了解 Fetch API 中 resok 的重要性
今天golang学习网给大家带来了《了解 Fetch API 中 resok 的重要性》,其中涉及到的知识点包括等等,无论你是小白还是老手,都适合看一看哦~有好的建议也欢迎大家在评论留言,若是看完有所收获,也希望大家能多多点赞支持呀!一起加油学习~

我一直是 axios 数据获取的狂热用户,但我最近决定改用 fetch api。在探索过程中,我遇到了一个微妙但显着的差异,我认为值得分享。
让我们从这段代码开始。您认为它会记录什么?
try{
//this returns a 404 error
const res = await fetch("randomapi....")
console.log("successful")
}catch(err){
console.log("failed", err)
}
如果您猜测它会在控制台上记录“失败”以及错误对象,那么您并不孤单 - 直到最近我也这么认为。然而,fetch 并不是这样工作的!
这里有一个问题:即使 fetch 请求收到 404 或 500 状态代码,它也不会抛出错误,也不会触发 catch 块。相反,fetch 函数会解析 promise,让您检查响应是否成功。
要正确处理 fetch 错误,您需要显式检查 res.ok 属性,如下所示:
try{
//returns 404 error
const res = await fetch("randomapi")
if(!res.ok){
throw new Error("fetch request failed")
}
console.log("successful")
let data = await res.json()
console.log(data)
}catch(err){
console.log(err)
}
使用这种方法,如果响应状态超出成功范围(200–299),则执行 throw 语句,并在 catch 块中捕获错误。
为什么会发生这种情况?
与 axios 不同,fetch 不会将 2xx 范围之外的 http 响应代码视为错误。相反,它将所有 http 响应(无论成功与否)视为已履行的承诺。这种设计选择为开发人员提供了更多控制权,但也需要付出额外的努力才能正确处理错误。
理解响应。ok
response.ok 属性是一个布尔值,对于 200 到 299 之间的 http 状态代码,其计算结果为 true。对于任何其他状态代码,其计算结果为 false。这使得检查您的提取请求是否成功成为一种简单可靠的方法。
例如:
- 200状态表示成功并将response.ok设置为true。
- 将设置 404 状态(未找到)或 500status(服务器错误) 响应.ok 到 false。
如果您需要更精细的错误处理,例如区分客户端错误 (4xx) 和服务器端错误 (5xx),您还可以直接使用 response.status 访问状态代码。
感谢您的阅读,希望这对其他人有帮助!
到这里,我们也就讲完了《了解 Fetch API 中 resok 的重要性》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
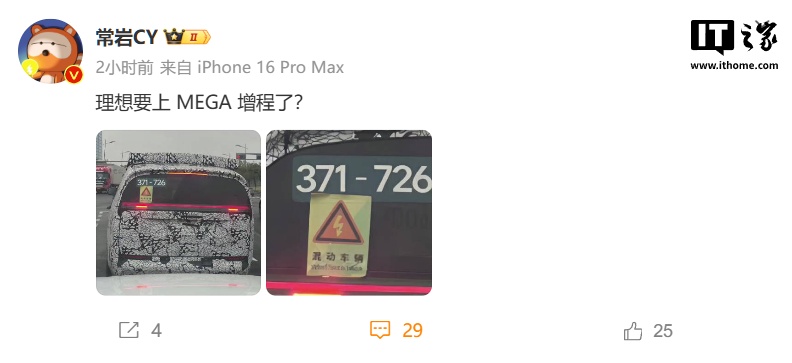
 理想伪装测试车曝光:尾部贴有“混动车辆”,消息称系 MEGA 增程版
理想伪装测试车曝光:尾部贴有“混动车辆”,消息称系 MEGA 增程版
- 上一篇
- 理想伪装测试车曝光:尾部贴有“混动车辆”,消息称系 MEGA 增程版

- 下一篇
- 使用pnpm Monorepo共享代码:已有项目结构下如何共享组件?
-

- 文章 · 前端 | 4小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 4小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- HTML5动态图插入与动效实现方法
- 489浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JS用pullAll移除数组多个值的方法
- 384浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS:target实现锚点滚动效果详解
- 354浏览 收藏
-

- 文章 · 前端 | 4小时前 | JS函数如何定义
- JS定时任务定义方法及setTimeout与setInterval详解
- 287浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript位运算符用途及性能优化技巧
- 192浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JS如何执行SQL数据库查询
- 111浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScriptAudio.volume设置无效解决方法
- 317浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSSGrid区域命名详解与优势分析
- 433浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- JavaScript事件捕获是什么?有何区别?
- 419浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3704次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3973次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3914次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5088次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4285次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



