如何让父元素内的子元素自动排列成两行?
2024-12-11 16:03:39
0浏览
收藏
目前golang学习网上已经有很多关于文章的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《如何让父元素内的子元素自动排列成两行? 》,也希望能帮助到大家,如果阅读完后真的对你学习文章有帮助,欢迎动动手指,评论留言并分享~

如何让父元素内的子元素两行排列
前言
在网页设计中,经常需要将多个子元素排列在父元素内。有时候,我们希望子元素可以根据可用空间自动排列成两行或更多行。本文将介绍如何使用 HTML、CSS 和 JavaScript 实现此效果。
实现步骤
1. HTML 结构
首先,创建一个父元素(DIV)作为容器,然后在其中添加子元素(也为 DIV)。
2. CSS 样式
使用 CSS 为父元素和子元素设置样式。
- 父元素:设置固定的宽度和高度,设置溢出行为为隐藏,以便超出部分被隐藏。
- 子元素:设置固定的宽度和高度,使它们可以在父元素内排列成两行。
3. JavaScript 按钮
添加一个按钮(通常为省略号),当点击时将触发 JavaScript 函数。这个函数将移除父元素的溢出限制,从而显示隐藏的部分并出现水平滚动条。
基本原理
此技术通过以下原理实现:
- 设置父元素为固定大小并隐藏超出部分。
- 使用 flexbox 布局将子元素排列成两行。
- 添加一个按钮,当点击时,它会显示隐藏的部分并启用水平滚动。
在线演示
[在线演示](https://codepen.io/)
CSS 样式
#container {
width: 400px;
height: 200px;
border: 1px solid red;
overflow-x: hidden;
}
#more {
/* 设置按钮样式 */
}JavaScript
document.getElementById("more").onclick = function() {
this.style.display = "none"; // 隐藏更多按钮
document.getElementById("container").style.overflowX = "scroll"; // 启用水平滚动
};文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《如何让父元素内的子元素自动排列成两行? 》文章吧,也可关注golang学习网公众号了解相关技术文章。
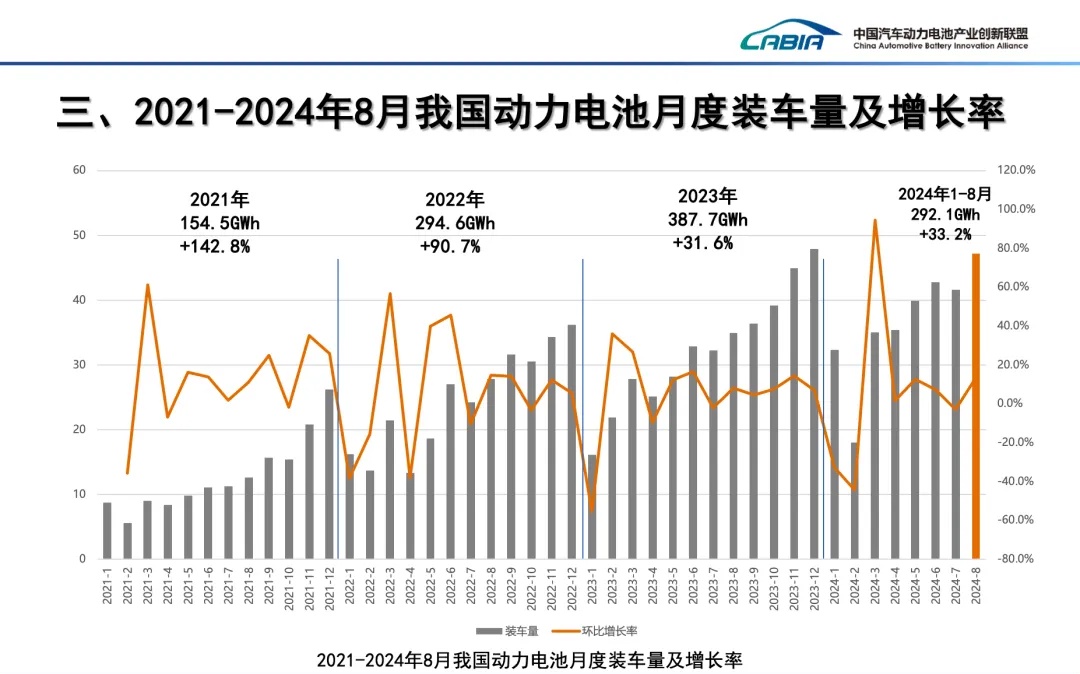
 8 月我国动力电池装车量 47.2GWh:同比增长 35.3%,宁德时代、比亚迪位列前二
8 月我国动力电池装车量 47.2GWh:同比增长 35.3%,宁德时代、比亚迪位列前二
- 上一篇
- 8 月我国动力电池装车量 47.2GWh:同比增长 35.3%,宁德时代、比亚迪位列前二

- 下一篇
- 算力网络为新兴产业赋能增力
查看更多
最新文章
-

- 文章 · 前端 | 2分钟前 | CSS颜色 多元素组合
- CSS多元素配色技巧与协调方法
- 247浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- HTML5CSS多列布局内容拆分方法
- 293浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML5设置favicon图标教程
- 386浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSSGrid子元素对齐问题解决方法
- 484浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS初学者常见问题与调试方法
- 452浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- ReactNative返回键处理技巧
- 181浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- 命令行转HTML为PDF技巧全解析
- 350浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- HTML5注释版本号写法及代码更新记录规范
- 167浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- 保存完整HTML网页到本地方法
- 112浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- 用CSS美化Anki卡片提升记忆效果
- 258浏览 收藏
-

- 文章 · 前端 | 8小时前 | html CSS
- 首字母大写CSS设置方法详解
- 354浏览 收藏
-

- 文章 · 前端 | 9小时前 |
- CSS引入自定义字体方法详解
- 304浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3711次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3981次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3921次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5095次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4292次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



