了解 JavaScript 中的“this”关键字:完整指南
哈喽!今天心血来潮给大家带来了《了解 JavaScript 中的“this”关键字:完整指南》,想必大家应该对文章都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到,若是你正在学习文章,千万别错过这篇文章~希望能帮助到你!
javascript 中的 this 关键字是该语言中最强大但经常被误解的方面之一。它的值取决于函数的调用方式而不是函数的定义位置,这使得它对于管理代码中的上下文至关重要。
在本指南中,我们将通过实际示例探讨其细微差别,并深入探讨如何使用调用、应用和绑定来显式控制它。
这的基础知识
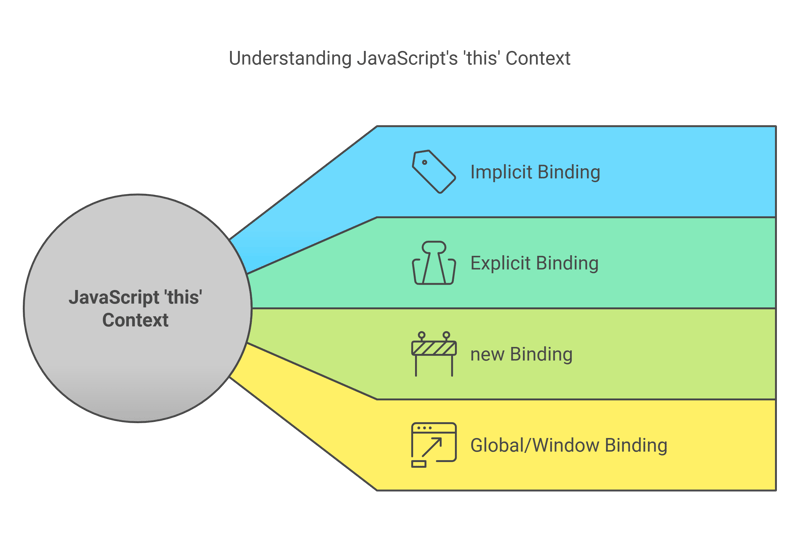
在 javascript 中,this 指的是当前正在执行代码的对象。确定其值的规则取决于函数的调用类型:
- 隐式绑定:这是方法调用之前的对象。
- 显式绑定:可以使用调用、应用或绑定显式设置。
- new binding:在构造函数中,this 指的是新创建的对象。
- 全局/窗口绑定:如果上述规则均不适用,则默认为全局对象(浏览器中的窗口或 node.js 中的全局)。

1. 隐式绑定:来自调用者的上下文
当函数作为对象的方法调用时,this 指的是点之前的对象。
const car = {
model: "tesla",
displaymodel: function () {
console.log(this.model);
}
};
car.displaymodel(); // output: "tesla"
在此示例中,this.model 指向 car 对象的 model 属性,因为 car 是调用者。
2. 显式绑定:使用call、apply、bind
当你需要精确控制this的值时,可以使用call、apply或bind。
一个。称呼
call 方法立即调用具有指定 this 值和单独参数的函数。
function greet(greeting, punctuation) {
console.log(`${greeting}, ${this.name}${punctuation}`);
}
const person = { name: "jack" };
greet.call(person, "hello", "!"); // output: "hello, jack!"
这里,调用确保 this.name 引用 person 对象的 name 属性。
b.申请
apply 方法与 call 类似,但将参数作为数组而不是单独接收。
greet.apply(person, ["hi", "."]); // output: "hi, jack."
当您要传递一组参数时,这使得 apply 特别有用。
c.绑定
bind 方法返回一个新函数,并将 this 永久设置为指定对象,允许延迟调用。
const boundgreet = greet.bind(person, "welcome");
boundgreet("?"); // output: "welcome, jack?"
通过绑定,您可以创建一个与特定上下文绑定的可重用函数。
3. new binding:用构造函数创建对象
当使用 new 关键字调用函数时,this 指的是正在创建的新对象。
function person(name) {
this.name = name;
}
const jack = new person("jack");
console.log(jack.name); // output: "jack"
new 运算符将其设置为新创建的对象,允许您定义可重用的对象蓝图。
4. 全局/窗口绑定:后备
如果以上规则都不适用,则默认为全局对象。但是,在严格模式(“使用严格”)下,在这种情况下这是未定义的。
function showName() {
console.log(this.name);
}
const name = "Global";
showName(); // Output: "Global" in non-strict mode
谨慎对待全局绑定,因为它可能会导致意外行为。
调用、应用和绑定总结
这是一个快速比较:
| method | purpose | execution | argument passing |
|---|---|---|---|
| call | immediate invocation | yes | individually |
| apply | immediate invocation | yes | array of arguments |
| bind | delayed invocation (returns new function) | no | individually or partially |
结论
掌握 this 关键字对于编写干净的、上下文感知的 javascript 代码至关重要。通过了解隐式、显式、新的和全局绑定,您可以自信地跨各种场景进行管理。调用、应用和绑定等工具提供精细控制,使您的函数灵活且可重用。
关注我:github linkedin
好了,本文到此结束,带大家了解了《了解 JavaScript 中的“this”关键字:完整指南》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 电脑使用中的视力保护:如何有效预防眼部疲劳
电脑使用中的视力保护:如何有效预防眼部疲劳
- 上一篇
- 电脑使用中的视力保护:如何有效预防眼部疲劳

- 下一篇
- 【延期】清越科技硅基OLED项目延期至明年年底
-

- 文章 · 前端 | 6分钟前 |
- HTML5确实移除了marquee标签,但可通过CSS实现类似效果。
- 279浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- HTML5颜色怎么调?CSS颜色教程
- 473浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS固定返回顶部按钮位置技巧
- 124浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- Angular多状态样式绑定技巧解析
- 144浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- Intl对象实现日期时间国际化格式化
- 269浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- JavaScript事件循环详解与原理剖析
- 246浏览 收藏
-

- 文章 · 前端 | 33分钟前 | HTML5
- HTML5制作图片幻灯片教程详解
- 250浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- 浏览器渲染原理与优化方法
- 383浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSS卡片悬停效果实现技巧
- 250浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- JavaScript能做什么?为什么是前端核心?
- 494浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- HTML5视频封面设置与显示问题解决
- 396浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- JS三元运算符与if-else对比解析
- 346浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3713次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3923次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5097次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



