + 0.3075vw, 1.1796rem);
--size-text-l: clamp(1.0466rem, 0.961rem + 0.428vw, 1.4746rem);
--size-h6: clamp(1.2559rem, 1.1384rem + 0.5873vw, 1.8432rem);
--size-h5: clamp(1.507rem, 1.3476rem + 0.797vw, 2.304rem);
--size-h4: clamp(1.8084rem, 1.5941rem + 1.0716vw, 2.88rem);
--size-h3: clamp(2.1701rem, 1.8842rem + 1.4299vw, 3.6rem);
--size-h2: clamp(2.6042rem, 2.225rem + 1.8958vw, 4.5rem);
--size-h1: clamp(3.125rem, 2.625rem + 2.5vw, 5.625rem);
然后再玩 5 分钟 react,瞧:
我的 react 可重用版式组件
灵感来自
使用 rem 不会使您的网站具有响应能力 - 原因如下
流体版式
到这里,我们也就讲完了《网络可访问性:可访问的流体版式》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 PHP中如何用preg_replace_callback实现自定义规则的字符串替换?
PHP中如何用preg_replace_callback实现自定义规则的字符串替换?
- 上一篇
- PHP中如何用preg_replace_callback实现自定义规则的字符串替换?

- 下一篇
- 汤姆猫跑酷游戏入口?
-

- 文章 · 前端 | 24秒前 |
- CSS多列等间距布局技巧分享
- 419浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- 移动端手势识别JavaScript实现方法
- 380浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- HTML空格符号怎么打?正则替换空格要注意什么?
- 160浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS加载顺序影响样式显示详解
- 216浏览 收藏
-

- 文章 · 前端 | 24分钟前 | html
- Java运行HTML的几种方式解析
- 131浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS实现响应式轮播图教程
- 127浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript虚拟机运行原理解析
- 190浏览 收藏
-

- 文章 · 前端 | 38分钟前 | php html
- HTML中如何运行PHP文件?
- 349浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- Bootstrap分页组件快速使用教程
- 255浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- iPad导入HTML5表单数据失败解决方法
- 476浏览 收藏
-

- 文章 · 前端 | 51分钟前 | HTML5
- PHPStorm运行HTML5文件步骤详解
- 107浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




