Vue JS(提供、注入)
来源:dev.to
2024-12-14 20:39:40
0浏览
收藏
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《Vue JS(提供、注入)》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~
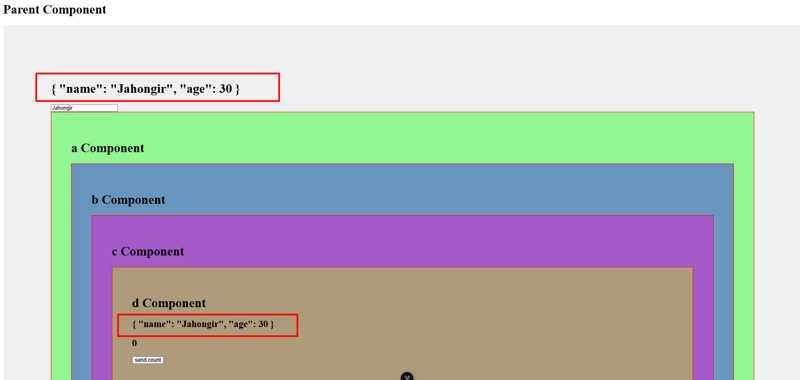
我们使用 provide 和 inject 将数据从父元素直接传输到任何子元素,在这段代码中我将向您展示如何使用它们
<template>
<h1>parent component</h1>
<div class="wrapper">
<h1>{{ user }}</h1>
<input type="text" placeholder="enter username" v-model="user.name">
<componentd :user="user"/>
</div>
</template>
import {reactive,provide} from "vue";
const user=reactive({
name:"jahongir",
age:30,
})
provide("user", user)
<template>
<div>
<div class="child-element">
<h1>d component</h1>
<h2>{{ user }}</h2>
</div>
</div>
</template>
<script setup>
import {inject} from "vue";
const user=inject("user");
结果是

总的来说,我们所做的是
- import {provide} from "vue"; provide imported by vue
- import {reactive} from "vue"; reactive imported by vue
- const user=reactive({name:"jahongir",age:30,}) reactive object created
- provide("user", user); in this case, first user in the string is optional name and the second value is our object that we should not be changed
在子元素中,我们接受如下所示的 inject 值
- import {inject} from "vue"; inject imported by vue;
- const user=inject("user"); user value from parent component token by veriable with any optional name.
- for example in the above we would write any names after const but we should give inside of inject provide's first string name "user"
- <h2>{{ user }}</h2> Finally we run it so on
谢谢大家的关注
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
版本声明
本文转载于:dev.to 如有侵犯,请联系study_golang@163.com删除
 PHP-FPM进程CPU占用率居高不下怎么办?
PHP-FPM进程CPU占用率居高不下怎么办?
- 上一篇
- PHP-FPM进程CPU占用率居高不下怎么办?

- 下一篇
- 如何让电脑进入黑屏待机模式:详细指南与技巧
查看更多
最新文章
-

- 文章 · 前端 | 4小时前 |
- CSS设置输入框占位符样式方法
- 229浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS样式修改全攻略详解
- 220浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- HTML表单编码方式详解与设置方法
- 478浏览 收藏
-

- 文章 · 前端 | 4小时前 |
- CSS提示信息不明显?用背景色和边框突出显示
- 217浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS定位嵌套与覆盖技巧详解
- 277浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript原型与继承详解
- 476浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS过渡与transform平滑动画效果
- 223浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- BOM调用浏览器条码扫描API方法
- 147浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- AntDesign表单布局怎么实现
- 240浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS元素高度不包含边框怎么调?box-sizing设置方法
- 493浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- iOSSafari视频无法全屏解决方法
- 330浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JS类型判断与转换技巧大全
- 283浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3865次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4167次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4074次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5255次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4448次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



