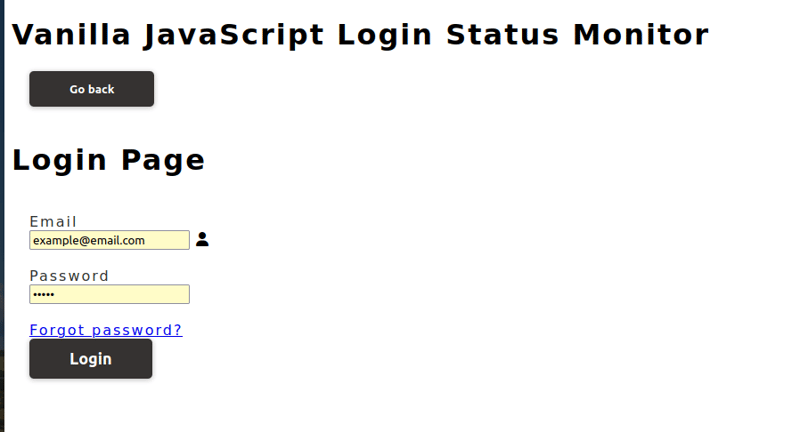
Vanilla JavaScript 登录状态监视器
今日不肯埋头,明日何以抬头!每日一句努力自己的话哈哈~哈喽,今天我将给大家带来一篇《Vanilla JavaScript 登录状态监视器》,主要内容是讲解等等,感兴趣的朋友可以收藏或者有更好的建议在评论提出,我都会认真看的!大家一起进步,一起学习!
介绍
在本文中,我们将探索如何使用 vanilla javascript 构建简单的登录状态监视器。我们将介绍用户登录状态管理的基础知识,包括本地存储用户数据以及处理登录和注销操作。读完本文后,您将深入了解如何使用 vanilla javascript 实现登录状态监视器。
在 web 开发领域,javascript 仍然是基石技术。虽然框架和库可以简化开发,但掌握 vanilla javascript 可以为理解该语言的复杂性奠定坚实的基础。作为最佳实践,我建议开发人员,尤其是刚接触该领域的开发人员,在探索框架之前,重点磨练他们的vanilla javascript技能。
跟踪用户登录状态的重要性
有效管理用户登录状态对于确保web应用程序的安全性、效率和整体用户体验至关重要。实施用户登录跟踪的好处包括:
- 第一部分
- 增强的安全性:通过要求用户在获得访问权限之前登录来防止未经授权的访问敏感数据。 优化资源利用:通过在本地存储数据并仅在发生更改时更新来最大程度地减少对服务器的不必要请求。
数据完整性:通过控制修改、添加和删除来确保数据一致性。
改进的用户体验:利用时间戳自动注销不活动的用户,增强安全性并简化用户体验。无缝服务器交互:在客户端和服务器之间建立强大的通信通道,实现高效的数据交换和同步。
通过实施精心设计的用户登录跟踪系统,开发人员可以显着提高其 web 应用程序的安全性、性能和整体质量。
- 第二部分:
现在让我们深入研究代码:
首先,让变量访问设备本地存储:
const storage = window.localstorage;
其次,我们将创建一个具有初始/默认数据值的变量。
每当新数据到达或更改时,相同的数据值都会更新。
这是变量:
const initialstate = {
userdata: storage.getitem('exampleuserdata') || null,
timestamp: null,
isloggedin: false
};
- 第三部分:
现在让我们创建一个函数来将数据保存到设备本地存储中:
function cacheuserdata(data) {
storage.setitem('exampleuserdata', json.stringify(data));
}
现在让我们创建代码的主要部分,
这是我们的减速函数,
此函数将负责通过从我们的设备本地存储中插入、更新、删除来控制数据。
这是代码:
function myreducer(state = initialstate, action) {
switch(action.type) {
case "login":
cacheuserdata(action.payload);
return {
userdata: action.payload,
timestamp: date.now(),
isloggedin: true
};
case "logout" :
storage.removeitem('exampleuserdata');
return {
userdata: null,
timestamp: null,
isloggedin: false
};
default:
return state;
}
};
让我们一步步分解这段代码:
函数签名
javascript
function myreducer(state = initialstate, action) {
// ...
}
这是一个reducer函数,它是redux等状态管理库中的一个关键概念。减速器有两个参数:
state: the current state of the application. if no state is provided, it defaults to initialstate. action: an object that describes the action to be performed.
切换语句
javascript
switch (action.type) {
// ...
}
此 switch 语句检查操作对象的 type 属性并执行相应的代码块。
登录案例

javascript
case "login":
cacheuserdata(action.payload);
return {
userdata: action.payload,
timestamp: date.now(),
isloggedin: true
};
当action.type为“login”时,reducer:
calls the cacheuserdata function with the action.payload (which contains the user data).
returns a new state object with the following properties:
userdata: the user data from the action.payload.
timestamp: the current timestamp.
isloggedin: set to true.
注销案例
javascript
case "logout":
storage.removeitem('exampleuserdata');
return {
userdata: null,
timestamp: null,
isloggedin: false
};
当action.type为“logout”时,reducer:
removes/dete the user data from storage using storage.removeitem.
returns a new state object with the following properties:
userdata: set to null.
timestamp: set to null.
isloggedin: set to false.
默认情况
javascript
默认:
返回状态;
如果action.type与上述任何情况都不匹配,则reducer只是返回当前状态而不做任何更改。
总之,这个reducer函数通过响应“login”和“logout”动作来管理用户登录状态。
最后但并非最不重要的一点是,以下是将用作正确数据输出的函数。
重要提示:我们本来应该向此函数添加导出,以便它可以在其他文件中使用,但因为这里它在单个文件中,所以我们不必这样做。您可以访问下面的 github 链接,查看具有相同功能的更大项目。
用户数据管理功能
在本节中,我们将探讨 userdata.js 函数,它在管理用户数据方面发挥着至关重要的作用。
userdata 函数代码
javascript:
const userdata = async (type) => {
const userdata = await myuserdata;
const state = myreducer(undefined, { type: type, payload: userdata });
state.timestamp = state.timestamp;
state.isloggedin = state.isloggedin;
return state;
};
代码分解
我们来一步步剖析userdata函数:
函数签名
javascript
const userdata = async (type) => {
// ...
}
这个异步函数 userdata 接受两个参数:
type: a string indicating the type of action (e.g., "login" or "logout").
获取用户数据
javascript
const userdata = await fetchuserdata();
该行使用 fetchuserdata 函数从指定的 urllink 获取用户数据。 wait 关键字确保代码在继续之前等待 promise 解析。
调用reducer
javascript:
const state = myreducer(undefined, { type: type, payload: userdata });
这一行调用 myreducer 函数,传递:
undefined as the initial state.
an object with two properties:
type: the type argument passed to the userdata function.
payload: the fetched user data.
reducer 返回一个新的状态对象,该对象被分配给状态变量。
更新状态属性
javascript:
state.timestamp = state.timestamp; state.isloggedin = state.isloggedin;
这些行更新状态对象的两个属性:
timestamp: set to the value of timestamp. isloggedin: set to its own value.
恢复状态
javascript
返回状态;
最后,函数返回更新后的状态对象。
示例输出
当我们使用不同的操作调用 userdata 函数时,我们得到以下输出:
登录数据:
json
{
"userdata": {
"name": "trevor",
"surname": "mudau",
"contact": "076 335 8888",
"email": "example@email.com",
"password": "12345"
},
"timestamp": 1733057702748,
"isloggedin": true,
"timestamp": 1733057702748
}
注销数据:
json
{
"userData": null,
"timestamp": null,
"isLoggedIn": false,
"timeStamp": null
}
如您所见,我们的代码能够在用户注销时删除数据。我们还可以利用时间戳在用户长时间不活动或关闭网站选项卡时自动注销。
有关 dom 操作的完整代码,请访问 github 链接:
https://github.com/trevodng/logig-status-monitor-frontend
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《Vanilla JavaScript 登录状态监视器》文章吧,也可关注golang学习网公众号了解相关技术文章。
 如何在电脑上快速开启WiFi:详细步骤与技巧
如何在电脑上快速开启WiFi:详细步骤与技巧
- 上一篇
- 如何在电脑上快速开启WiFi:详细步骤与技巧

- 下一篇
- 寻找电脑的最佳去处:您获取设备的综合指南
-

- 文章 · 前端 | 2小时前 |
- CSSz-index层级控制全攻略
- 394浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- PostCSS插件配置全攻略
- 258浏览 收藏
-

- 文章 · 前端 | 2小时前 | 背景 CSS渐变 linear-gradient radial-gradient 颜色停点
- CSS渐变色详解:linear-gradient与radial-gradient用法
- 402浏览 收藏
-

- 文章 · 前端 | 3小时前 | 主题切换 color属性 currentColor 颜色统一管理 减少重复代码
- CSScurrentColor统一颜色管理技巧
- 160浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- CSS导入外部样式表方法详解
- 189浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- WebCryptoAPI:JavaScript密码学实战教程
- 140浏览 收藏
-

- 文章 · 前端 | 3小时前 |
- JS对象属性变化监听全解析
- 310浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3190次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3402次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3433次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4540次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3811次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览








