如何模拟Windows 10 设置界面中的鼠标悬浮放大效果?
2024-12-18 14:04:04
0浏览
收藏
大家好,我们又见面了啊~本文《如何模拟Windows 10 设置界面中的鼠标悬浮放大效果?》的内容中将会涉及到等等。如果你正在学习文章相关知识,欢迎关注我,以后会给大家带来更多文章相关文章,希望我们能一起进步!下面就开始本文的正式内容~

win10设置界面的鼠标移动显示周边的样式(探照灯效果)的实现方式
在windows设置界面的鼠标悬浮效果中,光标周围会显示一个放大区域。在前端开发中,可以通过多种方式实现类似的效果。
使用css
使用css的transform和box-shadow属性。通过将transform: scale(1.2);应用于悬浮元素,可以放大元素。然后,使用box-shadow: 0 0 10px #ccc;在元素周围添加阴影。
示例代码:
.container {
height: 200px;
width: 200px;
background: #f00;
}
.container:hover {
transform: scale(1.2);
box-shadow: 0 0 10px #ccc;
}不使用css
如果css不可用或效果不理想,可以使用javascript或第三方库。
使用javascript
使用element.getboundingclientrect()获取悬浮元素的矩形边界。然后,使用document.createelement()创建新的元素作为遮罩层,并将遮罩层的位置和大小设置为悬浮元素的边界加上偏移量。
示例代码:
const element = document.querySelector('.container');
element.addEventListener('mouseover', (e) => {
const rect = element.getBoundingClientRect();
const mask = document.createElement('div');
mask.style.position = 'absolute';
mask.style.top = rect.top - 10 + 'px';
mask.style.left = rect.left - 10 + 'px';
mask.style.width = rect.width + 20 + 'px';
mask.style.height = rect.height + 20 + 'px';
mask.style.background = '#ccc';
document.body.appendChild(mask);
});
element.addEventListener('mouseout', (e) => {
document.body.removeChild(mask);
});使用第三方库
可以使用如jquery ui的library实现类似效果。
以下是一些类似效果的演示:
- [windows 10 grid hover effect](https://codepen.io/greensock/pen/yzwwwo)
- [windows 10 calendar effect css](https://codepen.io/f3ll0wme/pen/kkyrwb)
- [windows 10 calendar effect using html,css,js](https://codepen.io/jorenbley/pen/jjyjv)
教程:
- [windows 10 calendar hover effect using html, css, and vanilla js](https://dev.to/jorenbley/windows-10-calendar-hover-effect-using-html-css-and-vanilla-js-45dp)
- [windows 10 grid hover effect using html, css, and vanilla js](https://www.jacekjeznach.com/blog/windows-10-grid-hover-effect-pure-javascript)
今天关于《如何模拟Windows 10 设置界面中的鼠标悬浮放大效果?》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
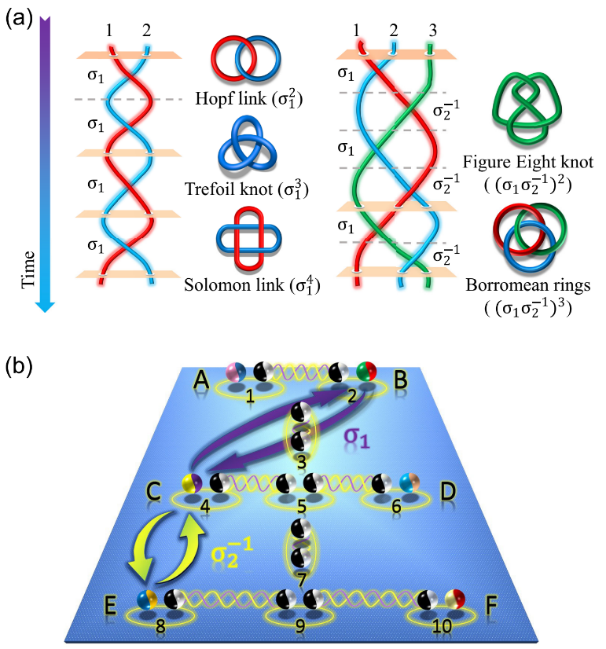
 中国科大实现基于马约拉纳零模的琼斯多项式计算
中国科大实现基于马约拉纳零模的琼斯多项式计算
- 上一篇
- 中国科大实现基于马约拉纳零模的琼斯多项式计算

- 下一篇
- NgSysV: Firestore CRUD templates
查看更多
最新文章
-

- 文章 · 前端 | 5秒前 |
- CSS字体调整与响应式设计技巧
- 227浏览 收藏
-

- 文章 · 前端 | 1分钟前 |
- BEM命名规范提升代码可维护性技巧
- 172浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- 动态卡片点击事件绑定方法解析
- 498浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- HTML4与HTML5的title标签区别及HTML5图标添加方法
- 232浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS响应式图片与文字对齐方法
- 138浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HTML5音频导入方法详解
- 232浏览 收藏
-

- 文章 · 前端 | 27分钟前 | HTML注释
- HTML注释用途及使用场景详解
- 235浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSS横竖屏错位解决方法大全
- 233浏览 收藏
-

- 文章 · 前端 | 37分钟前 | HTML5
- HTML5插入本地文档及路径设置方法
- 257浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- CSS浮动与inline元素布局技巧
- 136浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- JavaScript本地存储详解与API使用指南
- 231浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




