再见 Postman 和 Thunder 客户端:探索 VS Code 的 EchoAPI
今天golang学习网给大家带来了《再见 Postman 和 Thunder 客户端:探索 VS Code 的 EchoAPI》,其中涉及到的知识点包括等等,无论你是小白还是老手,都适合看一看哦~有好的建议也欢迎大家在评论留言,若是看完有所收获,也希望大家能多多点赞支持呀!一起加油学习~
在 Postman 中浏览请求界面变得越来越麻烦。测试 API 时,您必须在 Postman 中执行以下步骤: Workspace => Open New Tab => 选择 TEXT -> Raw -> JSON。这个工作流程可能相当乏味。
这就是为什么在开发 API 集成代码时,自从发现“VS Code 中的 Thunder 客户端”以来,我就转而使用它。或者,我会运行 Make(以前称为 Integromat)模块并使用 Chrome 开发者工具插件来查看请求详细信息并复制请求正文或 URL。
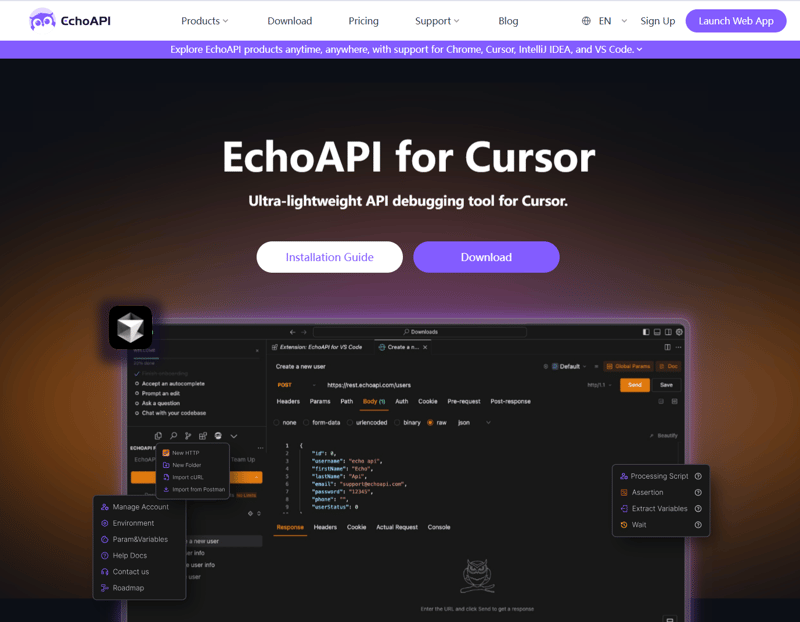
用于 VS Code 的 EchoAPI
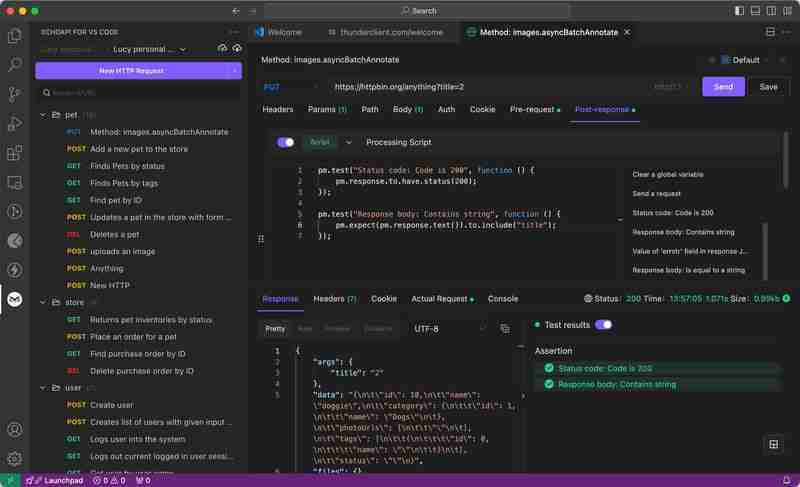
EchoAPI 通过 Reddit 帖子引起了我的注意。令我惊讶的是,它还提供了一个 VS Code 插件:EchoAPI for VS Code!引起我注意的功能是它“100% 兼容 Postman 脚本语法”。我很感兴趣,但也持怀疑态度。事情真的有这么简单吗?下载并测试后,我惊喜地发现了一个全新的世界。几乎我所有的 Postman 预脚本和测试都可以与 EchoAPI 无缝协作。

EchoAPI for VS Code 的功能
- 无需登录:只需安装即可使用。
- 支持便签本:非常适合快速临时笔记和测试。
- 超轻量级:不占用您的系统资源。
- 100% Postman 脚本语法兼容性:保证平滑过渡。
与Postman的对比分析
| Feature | EchoAPI for VSCode | Postman for VSCode |
|---|---|---|
| Price | Free | Paid |
| Offline Usage | Yes | No, requires login |
| Ease of Use | Simple | Complex |
| Lightweight | Yes | Yes |
| Environment Management | Yes | Yes |
价格
EchoAPI for VSCode:完全免费,非常适合个人和小型团队。
Postman for VSCode:需要 Postman 帐户,某些功能可能需要订阅。
离线使用
EchoAPI for VSCode:完全离线工作,因此您无需登录即可使用它。
VSCode 的 Postman:需要登录,因此无法离线使用。
易于使用
EchoAPI for VSCode:非常用户友好,非常适合初学者和专业人士。
VSCode 的 Postman:更复杂,这可能意味着更陡峭的学习曲线。
轻的
这两个扩展都是轻量级的,不会减慢您的 VSCode,这使得它们非常适合保持 IDE 的响应能力。
环境管理
这两个工具都可以轻松管理不同环境中的变量,这对于 API 测试至关重要。
EchoAPI 扩展和工具
除了桌面应用程序之外,EchoAPI 还提供了多种扩展来适应各种开发环境:
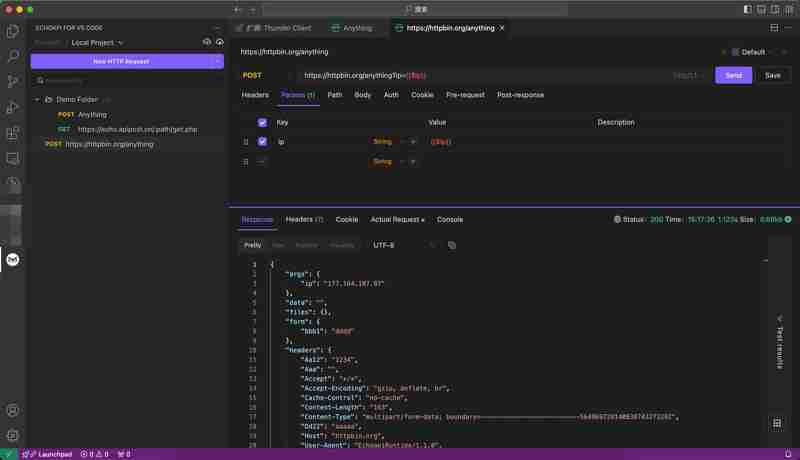
- EchoAPI for VS Code: VS Code 的超轻量级 API 调试工具。

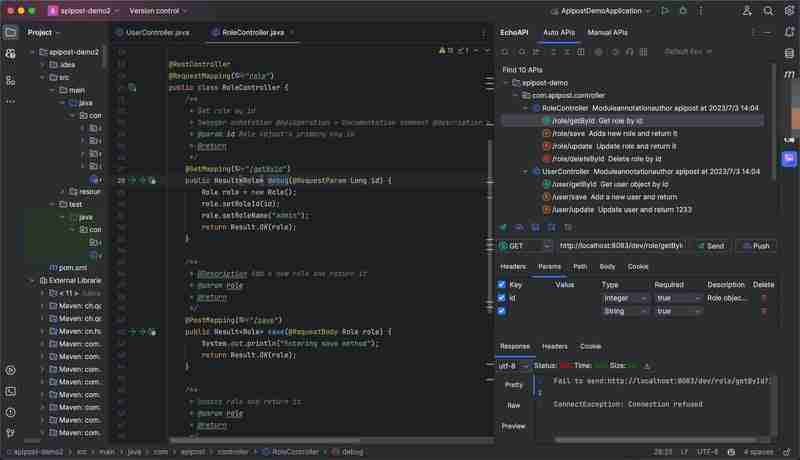
- 适用于 IntelliJ IDEA 的 EchoAPI: 提供一键式 API 文档和调试。

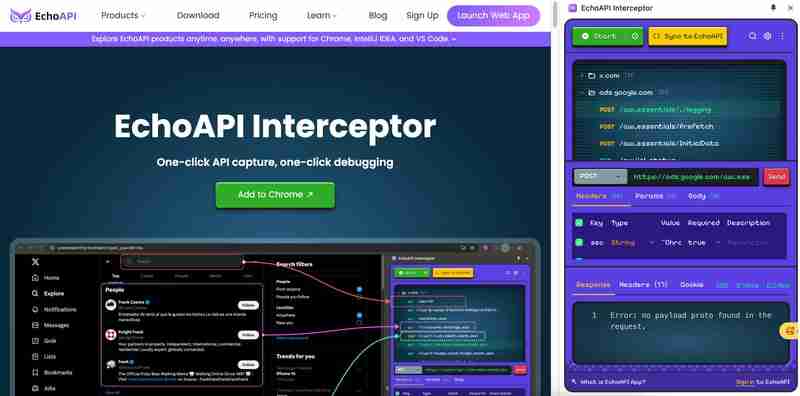
- EchoAPI-Interceptor: 支持一键 API 捕获和调试。

- EchoAPI for Cunsor:它是一个插件,可以在 Cursor 内直接开发 REST API。

- EchoAPI CLI: 用于 EchoAPI 和测试用例执行的命令行界面工具。
结论
EchoAPI for VSCode 是 Postman 的绝佳替代品,特别是如果您想要一个可以离线工作的免费工具。它与 VSCode 集成良好,并提供简单的交互,非常适合希望将所有内容保存在一个地方的开发人员。虽然 Postman 具有一些高级功能,但 EchoAPI 非常好地涵盖了基础知识,而且它不需要登录,使其无忧无虑。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
 win10此设备的应用诊断信息访问权限怎么打开
win10此设备的应用诊断信息访问权限怎么打开
- 上一篇
- win10此设备的应用诊断信息访问权限怎么打开

- 下一篇
- 宏?电脑垃圾?深入探讨宏?电脑真正的性能表现
-

- 文章 · 前端 | 2分钟前 |
- CSSGrid与Flexbox图片间距设置技巧
- 111浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- 嵌套数组快速转对象数组方法
- 496浏览 收藏
-

- 文章 · 前端 | 10分钟前 | html html代码
- HTML末尾引入JS的正确方法
- 358浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSS多列与Grid布局技巧分享
- 196浏览 收藏
-

- 文章 · 前端 | 13分钟前 | 网页HTML
- HTML网页制作入门到精通教程
- 243浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- 3D轮播图分页遮挡问题解决方法
- 450浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- CSS定位入门到实战攻略
- 216浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSSflex主轴对齐技巧详解
- 317浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- HTML5mark标签使用与高亮技巧解析
- 275浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- 透明颜色代码怎么用?表单应用全攻略
- 339浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- JavaScript面向对象编程教程
- 420浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




