关于前后端分离及初始化配置
有志者,事竟成!如果你在学习数据库,那么本文《关于前后端分离及初始化配置》,就很适合你!文章讲解的知识点主要包括MySQL、PHP、vue.js、npm、git,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
一个Web应用系统前端和后端有两种协作方式:
- 服务端渲染:服务端将网页直接生成,浏览器拿到的是完整的网页,其中是包含数据的。
- 前后端分离:浏览器拿到HTML页面,然后再和后端通信获得数据。
两者相比较各有优缺点:
- 数据量,相对于服务端渲染,前后端分离中只传输数据,而服务端渲染相比传输的数据量会大一些。
- 体验:前后端分离相比服务端渲染多了一个数据渲染的过程,所以,前后端分离可能出现首屏渲染问题。
- 耦合:前后端分离传输的是数据,前端只负责请求和渲染数据,提供数据由后端完成。服务端渲染传输的是HTML包含数据,也就是服务端渲染要把所有事情都做了。
- 交互控制:网页间存在跳转交互,前后端分离中其页面控制完全由前端完成。
- SEO:前后端分离通常采用SPA方式,对网页爬虫不友好。
前后端分离的逻辑是前端人员只关心前端页面和功能的实现,后端人员只对外提供一个api接口,然后和前端约定好数据格式之后,前后端开发人员就可以各干各的,互不干扰。前端人员只需要根据后端人员提供的api接口,获取数据并在前端展示,而后端人员只需要按照约定的数据格式,封装数据,并提供接口。
RDS快速开发系统前后端分离介绍
后端系统为标准的Thinkphp项目

前端系统为标准的Vue项目
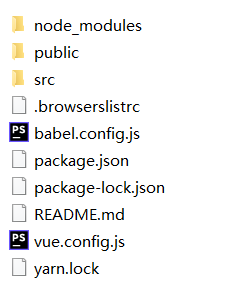
ui目录内的内容如下:

项目配置
无论是通过下载 或者 git clone 获得的源码,都需要进行依赖安装。
因为前端后分离,即前端是独立的项目(vue项目),后端也是独立的项目(thinkphp项目)
所以,需要分别为其项目安装依赖。
前端依赖安装
// 进入项目目录 cd ui yarn install 或者 npm install
后端依赖安装
// 进入项目目录 composer install
数据库配置
首先创建数据库,假设项目数据库为 my_rds:
// 使用命令行或者数据库客户端执行如下命令 CREATE DATABASE my_rds DEFAULT CHARACTER SET utf8mb4;
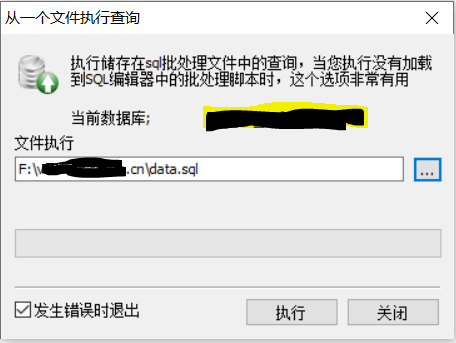
导入数据库定义文件
使用数据库客户端导入data.sql文件

默认项目根目录下没有环境配置文件。需要创建环境配置文件:
touch .env // 文件内容 APP_DEBUG = true [APP] DEFAULT_TIMEZONE = Asia/Shanghai [LANG] default_lang = zh-cn [DATABASE] type = mysql hostname = 127.0.0.1 database = database_name username = username password = password hostport = 3306 charset = UTF8 prefix = cd_
配置文件中设置的数据库登录信息,需要和实际服务器环境保持一致。
其他配置
项目根目录下的/config/my.php,可以配置诸多选项。
- 支持配置单设备登录或者多设备登录: multiple_login (config/my.php)
- 支持验证码的开关: verify_status (config/my.php)
- 使用短信验证码:修改“短信网关”部分 (config/my.php)
- 使用云存储:修改“云存储”部分
- 开发微信小程序:mini_program (config/my.php)
- 开发微信公众号应用:official_accounts (config/my.php)
- 开发微信支付应用:wechat_pay (config/my.php)
- 支持系统维护中的数据库备份:mysqldump (config/my.php)
默认情况,以上选项大部分都没有具体配置。
本地开发
注意:为了能够进行代码生成,目录ui是不能改名的。
- 命令行中切换到项目目录,启动thinkphp项目:php think run
- 命令行中切换到ui目录下。启动前端vue项目:npm run serve
这样就可以开发了,无论是修改前端还是后端,都可以立即在浏览器中看见。
在上面的步骤3,就是启动后端项目。默认监听8000端口,如果你的不是,请通过-p参数设置
php think run
打开ui/src/api/request.js文件:
这里可以设置连接后端的端口号和地址,分为开发环境和产品环境
//请求地址
if(process.env.NODE_ENV == 'development'){
axios.defaults.baseURL = 'http://127.0.0.1:8000/admin'
}
if(process.env.NODE_ENV == 'production'){
axios.defaults.baseURL = 'http://127.0.0.1:8080/admin'
}服务器部署
如果是本地开发完成了,需要部署到服务器,需要进行服务端部署操作。
为了降低部署难度,本项目将前端打包文件自动部署到/public/目录,熟悉thinkphp的同学就知道了,前端项目通过自动部署的目录就可以打开了。
比如,我们需要部署到主机demo.test.com
按照thinkphp项目的部署方式,将后端项目部署好,这时候,直接打开http://demo.test.com就可以打开项目了。
其原因在于:
- 前端项目编译目的地设置:ui/vue.config.js
module.exports = {
devServer: {
host: '127.0.0.1',
port: 3333,
open: true,
},
outputDir: '../public/dist',
assetsDir: 'static',
productionSourceMap: false,
publicPath: './'
}- 默认thinkphp项目自动跳转:app/admin/controller/Index.php
class Index
{
public function index()
{
return redirect((string)url('/dist/'));
}
}如果是需要将前端和后端分别部署到不同的主机,请分别修改上述配置即可。
[
](https://blog.csdn.net/qq_3345...)
理论要掌握,实操不能落!以上关于《关于前后端分离及初始化配置》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 后端功能快速入门-创建员工菜单
后端功能快速入门-创建员工菜单
- 上一篇
- 后端功能快速入门-创建员工菜单

- 下一篇
- 关于RDS快速开发系统
-

- 数据库 · MySQL | 3天前 | mysql 范式
- MySQL数据库范式有哪些?
- 271浏览 收藏
-

- 数据库 · MySQL | 4天前 |
- MySQL连接管理及连接池优化方法
- 338浏览 收藏
-

- 数据库 · MySQL | 6天前 |
- MySQL基础命令大全新手入门必看
- 419浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL多表连接查询技巧与方法
- 119浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL增删改查操作详解
- 127浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理与设置全攻略
- 137浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理设置全攻略
- 473浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL查询缓存配置与作用解析
- 140浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQLwhere条件筛选全解析
- 252浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLIF函数详解与使用示例
- 434浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- mysql数据库基础命令 新手必学的mysql操作指令合集
- 233浏览 收藏
-

- 数据库 · MySQL | 3星期前 | mysql 聚合函数
- mysql数据库中聚合函数的功能_mysql数据库中统计函数的作用
- 385浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3639次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3898次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3845次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5013次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4216次使用
-
- golang MySQL实现对数据库表存储获取操作示例
- 2022-12-22 499浏览
-
- 搞一个自娱自乐的博客(二) 架构搭建
- 2023-02-16 244浏览
-
- B-Tree、B+Tree以及B-link Tree
- 2023-01-19 235浏览
-
- mysql面试题
- 2023-01-17 157浏览
-
- MySQL数据表简单查询
- 2023-01-10 101浏览



