色调完整指南:从原色到柔和
有志者,事竟成!如果你在学习文章,那么本文《色调完整指南:从原色到柔和》,就很适合你!文章讲解的知识点主要包括,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
色调提供无限范围的调色板,从最大胆的原色到最微妙的色调变化。这本综合指南探讨了最重要的色系及其多样化的色调,非常适合希望扩展色彩知识的艺术家、设计师和色彩爱好者。
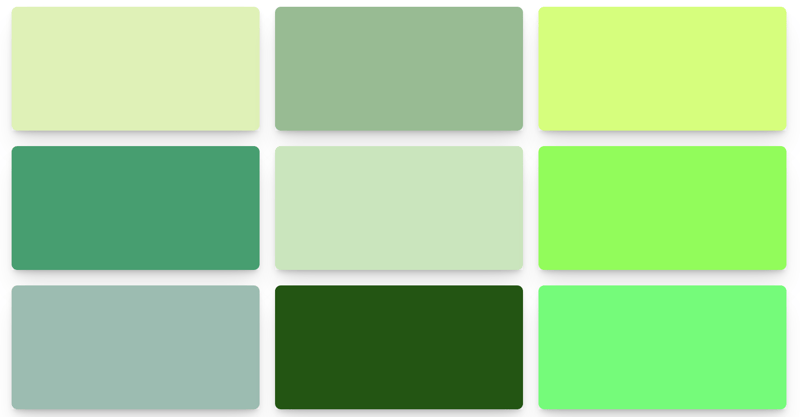
绿色色调

绿色,自然与活力的颜色,呈现出丰富的变化。森林绿提供深沉、丰富的色调,让人想起茂密的林地,而石灰则提供明亮、充满活力的感觉。鼠尾草和薄荷等较柔和的选择可为任何调色板带来平静、舒缓的品质。其他值得注意的变化包括橄榄绿、祖母绿、猎人绿和海泡绿,每种都有其独特的性格。
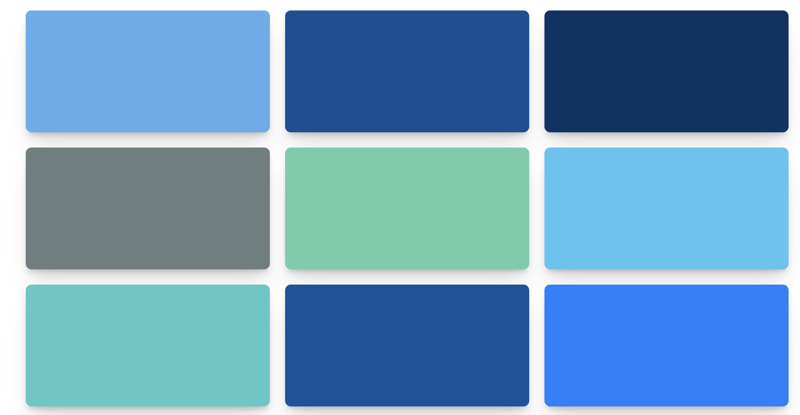
蓝色色调

蓝色光谱捕捉到了海洋的深度和天空的广阔。海军蓝色代表光谱中较暗的一端,而天蓝色和天蓝色则反映晴天的亮度。钴蓝色提供丰富的艺术深度,而粉蓝色则提供柔和、平易近人的色调。钢蓝色和靛蓝色分别以其独特的工业和浓郁的品质完善了该系列。
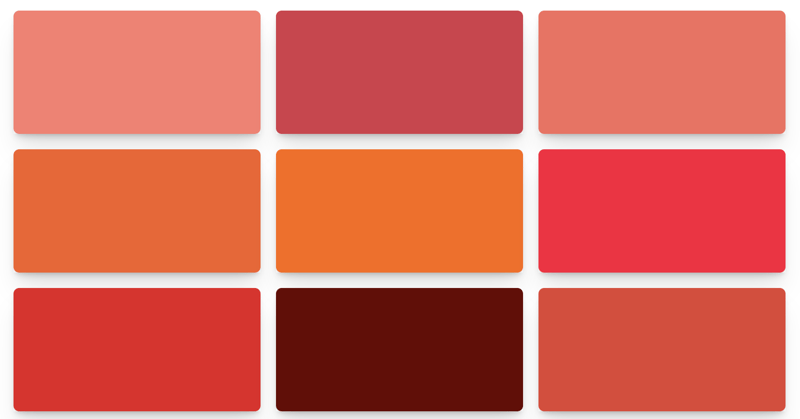
红色色调

红色色调在整个光谱范围内唤起激情和能量。深红色和猩红色传达出大胆、戏剧性的色彩,而酒红色和栗色则呈现出精致的深度。宝石红捕捉了宝石的本质,而砖红色的地面设计则以其朴实的品质为特色。酒红色和深红提供丰富、复杂的色调,适合经典和现代应用。
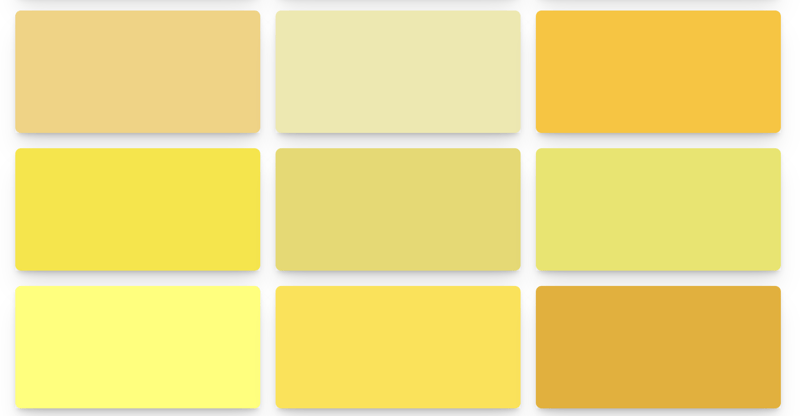
黄色阴影

黄色的变化给任何配色方案带来温暖和乐观。金丝雀黄和柠檬黄提供明亮、引人注目的色调,而黄油和奶油黄则提供更柔和、更平易近人的选择。芥末黄增添了复古魅力,而金黄色则注入了丰富和奢华。琥珀色和蜜黄色以其温暖的底色弥补了黄色和棕色之间的差距。
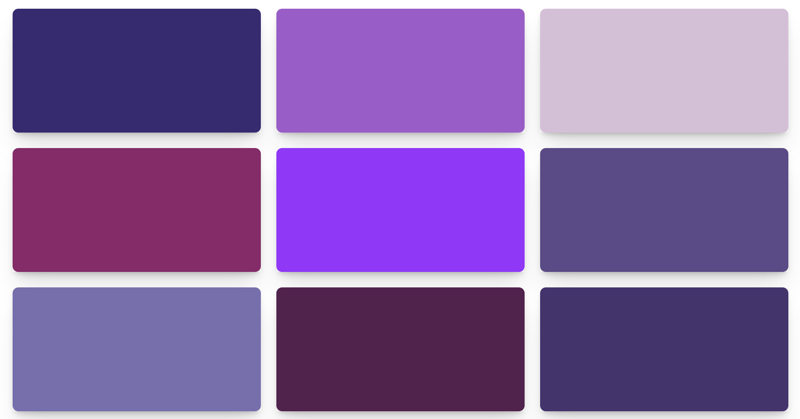
紫色色调

紫色色调将帝王优雅与创意表达融为一体。深紫红色带来戏剧性的深度,而薰衣草则带来精致、女性化的魅力。紫水晶捕捉了宝石的神秘品质,葡萄则带来丰富的饱和度。淡紫色和长春花色提供更多柔和的选择,非常适合复杂的设计方案。
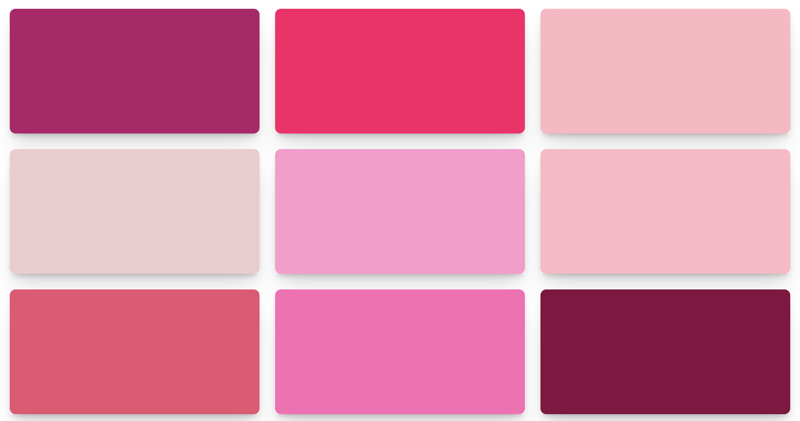
粉色色调

粉红色的品种范围从微妙到引人注目。腮红和玫瑰粉色提供温柔、浪漫的选择,而紫红色和洋红色则大胆表达。珊瑚粉色弥补了粉色和橙色之间的差距,而鲑鱼色则提供了精致的中性色调。亮粉色带来活力和兴奋;尘土飞扬的玫瑰色提供了成熟、精致的选择。
在设计中使用色调
使用色调时,请考虑以下关键原则:
- 色温影响心情和氛围
- 互补色调创造动态对比
- 相似的色调提供和谐的过渡
- 色调、色调和阴影会改变颜色强度
了解这些不同的色调可以增强任何创意项目,无论是室内设计、数字艺术、时尚还是平面设计。每种色调都有其自己的心理影响和视觉重量,因此深思熟虑的颜色选择对于成功的设计成果至关重要。
请记住,数字屏幕显示的十六进制代码和 RGB 值与物理颜料不同,因此请始终在预期介质中测试颜色。标准 HTML 颜色可作为可靠的参考点,但真正的艺术在于探索这些定义的色调之间的微妙变化。
今天关于《色调完整指南:从原色到柔和》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 如何在Vue.js中竖向显示JS数组数据?
如何在Vue.js中竖向显示JS数组数据?
- 上一篇
- 如何在Vue.js中竖向显示JS数组数据?

- 下一篇
- 如何高效读取NumPy数组中的数据?
-

- 文章 · 前端 | 8分钟前 |
- HTML转PDF去广告方法详解
- 416浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- HTML5菜单语义化使用方法
- 365浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- 多级下拉菜单实现教程分享
- 238浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript强大应用,你想不到的用途
- 286浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- 数组首项填充方法详解
- 315浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- VSCode运行HTML的正确方法
- 435浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JS正则表达式使用教程:匹配替换全解析
- 221浏览 收藏
-

- 文章 · 前端 | 24分钟前 | html代码怎么用
- HTML代码如何预览效果
- 418浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- WebCryptoAPI如何实现端到端加密
- 337浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- CSS定位常见误区及解决方法
- 218浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- HTML5data属性存取方法详解
- 359浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS边框虚线实线点线设置方法
- 468浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3922次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5096次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



