Performance Optimization with Middleware in Nodejs
文章小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《Performance Optimization with Middleware in Nodejs》带大家来了解一下##content_title##,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
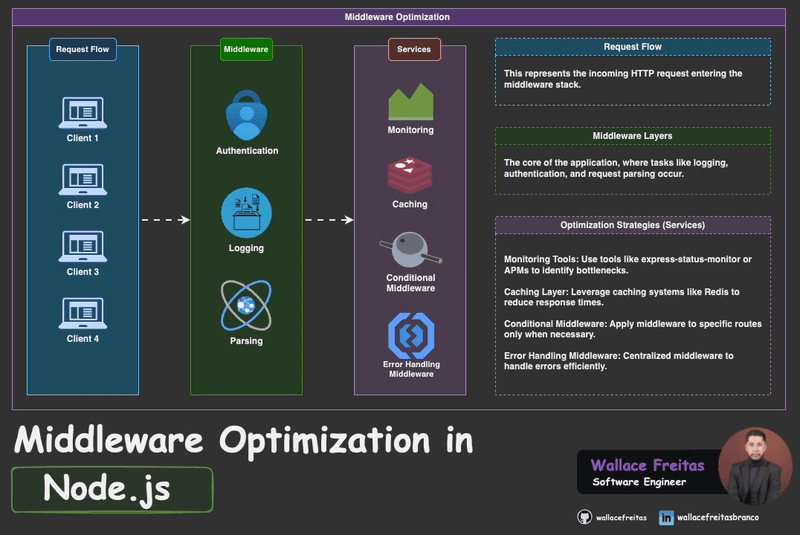
中间件通过在请求-响应周期的各个阶段拦截和处理请求,在 node.js 应用程序中发挥着至关重要的作用。虽然中间件提供了灵活性和模块化,但如果不能有效实施,它也可能成为瓶颈。在这篇文章中,我们将探讨优化中间件的策略,以确保您的应用程序发挥最佳性能。
为什么要优化中间件?
中间件在应用程序的核心运行,影响每个传入的请求。设计不当的中间件可能会导致:
✓ 响应时间增加。
✓ 高内存使用率。
✓ 可扩展性降低。
通过优化中间件,您可以增强应用程序的整体性能和用户体验。
中间件优化策略
1️⃣ 最小化中间件层
每个中间件层都会增加开销。评估您的中间件堆栈以确保每个部分都是必不可少的。
示例:
用一个统一的中间件函数(如 body-parser)替换多个用于解析的中间件函数。
// avoid multiple redundant middlewares
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// consolidate into one
app.use(bodyparser.json());
2️⃣ 利用条件中间件
仅将中间件应用于需要的特定路由,而不是全局。
示例:
app.use('/admin', adminauthmiddleware); // only for admin routes
3️⃣ 异步中间件最佳实践
确保异步中间件正确处理 promise,以避免阻塞事件循环。
示例:
app.use(async (req, res, next) => {
try {
await someasynctask();
next();
} catch (err) {
next(err);
}
});
4️⃣ 使用中间件缓存
使用缓存策略减少频繁访问资源的计算时间。使用节点缓存或 redis 等库。
示例:
const cache = new nodecache();
app.use((req, res, next) => {
const cacheddata = cache.get(req.url);
if (cacheddata) {
return res.json(cacheddata);
}
next();
});
5️⃣ 限制中间件范围
避免使用中间件来完成琐碎的任务。相反,将此类任务卸载到实用程序或预处理步骤。
示例: 仅在必要时才使用轻量级库来执行压缩等任务。
6️⃣ 监控和基准中间件
express-status-monitor 或 apm(应用程序性能监控工具)等工具有助于识别中间件中的性能瓶颈。
示例:
const monitor = require('express-status-monitor')();
app.use(monitor);
要避免的常见陷阱
阻塞中间件:避免中间件中的cpu密集型任务;将此类任务卸载到工作线程或后台作业。
不正确的错误处理:始终包含错误处理中间件以优雅地捕获和响应问题。
重载中间件:让中间件专注于单一职责,以保持清晰度和效率。
结论
中间件优化是构建快速、可靠且可扩展的 node.js 应用程序的重要组成部分。通过仔细构建中间件堆栈、利用缓存和监控性能,您可以确保您的应用程序在不牺牲功能的情况下高效处理请求。

终于介绍完啦!小伙伴们,这篇关于《Performance Optimization with Middleware in Nodejs》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 美丽高清电脑桌面壁纸推荐:提升您的工作与生活体验
美丽高清电脑桌面壁纸推荐:提升您的工作与生活体验
- 上一篇
- 美丽高清电脑桌面壁纸推荐:提升您的工作与生活体验

- 下一篇
- 谈判陷入僵局,大众汽车面临大规模罢工威胁
-

- 文章 · 前端 | 3分钟前 |
- JavaScript路由原理与实现解析
- 250浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- HTML列表与表格排序实现全解析
- 477浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript异步编程:回调、Promise、async/await详解
- 398浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- CSS导航高亮:hover与active颜色切换技巧
- 459浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- JavaScript继承的几种实现方式有哪些
- 291浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSSoverflowhidden清除浮动有效吗?BFC原理详解
- 220浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 浮动与inline元素区别详解
- 337浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- JavaScript中Symbol是什么?Symbol的实际应用有哪些?
- 416浏览 收藏
-

- 文章 · 前端 | 27分钟前 | html
- CSS实现页面加载动画技巧
- 210浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- Promise链与async/await错误处理技巧
- 148浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- 单页面应用是什么?JS框架如何构建SPA
- 452浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- CSS商品卡片浮动布局技巧
- 467浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3862次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4163次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4070次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5251次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4445次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



