掌握 JavaScript 中的高阶函数
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是文章学习者,那么本文《掌握 JavaScript 中的高阶函数》就很适合你!本篇内容主要包括##content_title##,希望对大家的知识积累有所帮助,助力实战开发!
现代 javascript 开发严重依赖函数式编程,掌握其基本思想将极大提高你的编码能力。 高阶函数是这个范式最有力的武器之一。为了帮助您掌握它们,本文将介绍它们的定义、应用程序和独特的实现。
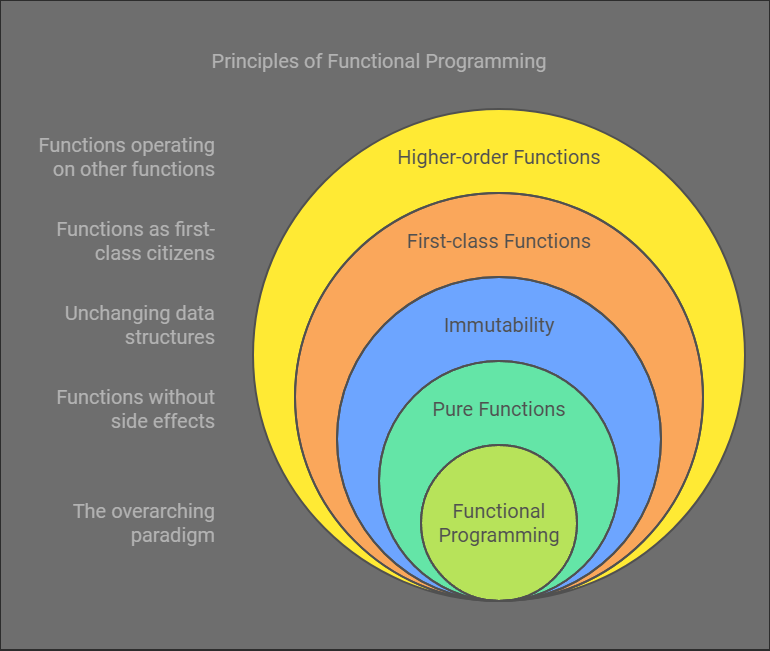
1. 函数式编程
函数式编程是一种编程范式,强调:
- 纯函数:没有副作用的函数,对于相同的输入返回相同的输出。
- 不变性:数据不会改变;相反,会创建新的数据结构。
- 一等函数:函数被视为值。
- 高阶函数:对其他函数进行运算的函数。
通过遵守这些原则,函数式编程可确保代码干净、可预测且可维护。

2. 一流的功能
在 javascript 中,函数是一等公民。这意味着:
- 函数可以赋值给变量:
const greet = function(name) {
return `hello, ${name}!`;
};
console.log(greet("alice")); // output: hello, alice!
- 函数可以作为参数传递:
function applyfunction(value, func) {
return func(value);
}
const square = x => x * x;
console.log(applyfunction(5, square)); // output: 25
- 函数可以从其他函数返回:
function multiplier(factor) {
return num => num * factor;
}
const double = multiplier(2);
console.log(double(4)); // output: 8
3. 高阶函数
高阶函数是:
- 将另一个函数作为参数,或
- 返回一个函数作为结果。
javascript 示例:
- array.prototype.map()
- array.prototype.filter()
- array.prototype.reduce()
这些内置方法展示了高阶函数的优雅和实用性。
4. array.prototype.map()
map() 方法通过对数组的每个元素应用回调函数来创建一个新数组。
示例:
const numbers = [1, 2, 3, 4]; const doubled = numbers.map(num => num * 2); console.log(doubled); // output: [2, 4, 6, 8]
这里,map() 对每个元素执行回调,在不改变原始数组的情况下转换数组。
5. array.prototype.filter()
filter() 方法返回一个新数组,其中包含满足给定条件的元素。
示例:
const numbers = [1, 2, 3, 4]; const evennumbers = numbers.filter(num => num % 2 === 0); console.log(evennumbers); // output: [2, 4]
此方法非常适合从数组中提取特定元素。
6. 创建自己的高阶函数
要真正理解高阶函数,创建自己的函数是有益的。让我们实现一个自定义版本的map():
function custommap(array, callback) {
const result = [];
for (let i = 0; i < array.length; i++) {
result.push(callback(array[i], i, array));
}
return result;
}
const numbers = [1, 2, 3, 4];
const doubled = custommap(numbers, num => num * 2);
console.log(doubled); // output: [2, 4, 6, 8]
在此示例中:
- custommap() 迭代数组。
- 回调函数应用于每个元素。
- 结果被推入一个新数组并返回。
7. 组合高阶函数
高阶函数组合起来会变得更加强大。例如:
示例:
const numbers = [1, 2, 3, 4, 5, 6];
const doubledEvens = numbers
.filter(num => num % 2 === 0) // Select even numbers
.map(num => num * 2); // Double them
console.log(doubledEvens); // Output: [4, 8, 12]
这里,filter() 和 map() 链接在一起,以干净且富有表现力的方式处理数组。
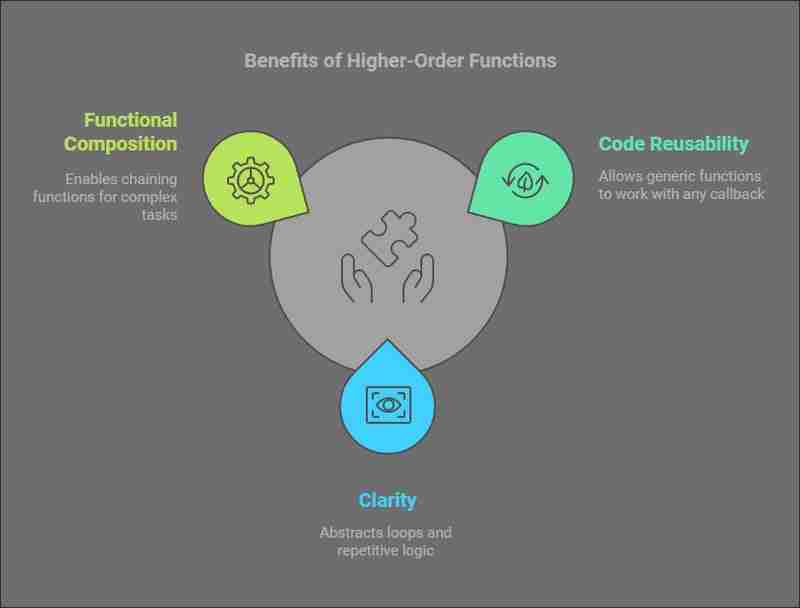
8. 高阶函数的好处
- 代码可重用性:编写可以与任何回调一起使用的通用函数。
- 清晰度:抽象掉循环和重复逻辑。
- 函数组合:用于复杂转换的链函数。

9. 结论
编写现代、有效的 javascript 需要了解高阶函数。除了减少重复和启用功能组合等强大模式之外,它们还封装了逻辑。通过学习和使用内置和定制的实现,您可以提高编程能力并编写更清晰、更易于维护的代码。
关注我:github linkedin
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《掌握 JavaScript 中的高阶函数》文章吧,也可关注golang学习网公众号了解相关技术文章。
 Python 局部变量访问错误:内部函数如何修改外部函数变量?
Python 局部变量访问错误:内部函数如何修改外部函数变量?
- 上一篇
- Python 局部变量访问错误:内部函数如何修改外部函数变量?

- 下一篇
- Helm CEL 简介:一种更具表现力的方式来验证 Helm 图表
-

- 文章 · 前端 | 2分钟前 |
- HTML5Canvas路径绘制教程
- 214浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSS伪元素::after实用技巧:清除浮动与内容扩展
- 308浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- HTML运行EXE方法有哪些?
- 164浏览 收藏
-

- 文章 · 前端 | 6分钟前 | 流式数据 异步迭代器
- JavaScript异步迭代器流数据处理解析
- 357浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- 表单性能测试技巧与响应时间测量方法
- 234浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- 响应式设计不必须写多套样式,弹性布局可减少分支
- 105浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- CSS多列图片不统一怎么调整
- 284浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- JavaScript如何获取陀螺仪数据?
- 501浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- HTML5固定搜索框设置教程
- 180浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- JavaScript如何控制浏览器标签页
- 477浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- HTML5WebShareAPI分享结果获取方式
- 189浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- CSS多列文本对齐:text-align与flex结合技巧
- 213浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3700次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3968次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3909次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5081次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4280次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



