JavaScript中如何合并具有相同ID的数组对象?
2024-12-17 22:36:52
0浏览
收藏
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《JavaScript中如何合并具有相同ID的数组对象?》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。

如何使用 javascript 将具有相同 id 的数组对象合并为一个对象
在 javascript 中,您可以通过将具有相同属性的对象分组并合并它们的非重复属性来执行此操作。
假设我们有以下数组:
const list = [
{
id: "202301",
jine: 23,
type: "晚餐",
},
{
id: "202301",
jine: 87.5,
type: "早餐",
},
{
id: "202301",
jine: 1065.5,
type: "中餐",
},
{
id: "202302",
jine: 10,
type: "晚餐",
},
{
id: "202302",
jine: 181.5,
type: "早餐",
},
{
id: "202302",
jine: 633.5,
type: "中餐",
},
];期望结果为:
const list = [
{
id: "202301",
jine1: 87.5, // 早餐
jine2: 1065.5, // 中餐
jine3: 23, // 晚餐
},
{
id: "202302",
jine1: 181.5, // 早餐
jine2: 633.5, // 中餐
jine3: 10, // 晚餐
},
];解决方案
要实现此目的,我们使用以下步骤:
- 使用 object.entries() 将数组转换为对象键值对数组,其中 id 作为键。
- 然后使用 object.groupby() 将对象键值对数组分组到具有相同 id 的对象中。
- 最后,使用 map() 函数将每个组转换为具有相应类型 jine 属性的对象。
以下是如何实现的:
Object.entries(Object.groupBy(list, item => item.id))
.map(([k, v]) => ({
id: k,
jine1: v.find(e => e.type === '早餐')?.jine,
jine2: v.find(e => e.type === '中餐')?.jine,
jine3: v.find(e => e.type === '晚餐')?.jine
}))到这里,我们也就讲完了《JavaScript中如何合并具有相同ID的数组对象?》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
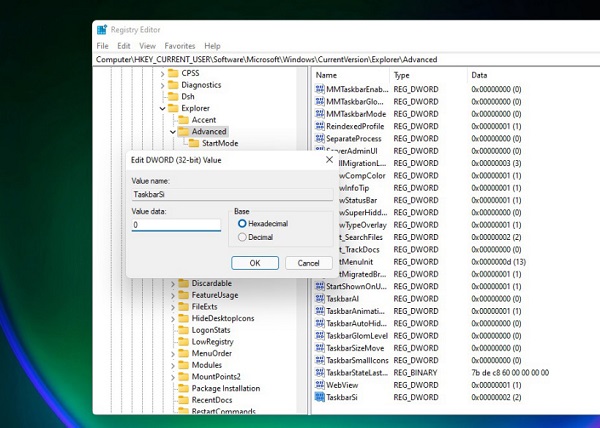
 Win11怎么设置任务栏大小 Win11设置任务栏教程
Win11怎么设置任务栏大小 Win11设置任务栏教程
- 上一篇
- Win11怎么设置任务栏大小 Win11设置任务栏教程

- 下一篇
- 室温超导学术不端、多次Nature撤稿,这位印度裔学者被大学解雇
查看更多
最新文章
-

- 文章 · 前端 | 4分钟前 |
- AJAX返回布尔值控制消息样式
- 440浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- JavaScript类与继承学习指南
- 197浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS图片文字混排实用技巧分享
- 347浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- CSSFlex子项间距不稳定怎么调整
- 275浏览 收藏
-

- 文章 · 前端 | 23分钟前 | html函数
- PHP正则替换HTML内容方法解析
- 236浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- 限流实现方法与优化技巧
- 293浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- CSS首字放大杂志风效果实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- Webpack热更新原理全解析
- 369浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- JavaScript单页路由原理全解析
- 378浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- Tailwind按钮响应式设置技巧
- 404浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- JS快速生成HTML列表技巧
- 255浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- Flex布局对齐子元素全攻略
- 166浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3950次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3891次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5065次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4263次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



